
في مقال اليوم سوف نلقي نظرة على Electron. استخدام هذا إطار عمل لبناء التطبيقات جنبا إلى جنب مع أداة تسمى Nativefier ، أصبح حلا عالميا مع حزم تطبيقات الويب لسطح المكتب.
في هذه المدونة نفسها تحدثنا بالفعل عن بعض حالات تطبيق الويب. في نفوسهم عرفنا تطبيقات مثل كتالوج الويب. هذا كتالوج شامل سنجد فيه عددًا كبيرًا من التطبيقات التي تم إنشاؤها باستخدام Electron. بعض الأمثلة الأخرى لما يمكننا إنشاؤه باستخدام هذا البرنامج ستكون تطبيقات مثل Wmail أو Skype أو Simplenote أو GitKraken أو Visual Studio Code.
يقولون في بعض المواقع أننا في الوقت الحاضر لم نعد بحاجة إلى تطبيقات أصلية لنظام Linux. كما يعلم الجميع ، فإن الويب متعدد الأنظمة الأساسية ، ولهذا السبب انتقلت التطبيقات بشكل عام تدريجياً إلى الويب لسنوات.
كما يقولون في الموقعإذا كان بإمكان المستخدم إنشاء موقع ويب ، فيمكن إنشاء تطبيق سطح المكتب بسهولة. الإلكترون هو إطار عمل لإنشاء تطبيقات أصلية باستخدام تقنيات الويب مثل JavaScript و HTML و CSS.
بفضل هذا ، لاستخدام تطبيق الويب سنحتاج فقط إلى متصفح ويب. تدعم جميع المتصفحات اليوم ميزات مثل تخزين البيانات على القرص أو الإخطارات. هذه هي أكثر التطبيقات شيوعًا التي سيحتاج أي تطبيق ويب إلى استخدامها.

سوف يسمح لنا الإلكترون تغليف تطبيقات الويب للاستهلاك الخاص بطريقة بسيطة. بعد اختباره والتحقق من أنه يعمل بشكل صحيح ، يجب أن أعترف أنه دون أن أكون واضحًا بشأن فائدته الحقيقية ، على الأقل كان فضوليًا للغاية. كفاءتها الحقيقية ليست ملحوظة إذا قارناها باستهلاك الموارد الذي سيفعله Chromium إذا امتدادات ، عند فتح نفس الموقع. يعتمد الإلكترون على الكروم وفي بيئة وقت التشغيل نود.جي إس.
لطالما طرحت Electron نفس السؤال ، ما الذي أحتاجه لإنشاء تطبيقات قائمة بذاتها عندما يمكنني فتحها في علامات تبويب من المتصفح؟ يمكن أن تكون الأسباب من تحقيق تكامل أفضل مع سطح المكتب ، إلى توفير بعض الموارد لإدارة بعض المواقع بشكل منفصل. هنا سيتعين على الجميع إيجاد إجاباتهم الخاصة.
قم بتثبيت Nativefier لإنشاء Electron WebApp على Ubuntu
لأداء هذه المهمة ، فإن أول شيء سنفعله هو قم بتثبيت Node.js ومدير الحزم npm الخاص به. لهذا سنفتح المحطة (Ctrl + Alt + T) ونكتب شيئًا مثل ما يلي فيه.
sudo apt install nodejs npm
في هذه المرحلة ، سنقوم بتثبيت الأداة المساعدة التي ستجري التحويل من مدير الحزم Node.js. في نفس المحطة نكتب الترتيب التالي.
sudo npm install nativefier -g
الآن يمكننا البدء في إنشاء تطبيقات الويب الخاصة بنا. سيتعين علينا فقط التشغيل في المحطة الطرفية (Ctrl + Alt + T) شيئًا مثل ما يلي:
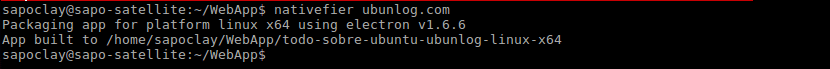
nativefier ubunlog.com
Nativefier سيبدأ في تغليف موقع الويب المشار إليه بشكل مستقل. في نفس الوقت ستحتفظ بخصائصها وسيتم تخصيص رمز واسم لها. قاذفة تطبيقنا، إلى جانب بقية الملفات الضرورية ، يمكننا أن نجد في مجلد يحمل نفس اسم الويب في الدليل حيث قمنا بتنفيذ الإجراء السابق.

يجب توضيح أن Nativefier سيسمح لنا تطبيق خيارات مختلفة إلى التطبيقات التي نريد حزمها. يمكنك التحقق من الوثائق على صفحتها GitHub جيثب:. تتراوح هذه الخيارات من إمكانية تخصيص اسم التطبيق وإضافة أيقونة وتنتهي بتعديل الأبعاد الافتراضية للنافذة ، من بين أمور أخرى. وتجدر الإشارة أيضًا إلى أننا سنفعل السماح بتضمين كود JavaScript أو CSS على تطبيق الويب. الاحتمالات المتاحة لنا تتضاعف.
في النهاية ، لا يسعنا إلا أن نسأل أنفسنا ما إذا كانت هذه الأنواع من التطبيقات أكثر راحة أو توفر قدرًا كبيرًا من الموارد في أجهزتنا. لأنه يمكننا فعل الشيء نفسه عمليًا عن طريق إضافة رابط مباشر إلى سطح المكتب الخاص بنا باستخدام كل من Chrome و Chromium. هذا الأمر متروك لذوق الجميع.
مرحبًا وما هي الأوامر التي يمكنني استخدامها لحذفها ، بالإضافة إلى الإلكترون الذي تم تنزيله كجزء من التثبيت؟ شكرًا على مدونتك ، أنا على kde neon