
Mozilla тази седмица обяви нови актуализации на Firefox DevTools, вашият инструмент за разработка за изследване, модифициране и отстраняване на грешки в HTML, CSS и JavaScript на компютри или мобилни устройства.
Актуализациите, които екипът на Firefox DevTools обяви, главно се отнасят за отстраняване на грешки с Firefox DevTools и те имат за цел да донесат повече надеждност и производителност на разработчиците, особено при изграждането на модерни уеб приложения.
С тази нова актуализация, Mozilla обеща на потребителите на Firefox 67 и по-висока солидна програма за отстраняване на грешки.
Отстраняването на грешки в скриптове е една от най-мощните и сложни функции за производителност в DevTools.
Актуализираната версия на Firefox DevTools за Firefox 67 позволява на разработчиците да получат повече скорост и надеждност в процеса на отстраняване на грешки и да подобрят неговата производителност.
Какво е новото в Firefox DevTools?
Според екипа на Firefox DevTools, lновите функции на DevTools се въртят около четири ключови точки, включително
- Най-бързо време за зареждане
- Преработена поддръжка на изходна карта
- Намаляване на режийните, когато дебъгерът не е насочен
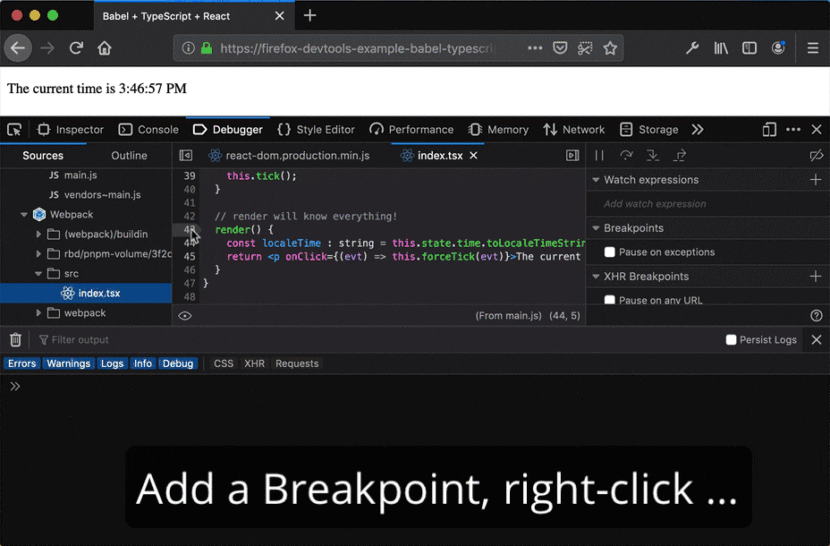
- Коригиране на някои проблеми, свързани с липсващи точки на прекъсване, неправилни прекъсвания на скрипта и много други.
DevTools Firefox се отваря с 30% по-бързо
Времето за отваряне на дебъгер е 30% по-бързо от предишните версии. Екипът на DevTools Firefox обясни това Те са премахнали най-лошото представяне, което дебъгерът е причинил отвори бавно, което показа след тестове за производителност, че дебъгерът вече е 30% по-бърз.
Подобрена карта на източника
Тогава екипът каза това преработен и по-бърз източник на карта на източника дава илюзията, че отстранявате грешки в кода си, а не в компилирания изход на Babel, Webpack, TypeScript, view.js и т.н.
Картата на източника е файл, чрез който дебъгерът може да свърже изпълнения код с оригиналните файлове, което позволява на браузъра да възстанови оригиналния източник и да го покаже в дебъгера.
Генерирането на правилни източници на карти може да бъде трудно, обясни екипът, разработил инструменти (Babel, Vue.js и др.) В полза на цялата екосистема.
С по-бърза поддръжка на изходна карта (и друга допълнителна работа), визуализациите вече се показват много по-бързо, когато задържите курсора на мишката над променлива, докато изпълнението е на пауза.
Освен това, чрез комбиниране на източниците на картата с парсер Babel, дебъгъра на firefox сега можете да визуализирате оригиналните променливи, които ви интересуват и скрийте ненужната информация от компилаторите и пакетите.

Той може дори да работи на конзолата, като автоматично разрешава приятелски идентификатори на истинските им подробни имена във фонов режим. Поради неговата производителност, трябва да активирате тази функция поотделно, като поставите отметка в квадратчето "Карта" в прозореца "Обхвати" на дебъгера.
Освен това, В тази актуализация на Firefox DevTools са отстранени много дългогодишни грешки в архитектурата на дебъгера решаване на някои от най-често срещаните и разочароващи проблеми, свързани с липсващи точки за прекъсване и проникване в грешен скрипт.
Инструментът също е подобрен, за да позволи на разработчиците на JavaScript да отстраняват грешки по-прозрачно.
По същия начин, както обясни екипът на DevTools Firefox, уеб разработчиците днес използват модерната мрежа и трябва да могат да се възползват от концепциите от световна класа в DevTools.
Използвайки новия панел Threads, можете да превключвате между различни контексти на изпълнение и да ги спирате независимо. Това позволява скриптове да бъдат отстранявани в същия панел за отстраняване на грешки, по същия начин като другите съвременни браузъри.
Всичко казано, някои вярват, че инструментът за уеб разработка на Firefox все още изостава от Chrome.
Според тях някои функции на Firefox DevTools, които виждате в Chrome DevTools, все още липсват, като отстраняване на грешки в уеб сокета.
Chrome DevTools, не забравяйте, е набор от инструменти за уеб разработка, интегрирани директно в браузъра Google Chrome.