
U sljedećem članku ćemo pogledati Hyper. Is about emulator terminala koji je napravljen sa web tehnologijama: JavaScript, HTML, CSS. Cilj projekta je stvoriti lijepo i proširivo iskustvo za korisnike sučelja naredbenog retka, temeljeno na otvorenim web standardima. Hyper je zasnovan na xterm.js, prednja komponenta napisana TypeScript-om. Hyper nudi podršku za više platformi za rad na Gnu / Linuxu, macOS-u i Windows-u.
U slučaju da nekome nije jasno, moći ćemo pristupite naredbenom retku sa radne površine pomoću emulatora terminala. Prozor terminala omogućit će korisniku pristup konzoli i svim njezinim aplikacijama, poput sučelja naredbenog retka (CLI).
Nedavni razvoj emulatora Hyper terminala usredotočio se na poboljšanje njegove latencije unosa i brzine izlaza teksta, kao i na ispravljanje mnogih grešaka. Iako sam ga testirao, prikazivanje je bilo brzo i dovoljno za većinu testiranih slučajeva.

Hyper nudi dobar raspon funkcija, uključujući kartice i multipleksiranje. Prema zadanim postavkama, otvaranje nove ploče ili kartice vraća radni direktorij na početni direktorij. Da biste to riješili, najbolje je koristiti dodatak hyper cwd za novu karticu da zadrži trenutni direktorij.
Ako tražite emulator terminala zasnovan na web tehnologijama, ovo je dobra opcija koja je jako podržana na web lokacijama poput GitHub-a. Najnovija verzija Hyper nudi nekoliko promjena koje radikalno poboljšavaju njegovu brzinu. Ako provedete puno vremena u terminalu, to je to alternativa 'tradicionalnim' emulatorima terminala.
Hiper opšte karakteristike

- Ovaj emulator terminala radi na Gnu / Linux, macOS i Windows.
- Su proširivost To se odnosi na mogućnost prilagođavanja aplikacije prema preferencijama i ukusu pojedinca. Ovu fleksibilnost nudi dodaci i teme i dostupne teme.
- Hyper ne prihvaća praktički nikakve argumente naredbenog retka. Ali možemo ga izmijeniti po svom ukusu putem njegove konfiguracijske datoteke ~ / .hyper.js.
- Hajde da nađemo dostupan više od 20 dodataka Oni će dodati dodatne funkcionalnosti ovom emulatoru terminala.
- Imat ćemo mogućnost automatskog odabira renderer platno o Webgl za glatke vizuelne performanse.
- Moći ćemo prilagoditi ovaj emulator tako da odgovara bilo kojem tijeku posla.
- Možemo koristiti prilagođene mape tastera.
- Račun sa stalak za emoji.
- Nudi dobro kompatibilnost proxyja.

Ovo su samo neke od karakteristika, sve ih možete provjeriti u web stranica projekta.
Instalacija na Ubuntu
Za njegovu instalaciju naći ćemo dostupne .deb pakete, ali imat ćemo i mogućnost preuzimanja AppImage.
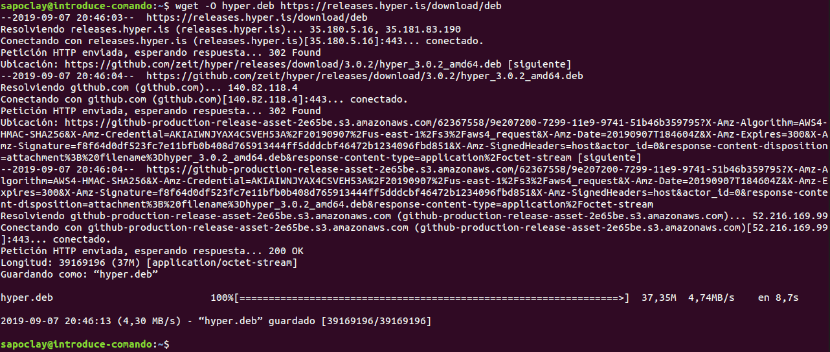
Ako više volite koristiti .deb, imat ćete samo preuzmite ga sa odjeljak za preuzimanje na stranici projekta. Ili takođe možete otvoriti terminal (Ctrl + Alt + T) i koristite wget kao što slijedi:

wget -O hyper.deb https://releases.hyper.is/download/deb
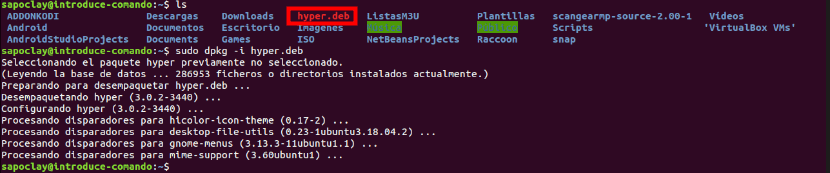
Nakon preuzimanja morat ćemo prijeđite na instalaciju:

sudo dpkg -i hyper.deb
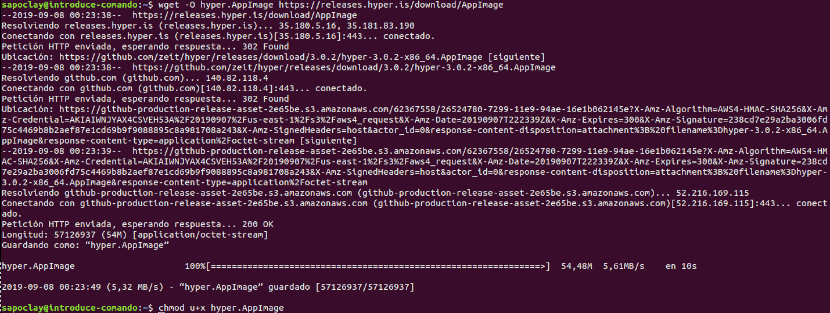
Ako više volite koristiti datoteku .AppImage, sve što morate učiniti je što treba učiniti je datoteka AppImage koju možemo preuzeti s istog weba i biti izvršna. Sve to možemo učiniti tako da na isti terminal napišemo sljedeće:

wget -O hyper.AppImage https://releases.hyper.is/download/AppImage chmod u+x hyper.AppImage
Nakon ovoga možemo koristite emulator terminala dvostrukim klikom na datoteku .AppImage.
konfiguracija
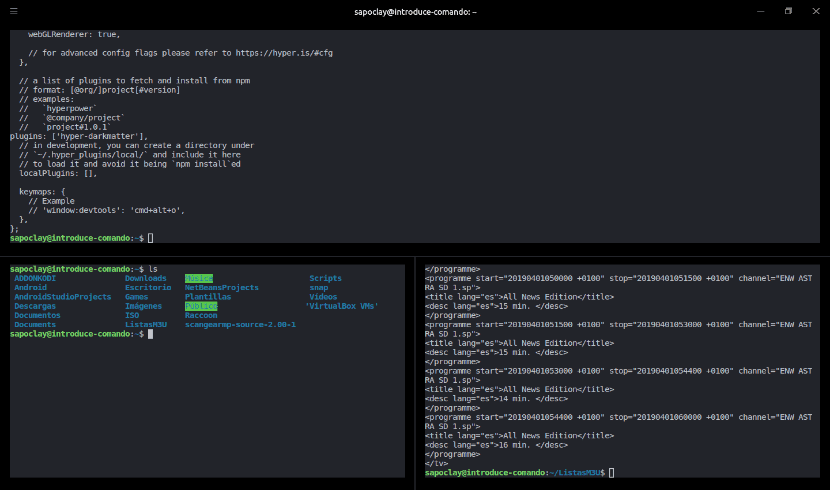
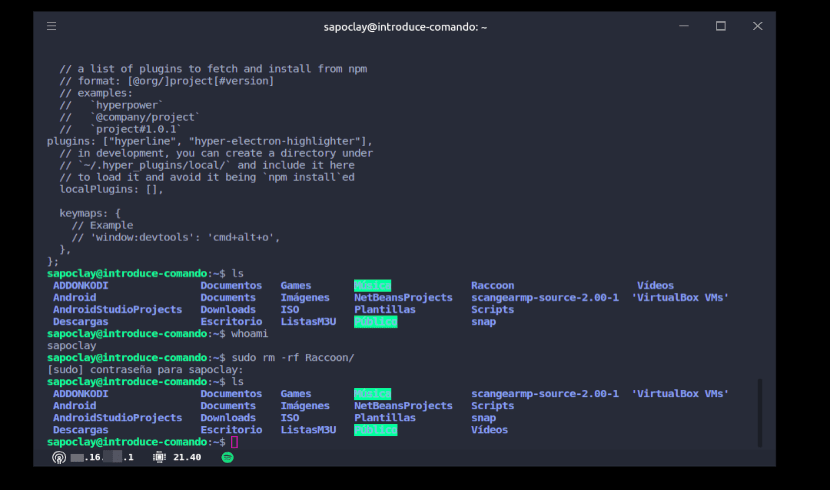
Nećemo pronaći sofisticirani upravitelj dodataka unutar aplikacije koji će nam pomoći da instaliramo dodatke. Umjesto toga, morat ćemoUredite konfiguraciona datoteka ~ / .hyper.js i dodajte nekoliko redaka teksta. Na primjer, za korištenje dodatka hipermoć, u datoteku ćemo morati dodati sljedeće redove:

plugins: [ "hyperpower", ],
Ako vam se ne sviđa zadana tema, moći ćete je i promijeniti. Moći ćemo dodaj temu dodajući ga u odjeljak dodataka konfiguracijske datoteke (~ / .hyper.js), kao što možete vidjeti na prethodnom snimku zaslona. Sve opcije konfiguracije možemo vidjeti u stranica GitHub projekta.