
U sljedećem članku ćemo pogledati Mkdocs. Ako razvijate softver i tražite platforma za kreiranje dokumentacije za jedan od vaših projekata. Ili ako radite u kompaniji koja treba da kreira internu dokumentaciju za osoblje. Čak i ako ste napredni korisnik koji želi sačuvati neke bilješke. MkDocs je alat koji biste trebali isprobati.
Ovaj softver je statički generator web stranica usmjeren na stvaranje platformi za dokumentaciju. Prilično je jednostavno, lijepo je pogledati i lako ga je postaviti i postaviti. Je napisano na python-u i jednostavno zahtijeva da kreirate datoteke u formatu Markdown. Zatim, koristeći jednu YAML konfiguracijsku datoteku, možete generirati statičnu web lokaciju koja vam odgovara.
Dalje ćemo vidjeti kako je lako dobiti kompletnu web stranicu sa dokumentacijom koristeći MkDocs. Postoje i mnogi drugi generatori web lokacija slična statička, ali ovo ima konfiguraciju i implementaciju najjednostavnijeg.
Normalan korisnik takođe može koristiti ovaj softver za stvoriti lokalnu platformu za vođenje bilješki za sebe ili bilo šta drugo slično.
Instalirajte MkDocs
Instalirajte lokalno
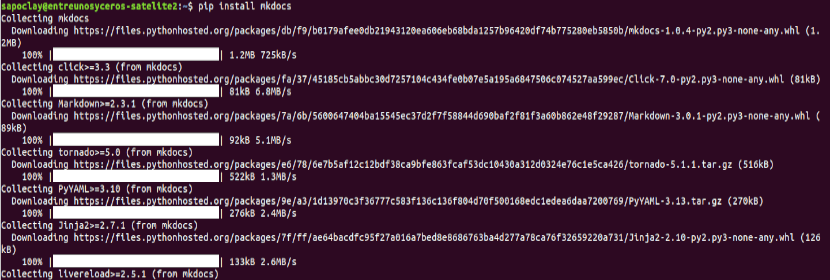
Da vidimo da je instalacija MkDocs prilično jednostavna. Moći ćemo instalirajte ga pomoću pipa. Jednostavno morate otvoriti terminal (Ctrl + Alt + T) i upisati u njega:

pip install mkdocs
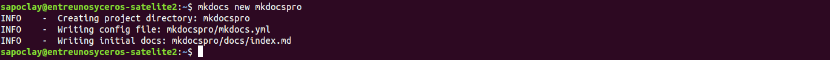
Nakon instalacije, u svom radnom direktoriju pokrenite sljedeću naredbu za inicijalizirajte stranicu:

mkdocs new mkdocspro
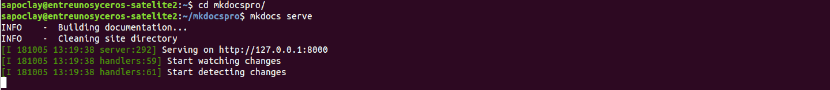
A onda da počnite služiti trčanje:

cd mkdocspro mkdocs serve
Onda možeš idite na localhost: 8000 (ili vašu IP adresu / ime hosta s portom 8000) da vidite kako MkDocs radi.

Instalirajte na svoj nginx server
Budući da je ovo statički generator web lokacija, nije potreban stražnji mehanizam poput PHP-a ili Pythona. Projekt MkDocs moći ćete implementirati na svoj web server (nginx, apache2) za minutu. Na primjer, ovdje je nginx konfiguracija virtualnog hosta:
server {
server_name ejemplo.com;
root /var/www/mkdocspro/sitio;
index index.html;
location / {
try_files $uri $uri/ =404;
}
}
Zamjenjuje example.com sa domenom koju imate na serveru. Morat ćete se i promijeniti / var / www / mkdocspro / site putem podmape web lokacije na vašem serveru. Tada imamo samo ponovo pokrenite nginx sa sljedećom naredbom:
sudo service nginx restart
Sada možete prijeći na example.com i vidjeti kako to radi.
Instalirajte drugu temu u Mkdocs
Zadana tema Mkdocs nije posebno dobra. Ali za minutu možete instalirati još jedan. Primjer instalacije druge teme bit će sljedeći. Sa kojim ćemo ići instalirati temu materijala:
pip install mkdocs-material
Nakon instalacije, morat ćete aktivirati temu uredite svoju datoteku mkdocs.yml i učinite je sličnom ovoj. Mogu se dodati neke opcije:
site_name: Proyecto MkDocs
site_url: 'http://ejemplo.com'
repo_url: 'https://github.com/nombreusuario/proyectourlongithub'
edit_uri: edit/master
site_description: 'Aquí una descripción corta.'
google_analytics: ['UA-xxxxxxxxx-x', 'ejemplo.com']
extra:
favicon: 'https://ejemplo/favicon.png'
social:
- type: 'github'
link: 'https://github.com/xxxxxx'
- type: 'facebook'
link: 'https://facebook.com/xxxxxxx'
- type: 'twitter'
link: 'https://twitter.com/xxxxxxx'
disqus: 'minombredisqus'
theme: 'material'
Opcije su sasvim jasne. Ali evo nekoliko objašnjenja:
- repo_url: je URL spremišta Git. Ako planirate integrirati Git izravno u svoj MkDocs projekt, možete koristiti ovu opciju da omogućite ljudima uređivanje stranica ili račvanje projekta.
- edit_uri: Ovo je postfix za uređivanje stranica na GitHub-u. Možete ga promijeniti ako koristite GitLab ili GitBucket.
- google_analytics: Ne postoji kontrolna ploča za MkDocs. Stoga, znati koji posjeti vašu web stranicu, morate koristiti Google Analytics. Ova opcija će vam omogućiti da umetnete svoj broj za praćenje kako biste svoj račun povezali s web lokacijom.
- disqus: Ako želiš omogućiti Disqus sistem komentiranja na web stranici možete ovdje umetnuti svoje kratko ime.
- tema: The naziv teme koju želite koristiti. Morat ćete ga prethodno instalirati, kao što smo upravo učinili s temom materijala. To će biti ime koje ćemo upotrijebiti u primjeru.
Pogledajte promjene u novoj temi
Nakon spremanja datoteke, pokrenite mkdocs build unutar mape mkdocsproject. Vaša web lokacija usvojit će zadani izgled i izgled teme Materijal:

Važno: pobrinite se da uvijek izvodite mkdocs build nakon svake modifikacije što radite u datotekama. Inače nećete vidjeti nikakve promjene.
Ima ih mnogo druge teme i opcije za konfiguriranje ovog softvera. Možete ih konzultirati u službena dokumentacija od MkDocs. Evo liste moguće opcije koje možemo koristiti.
Zdravo
Budući da je fact un mkdocs build pour générer mon site, stranica s dosijeima kreirana je s index.html i dalje je va ur sur url j'ai http://mon_site/site.
I t'il moyen de réécrire en http://mon_site/site en http://mon_site ?
CDT
Salut. Vous pouvez éventuellement ne može da donese rešenje na osnovu zahteva dokumentacija du projet. Les pozdrav.