
Mozilla va anunciar aquesta setmana noves actualitzacions a Firefox DevTools, la seva eina de desenvolupament per examinar, modificar i depurar HTML, CSS i JavaScript en ordinadors o dispositius mòbils.
Les actualitzacions que va anunciar l'equip de Firefox DevTools, es refereixen principalment a la depuració amb Firefox DevTools i apunten a brindar més fiabilitat i rendiment als desenvolupadors, especialment en la construcció d'aplicacions web modernes.
Amb aquesta nova actualització, Mozilla ha promès als usuaris de Firefox 67 i superior, una experiència de depuració sòlida.
La depuració d'scripts és una de les funcions de productivitat més poderoses i complexes de DevTools.
La versió actualitzada del Firefox DevTools Firefox 67 permet als desenvolupadors obtenir més velocitat i fiabilitat en el seu procés de depuració i millorar el seu rendiment.
Que hi ha de nou a Firefox DevTools?
D'acord amb l'equip de DevTools de Firefox, les noves característiques de DevTools giren al voltant de quatre punts clau, que inclouen
- El temps de càrrega més ràpid
- Un suport de mapes font remodelat
- Una reducció de la sobrecàrrega quan el depurador no està no està dirigit
- Correccion per a alguns problemes relacionats amb punts d'interrupció perduts, interrupcions en el script incorrecte i molts més.
DevTools Firefox 30% mes ràpid en la seva obertura
El temps d'obertura de l'depurador és ara un 30% més ràpid que en versions anteriors. L'equip de DevTools Firefox ha explicat que s'han eliminat el pitjor rendiment que va fer que el depurador s'obrís lentament, el que ha demostrat després de les proves de rendiment que el depurador és ara un 30% més ràpid.
Source-map millorat
Després, l'equip va dir que una font d'source-map remodelada i més ràpida dóna la il·lusió que està depurant el seu codi, no la sortida compilada de Babel, Webpack, TypeScript, view.js, etc.
Un source-map és un arxiu a través del qual el depurador pot vincular el codi executat als arxius d'origen originals, el que permet que el navegador reconstrueixi la font original i la mostri al Depurador.
La generació de fonts de mapes correctes pot ser difícil, va explicar l'equip que va desenvolupar eines (Babel, Vue.js, etc.) per al benefici de tot l'ecosistema.
Amb un suport de mapa d'origen més ràpid (i un altre treball addicional), les vistes prèvies ara es mostren molt més ràpid quan es desplaça sobre una variable mentre l'execució està en pausa.
D'altra banda, a l'combinar les fonts de mapes amb l'analitzador de Babel, el depurador del Firefox ara pot obtenir una vista prèvia de les variables originals del seu interès i ocultar informació innecessària de compiladors i paquets.

Fins i tot pot funcionar a la consola, resolent automàticament les identificacions amigables als seus noms reals i detallats en el fons. A causa del seu rendiment, ha d'habilitar aquesta funció per separat marcant la casella «Mapa» en el panell «Abastos» de l'depurador.
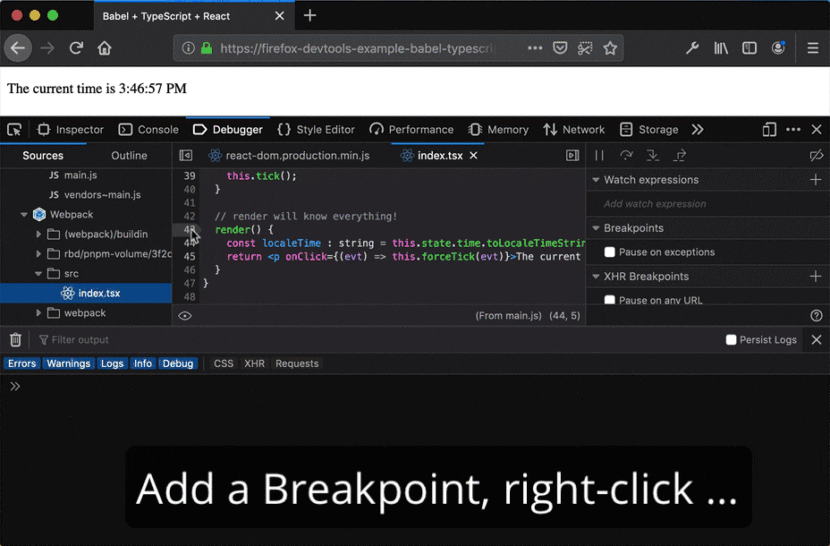
A part d'això, en aquesta actualització de DevTools del Firefox, molts errors de llarga data en l'arquitectura de l'depurador s'han solucionat resolent alguns dels problemes més comuns i frustrants relacionats amb la pèrdua de punts d'interrupció i trenca en el guió incorrecte.
L'eina també s'ha millorat per permetre als desenvolupadors de JavaScript depurar de forma més transparent.
De la mateixa manera, segons va explicar l'equip de DevTools Firefox, els desenvolupadors web utilitzen avui dia la web moderna i han de poder beneficiar-se dels conceptes de primera classe en DevTools.
Usant el nou panell de Subprocessos, pot canviar entre diferents contextos d'execució i suspendre'ls de forma independent. Això permet que les seqüències d'ordres es depurin en el mateix panell de l'depurador, de la mateixa manera que altres navegadors moderns.
Dit tot això, alguns creuen que l'eina de desenvolupament web de Firefox encara està endarrerida a captar la de Chrome.
Segons ells, encara es perden algunes característiques del Firefox DevTools que es veuen a Chrome DevTools, com la depuració de sockets web.
Chrome DevTools, recordem, és un conjunt d'eines de desenvolupament web integrades directament al navegador Google Chrome.