
C'est possible que beaucoup d'entre vous ont remarqué que, comme toutes les versions précédentes, les dernières versions d'Ubuntu comme Ubuntu 17 et 18 aussi ils viennent avec un écran de connexion très simple.
Que cela vous plaise ou non, vous devez trouver cet écran violet à chaque fois que vous vous connectez ou verrouillez et déverrouillez votre système.
Bien que nous n'aimions pas tous ça ou juste après un certain temps, cela a tendance à devenir trop ennuyeux.
Pour ce que, Si vous aimez personnaliser les fonds d'écran, les fonds d'écran et les écrans de verrouillage pour quelque chose de plus attrayant à regarder, vous pouvez lire cet article.
Bien que le changement d'arrière-plan et d'écran de verrouillage soit rendu très simple dans la dernière version d'Ubuntu, changer l'écran de connexion est vraiment un problème.
Même lorsque vous modifiez l'écran de verrouillage via l'interface utilisateur, l'écran de connexion garde le visage violet intact.
Dans ce didacticiel, nous allons vous montrer comment modifier les écrans de connexion et de verrouillage du système.
Il suffit d'éditer le fichier ubuntu.css, qui est chargé de contrôler la mise en page de la page de connexion, entre autres.
Pour modifier votre écran de connexion, vous devez suivre les étapes que nous partageons avec vous ci-dessous.
La première chose à faire est de modifier le fichier ubuntu.css mentionné ci-dessus. Ce fichier se trouve dans / usr / share / gnome-shell / theme.
Comment changer l'écran de connexion Ubuntu?
Une fois le chemin et le fichier identifiés, nous allons maintenant ouvrir un terminal dans notre système en appuyant sur les touches Ctrl + Alt + T.
Une fois dans le terminal, on peut se positionner sur le chemin avec la commande cd ou éditer directement le fichier avec la commande suivante:
sudo gedit /usr/share/gnome-shell/theme/ubuntu.css
Remarque: pour ceux qui sont des utilisateurs d'Ubuntu 18.10, le fichier qu'ils doivent modifier est gdm3.css
Restant comme suit:
sudo gedit /usr/share/gnome-shell/theme/gdm3.css
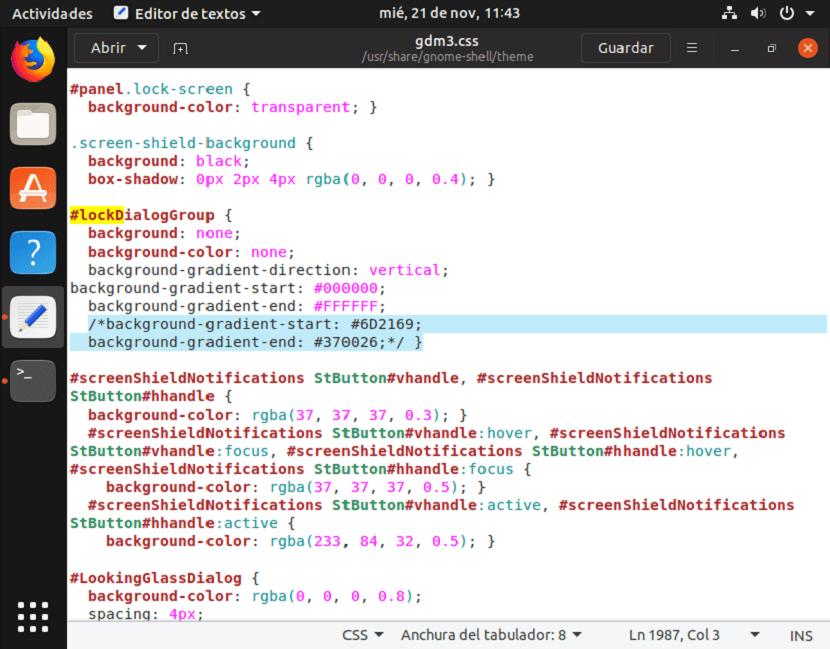
Dans mon cas, je fais cela dans Ubuntu 18.10, mais dans le fichier, nous devons rechercher la ligne # lockDialog.
Cette On peut le faire avec la recherche de gedit, pour l'activer il suffit de taper ctrl + F
De cette façon, ils seront dirigés vers l'endroit où nous voulons apporter les modifications nécessaires. C'est la section du fichier que nous allons éditer: lockDialogGroup
Pour les utilisateurs d'Ubuntu 17.x et d'Ubuntu 18.04 LTS, vous pouvez voir que le fichier noise-texture.png spécifie l'image par défaut qu'Ubuntu utilise comme arrière-plan pour l'écran de verrouillage et de connexion.

Comme vous pouvez le voir dans l'image suivante Dans Ubuntu 18.10, "l'image d'arrière-plan" est essentiellement générée par les propriétés CSS, tandis que dans le cas d'Ubuntu 17.x et d'Ubuntu 18.04, vous pouvez voir qu'un fichier png est indiqué.
Vous devriez voir quelque chose de similaire à ce qui suit:
#lockDialogGroup {
background: #2c001e url(resource:///org/gnome/shell/theme/noise-texture.png);
background-repeat: repeat;
}
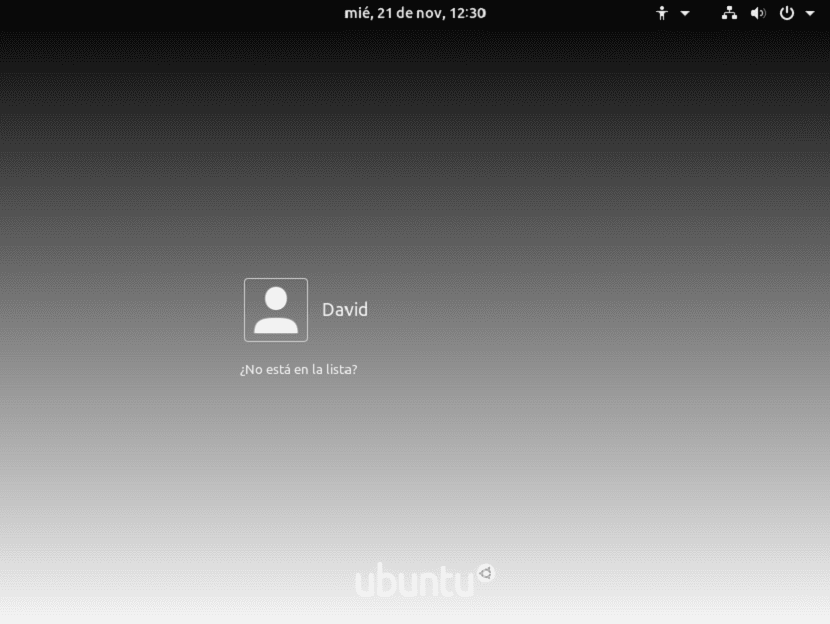
Faire le test final.
Comme vous pouvez le voir dans l'image suivante dans Ubuntu 18.10, «l'image d'arrière-plan» bIl est essentiellement généré par les propriétés CSS, alors que dans le cas d'Ubuntu 17.x et d'Ubuntu 18.04, vous pouvez voir qu'un fichier png est indiqué:
Dans les deux cas, il suffit de remplacer tout ce que contient
#lockDialogGroup {
background: #2c001e url(file:///[fileLocation/filename.png]);
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
Où il vous suffit de remplacer la partie de [fileLocation / filename.png] par l'emplacement et le nom de fichier de l'image que vous souhaitez utiliser comme nouvel arrière-plan.

Déjà enregistré le document css ils doivent redémarrer leur système pour que les modifications prennent effet.
Dans mon cas, ils pouvaient voir dans l'image j'ai simplement défini les couleurs noir et blanc afin de générer un dégradé.
Ici ils peuvent expérimenter avec le fichier, ils peuvent trouver un moyen de générer des images avec css3 et voir les résultats.
Ou dans le cas où vous souhaitez placer une image, il est recommandé que ce soit une image responsive ou suffisamment grande pour l'écran de votre système.
Est-ce que ça marche pour Debian?