अगले लेख में, मैं आपको एक वीडियो के माध्यम से दिखाने वाला हूं कि कैसे gnome-shell में थीम कैसे स्थापित करें.
इस व्यावहारिक अभ्यास में शामिल हैं दो पूर्ण विषय में स्थापित करने के लिए तैयार है सूक्ति-खोल के माध्यम से सूक्ति- tweak- उपकरण, साथ ही कुछ वॉलपेपर गुणवत्ता में HD.
दो संलग्न विषयों को सही ढंग से स्थापित करने और प्रयास में निराशा नहीं करने के लिए, हमें बस इसका पालन करना होगा हेडर वीडियो की व्याख्या.
अभ्यास के लिए यहां उपयोग किए गए विषय डेवियनट वेबसाइट से लिए गए विषय हैं, मैंने केवल उन्हें व्यवस्थित किया है सूक्ति-खोल उन्हें पहचानो और के माध्यम से लागू किया जा सकता है सूक्ति- tweak- उपकरण.
व्यायाम जारी रखने के लिए हमें करना चाहिए निम्नलिखित लिंक से जिप पैकेज डाउनलोड करें, फिर इसे हमारे सिस्टम में कहीं भी अनज़िप करें और वीडियो निर्देशों का पालन करें।

ज़िप डिकम्प्रेसन से उत्पन्न फ़ोल्डर में तीन फ़ोल्डर या निर्देशिकाएं होंगी, सुरुचिपूर्ण-लाल, दास y वॉलपेपर.
पहले दो वे हैं जिनमें विषय शामिल हैं सूक्ति-खोल और उन्हें मार्ग में कॉपी किया जाना चाहिए usr / शेयर / थीम, हम नॉटिलस से ऐसा करेंगे लेकिन की अनुमति के साथ सुपर उपयोगकर्ता, इसके लिए हम एक टर्मिनल खोलेंगे और टाइप करेंगे:
सूदो नौटिलस
NS नॉटिलस स्काउट लेकिन अनुमति के साथ जड़, इस तरह हम दो फाइलों को उपर्युक्त सिस्टम डायरेक्टरी में कॉपी कर सकते हैं, फिर उन्हें इन से इंस्टॉल करना जितना आसान होगा सूक्ति- tweak- उपकरण.
यहां दोनों विषयों के कुछ स्क्रीनशॉट दिए गए हैं।
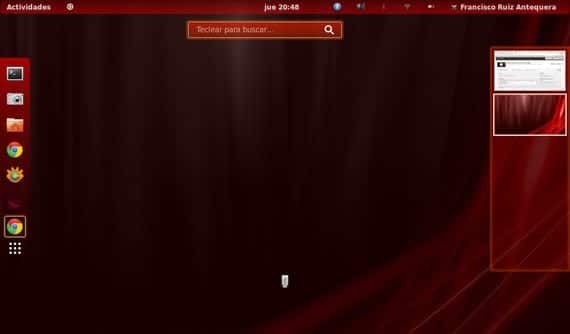
सुरुचिपूर्ण लाल

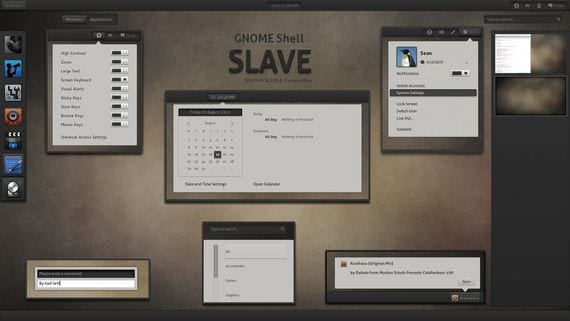
दास

अधिक जानकारी - सूक्ति-शेल में पहलुओं को कैसे नियंत्रित और संशोधित किया जाए
डाउनलोड - सूक्ति-शैल विषय
आपको "गुप्त" पैनल को संशोधित करने के लिए gnome-shell.css को संशोधित करने के तरीके पर एक पोस्ट करना चाहिए। यह बहुत शैक्षिक होगा
ज़रूर, कहानी सीएसएस के संपादन में है। मैंने बहुत सारे विषयों की कोशिश की है और किसी ने भी मेरे स्वाद को संतुष्ट नहीं किया है और मुझे सीएसएस संपादित करना पड़ा है, और मेरी तरह। मैं काफी कुछ कल्पना करता हूं। यह देखने में कि किसी को इसकी आवश्यकता हो सकती है, मैं कुछ दिलचस्प बातें कहने जा रहा हूँ:
वह फाइल जो एक गनोम-शेल थीम के डिजाइन को इकट्ठा करती है, को गनोम-शेल कहा जाता है। अलग-अलग स्थान हो सकते हैं और आमतौर पर इसमें होना चाहिए:
/home/usuario/.themes/topic/gnome-shell/
लेकिन यह / usr / share / themes / Theme / gnome-shell / में भी पाया जा सकता है और डिफ़ॉल्ट के मामले में यह / usr / share / gnome-shell / themes / में होना चाहिए
एक बार देखने के बाद आप संपादित कर सकते हैं और फिर alt + f2 r के साथ परिवर्तनों की जांच कर सकते हैं
कुछ पिछले नोट, सीएसएस हेक्साडेसिमल और आरजीबीए दोनों रंगों का समर्थन करता है, सबसे अधिक संभावना है कि हम उन्हें आरजीबीए (लाल, हरा, नीला, पारदर्शिता) में पाएंगे। यदि वे अगले पृष्ठ पर हेक्साडेसिमल में आते हैं तो उन्हें rgba में बदला जा सकता है:
http://hex2rgba.devoth.com/
कुछ दिलचस्प बदलाव।
+ पैनल का गोल प्रभाव। (यह पैनल एक फ्लैट रिबन की तरह नहीं दिखता है)
/ * पैनल * /
# पैनल {
सीमा: 1px ठोस आरजीबीए (255,255,255,0.15);
सीमा-शीर्ष: 1px;
बॉर्डर-लेफ्ट: 0px;
बॉर्डर-राइट: 0px;
सीमा-त्रिज्या: 0px;
रंग: आरजीबीए (255,255,255,1.0);
/ * पृष्ठभूमि-रंग: rgba (0,0,0,0.9); * / / * यह टिप्पणी की है * /
पृष्ठभूमि-ढाल-दिशा: ऊर्ध्वाधर;
बैकग्राउंड-ग्रेडिएंट-स्टार्ट: आरजीबीए (88,88,88,0.90);
बैकग्राउंड-ग्रेडिएंट-एंड: rgba (1,1,1,0.85);
अंतिम 4 लाइनें निर्णायक हैं, क्योंकि पैनल को रंग पृष्ठभूमि-रंग के माध्यम से दिया गया है, इस मामले में मैं उस तत्व पर टिप्पणी करता हूं और पृष्ठभूमि-ढाल की निम्नलिखित तीन पंक्तियों को जोड़ा गया है ... एक के साथ शुरू करने के उद्देश्य से रंग और एक दूसरे के साथ लंबवत रूप से खत्म होता है, इस मामले में यह एक हल्के रंग से शुरू होता है और एक गहरे रंग के साथ समाप्त होता है, और इस तरह इसका प्रभाव बेलनाकार के साथ-साथ होता है।
रंग के साथ पृष्ठभूमि-रंग को भ्रमित न करें, रंग तत्व वह रंग है जिसे एक्सटेंशन पैनल पर ले जाएगा, पिछले उदाहरण में यह एक सफेद रंग होगा।
+ खिड़कियों की सूची जैसा कि यह होना चाहिए।
गनोम-शेल के बारे में जो कुछ मुझे परेशान करता है, वह है विंडोज़ सूची पर थोड़ा ध्यान देना, क्योंकि यह किसी ऐसे व्यक्ति के लिए सब कुछ बहुत सहज बनाता है जो किसी अन्य वातावरण से आता है (जैसे कि केडी, विंडोज़, xfce, आदि)
यह बिंदु एक अधिक जटिल टिलिन है क्योंकि कई व्यवहार हैं, उदाहरण के लिए जब खिड़की पर ध्यान केंद्रित किया जाता है, तो कम से कम या जब सूचक इसके साथ पारित हो जाता है।
यहाँ एक उदाहरण है जब खिड़की पर ध्यान केंद्रित किया जाता है और जब हम किसी एक्सटेंशन पर क्लिक करते हैं तो यही व्यवहार होता है। अंत में, हम जिस तत्व को संशोधित करेंगे, वह सभी एक्सटेंशन के लिए समान है।
पैनल बटन: फोकस {
सीमा: 1px ठोस आरजीबीए (206,207,201,0.85);
पृष्ठभूमि-ढाल-दिशा: ऊर्ध्वाधर;
बैकग्राउंड-ग्रेडिएंट-स्टार्ट: आरजीबीए (255,255,255,0.55);
बैकग्राउंड-ग्रेडिएंट-एंड: rgba (200,200,200,0.40);
सफ़ेद रंग;
पाठ-छाया: काला 0px 1px 1px;
}
पैनल के साथ भी ऐसा ही किया जाता है, इस मामले में जैसा कि मैंने पैनल को एक गहरा रंग दिया है, मैंने खिड़कियों की सूची को एक हल्के रंग और एक ढाल के साथ बनाने की कोशिश की ताकि इसका एक गोल प्रभाव भी हो। सीमा भी महत्वपूर्ण है, मैंने इसे सफेद करने के लिए इसे शूट करके चौड़ाई और रंग में 1 पिक्सेल दिया ताकि इसकी सीमा अंधेरे पैनल में स्पष्ट रूप से दिखाई दे।
हालाँकि, यह हिस्सा काफी जटिल हो सकता है, यह इस बात पर निर्भर करता है कि हम कैसे संशोधित कर रहे हैं gnome-shell.css विषय कोड।
दूसरी बात यह है कि विंडोज़ लिस्ट, एक एक्सटेंशन होने के नाते, इसकी स्वयं की सीएसएस शैली की शीट है, इसलिए नौकरी के लिए वास्तव में अच्छी तरह से किया जाना बेहतर है इसके ऊपर इसे करना बेहतर है और इस प्रकार बेकार कोड से बचें। वह स्टाइलशीट एक्सटेंशन की डायरेक्टरी के अंदर है:
।
गतिविधियों में आइकन का आकार (अनुप्रयोग)
कभी-कभी आइकन का आकार बहुत बड़ा होता है और एक पृथक्करण के साथ इतना बड़ा कि शायद ही कभी 4 पंक्तियों का हो। हम ऐप वाले हिस्से की तलाश करते हैं।
/ * एप्स * /
.सी-ग्रिड {
रिक्ति: 36 पीएक्स;
-शैल-ग्रिड-क्षैतिज-आइटम-आकार: 70 पीएक्स;
-शैल-ग्रिड-ऊर्ध्वाधर-आइटम-आकार: 70 पीएक्स;
}
.सीएनसी-ग्रिड। ओवरव्यू-आइकन {
आइकन-आकार: 48px;
पहला भाग उस स्थान को संदर्भित करता है जो आइकन अलग-अलग स्थानों के साथ लंबवत और क्षैतिज रूप से एक साथ रहता है। आदर्श रूप से, उन्हें डिफ़ॉल्ट विषय लेना चाहिए और मतभेदों को देखना चाहिए।
फिर दूसरा पक्ष उस आकार को निर्धारित करता है जिसमें आइकन प्रदर्शित किए जाएंगे। इस स्थिति में 48px और डिफ़ॉल्ट रूप से आने वाले 96px बर्ताव नहीं।
मुझे आशा है कि मैंने किसी भी गंभीर वर्तनी की गलती नहीं की है क्योंकि मैंने इसे मक्खी पर लिखा था। अभिवादन।
विलक्षण
बहुत अच्छी जानकारी।
आप बहुत ज्यादा दोस्त धन्यवाद.
धन्यवाद के लिए धन्यवाद, मैं एक विषय रखना चाहूंगा जिसे मैं जल्द ही तैयार कर रहा हूं, अगर मैं इसे एक दिन पूरा करता हूं तो मैं इसे ब्लॉग पर भेजूंगा। हालांकि मुझे लगता है कि इसमें मुझे कुछ समय लगेगा और मुझे उम्मीद है कि जब मेरे पास यह सूक्ति 3.6 होगा तो वह नहीं आती है और इसे फेंक देती है। अभिवादन।
हम आपके काम का बेसब्री से इंतजार कर रहे हैं।
धन्यवाद
मुझे एक समस्या है, जब nautilus खोलने की कोशिश कर रहा है यह मुझे यह त्रुटि देता है:
»नॉटिलस-गुडु विस्तार को प्रारंभ करना
नॉटिलस-शेयर-मैसेज: जिसे "नेट यूजर्स की जानकारी" कहा जाता है, लेकिन यह विफल रहा: "नेटवर्क शेयर" ने त्रुटि 255: नेट यूजर्स: ने यूजर्स डायरेक्टरी को नहीं खोला ""
मेरे पास टूल भी है RGB को HEX। यह रंग HEX को आपके ट्रांसपायर रंग में परिवर्तित करता है।