
अगले लेख में हम हाइपर पर एक नज़र डालने जा रहे हैं। के बारे में है एक टर्मिनल एमुलेटर जो वेब प्रौद्योगिकियों के साथ बनाया गया है: जावास्क्रिप्ट, HTML, सीएसएस। प्रोजेक्ट का लक्ष्य ओपन वेब मानकों के आधार पर कमांड लाइन इंटरफेस के उपयोगकर्ताओं के लिए एक सुंदर और एक्स्टेंसिबल अनुभव बनाना है। हाइपर पर आधारित है xterm.jsटाइपस्क्रिप्ट में लिखा एक फ्रंट-एंड घटक। हाइपर Gnu / Linux, macOS और Windows पर चलने के लिए क्रॉस-प्लेटफ़ॉर्म समर्थन प्रदान करता है।
यदि कोई व्यक्ति स्पष्ट नहीं है, तो हम कर पाएंगे टर्मिनल एमुलेटर का उपयोग करके डेस्कटॉप से कमांड लाइन का उपयोग करें। टर्मिनल विंडो उपयोगकर्ता को एक कंसोल और उसके सभी अनुप्रयोगों, जैसे कमांड लाइन इंटरफेस (सीएलआई) तक पहुंचने की अनुमति देगा।
हाइपर टर्मिनल एमुलेटर के हालिया विकास ने अपने इनपुट विलंबता और पाठ आउटपुट गति में सुधार के साथ-साथ कई बगों को ठीक करने पर ध्यान केंद्रित किया है। जबकि मैंने इसका परीक्षण किया है, अधिकांश परीक्षण मामलों के लिए यह प्रतिपादन तेज और पर्याप्त था।

हाइपर कार्यों की एक अच्छी श्रृंखला प्रदान करता है, टैब और मल्टीप्लेक्सिंग सहित। डिफ़ॉल्ट रूप से, एक नया पैनल या टैब खोलने से होम निर्देशिका में काम करने वाली निर्देशिका रीसेट होती है। इसे हल करने के लिए, प्लगइन का उपयोग करना सबसे अच्छा है हाइपरक्वॉड नई टैब के लिए वर्तमान निर्देशिका रखने के लिए।
यदि आप वेब प्रौद्योगिकियों पर आधारित एक टर्मिनल एमुलेटर की तलाश कर रहे हैं, तो यह एक अच्छा विकल्प है जो गिटहब जैसी साइटों पर अत्यधिक समर्थित है। हाइपर का नवीनतम संस्करण कई परिवर्तन प्रदान करता है जो मौलिक रूप से इसकी गति में सुधार करते हैं। यदि आप टर्मिनल में बहुत समय बिताते हैं, तो यह है 'पारंपरिक' टर्मिनल एमुलेटर का विकल्प.
हाइपर सामान्य विशेषताएं

- यह टर्मिनल एमुलेटर Gnu / Linux, macOS और Windows पर चलता है।
- Su तानाना यह किसी व्यक्ति की वरीयताओं और स्वाद के अनुसार किसी एप्लिकेशन को अनुकूलित करने की क्षमता से संबंधित है। इस लचीलेपन द्वारा की पेशकश की है प्लगइन्स और थीम और विषय उपलब्ध हैं।
- हाइपर व्यावहारिक रूप से किसी भी कमांड लाइन तर्क को स्वीकार नहीं करता है। परंतु हम इसे अपनी कॉन्फ़िगरेशन फ़ाइल के माध्यम से अपनी पसंद के अनुसार संशोधित कर सकते हैं ~ / .hyper.js.
- आइए ढूंढते हैं उपलब्ध 20 से अधिक सामान वे इस टर्मिनल एमुलेटर में अतिरिक्त कार्यक्षमता जोड़ने जा रहे हैं।
- हम स्वचालित रूप से चयन करने की संभावना रखेंगे रेंडरर कैनवास o WebGL चिकनी दृश्य प्रदर्शन के लिए।
- हम किसी भी वर्कफ़्लो के अनुरूप इस एमुलेटर को कस्टमाइज़ कर पाएंगे।
- हम प्रयोग कर सकते हैं कस्टम कीमैप.
- के साथ खाता इमोजी स्टैंड.
- यह एक अच्छा प्रदान करता है प्रॉक्सी संगतता.

ये सिर्फ कुछ विशेषताएं हैं, इन सभी में परामर्श किया जा सकता है परियोजना की वेबसाइट.
उबंटू पर इंस्टालेशन
इसकी स्थापना के लिए हम .deb पैकेज उपलब्ध करेंगे, लेकिन हमें AppImage डाउनलोड करने की संभावना भी होगी।
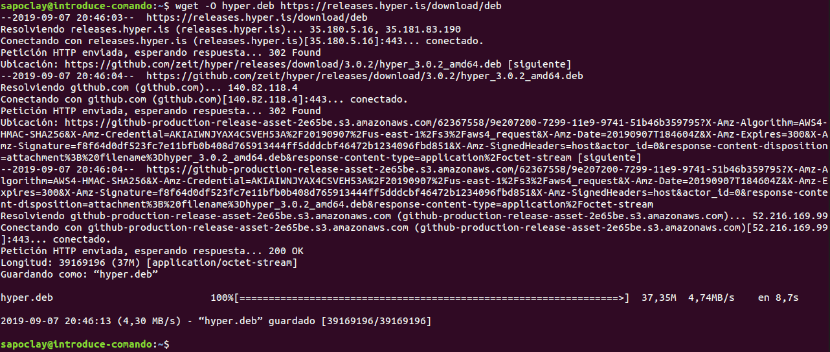
यदि आप .deb का उपयोग करना पसंद करते हैं, तो आपके पास केवल होगा से डाउनलोड करें डाउनलोड अनुभाग प्रोजेक्ट पेज पर। या आप एक टर्मिनल (Ctrl + Alt + T) भी खोल सकते हैं और wget का उपयोग करें निम्नलिखित नुसार:

wget -O hyper.deb https://releases.hyper.is/download/deb
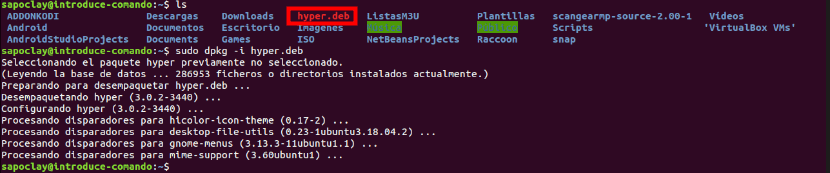
एक बार डाउनलोड करने के बाद हमें करना होगा स्थापना के लिए आगे बढ़ें:

sudo dpkg -i hyper.deb
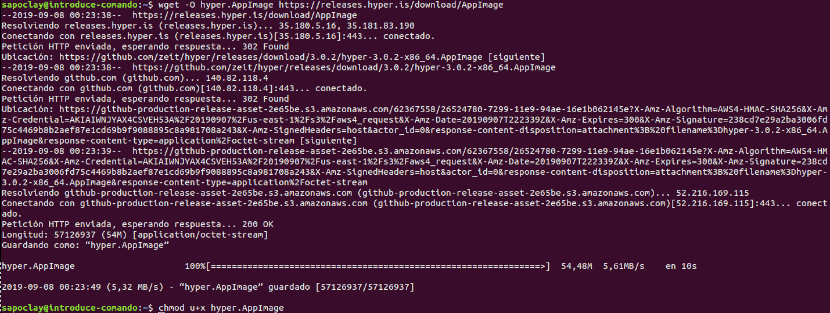
यदि आप .AppImage फ़ाइल का उपयोग करना पसंद करते हैं, तो आपको बस इतना करना है फ़ाइल करना है, AppImage, जिसे हम एक ही वेब से डाउनलोड कर सकते हैं, निष्पादन योग्य हो सकते हैं। हम एक ही टर्मिनल में निम्नलिखित लिखकर यह सब कर सकते हैं:

wget -O hyper.AppImage https://releases.hyper.is/download/AppImage chmod u+x hyper.AppImage
इसके बाद हम कर सकते हैं .AppImage फ़ाइल पर डबल क्लिक करके टर्मिनल एमुलेटर का उपयोग करें.
विन्यास
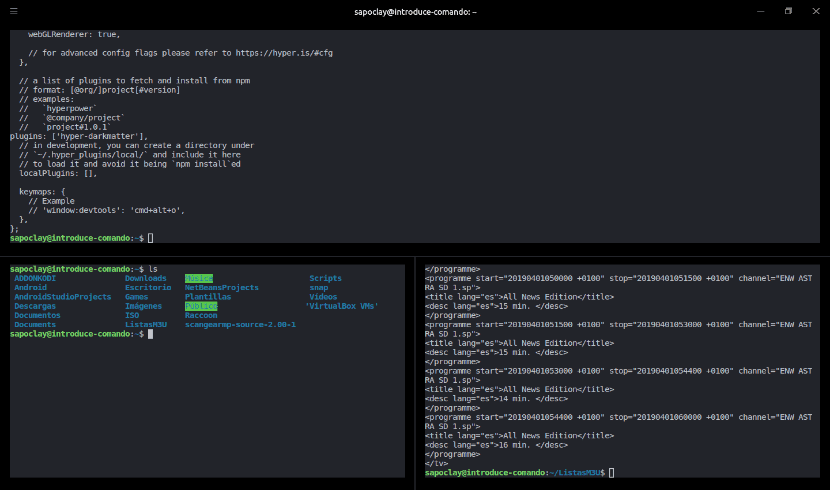
हम प्लगइन्स को स्थापित करने में हमारी सहायता करने के लिए एप्लिकेशन के भीतर एक परिष्कृत प्लगइन प्रबंधक खोजने नहीं जा रहे हैं। इसके बजाय, हमें करना होगाई संपादित करें config फाइल ~ / .hyper.js और पाठ की कुछ पंक्तियाँ जोड़ें। उदाहरण के लिए, प्लगइन का उपयोग करने के लिए Hyperpower, हमें फ़ाइल में निम्नलिखित पंक्तियों को जोड़ना होगा:

plugins: [ "hyperpower", ],
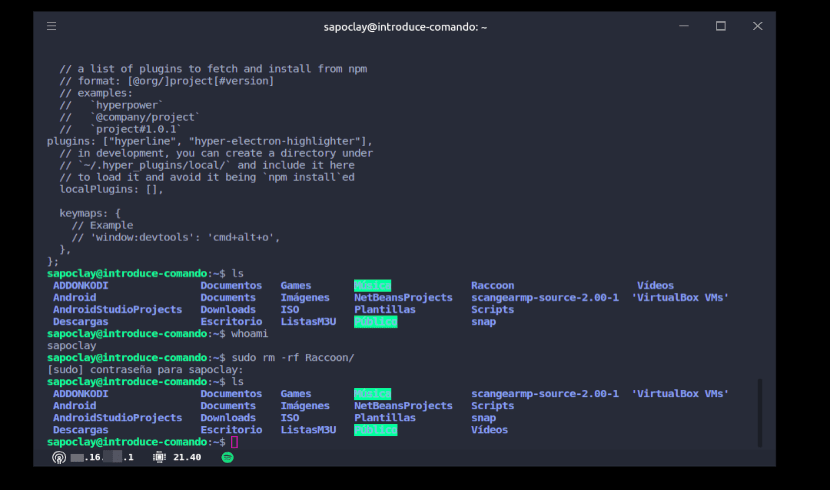
यदि आपको डिफ़ॉल्ट थीम पसंद नहीं है, तो आप इसे बदल भी सकेंगे। हम कर सकते हैं एक विषय जोड़ें कॉन्फ़िगरेशन फ़ाइल के प्लगइन्स अनुभाग में इसे जोड़ना (~ / .hyper.js), जैसा कि आप पिछले स्क्रीनशॉट में देख सकते हैं। हम सभी विन्यास विकल्पों को देख सकते हैं GitHub पेज को प्रोजेक्ट करें.