
U sljedećem članku ćemo pogledati aplikaciju Responsively. Ovo je besplatni razvojni alat koji možemo pronaći dostupnim za Gnu / Linux, Microsoft Windows i macOS. Aplikacija je modificirani preglednik koji koristi Electron, a koji će prikazivati web aplikaciju na nekoliko uređaja u isto vrijeme iu jednom prozoru koji omogućuje interakciju korisnika.
Kao što sam rekao, ovo je modificirani preglednik napravljen s Elektron ovo može biti od pomoći u responzivnom web razvoju. Ova je aplikacija prvi put objavljena početkom 2020. i već je prilično popularna među web programerima. Mnogi ga smatraju neophodnim razvojnim alatom za sve front-end programere, jer može uvelike olakšati rad.
Opće karakteristike Responsively APP
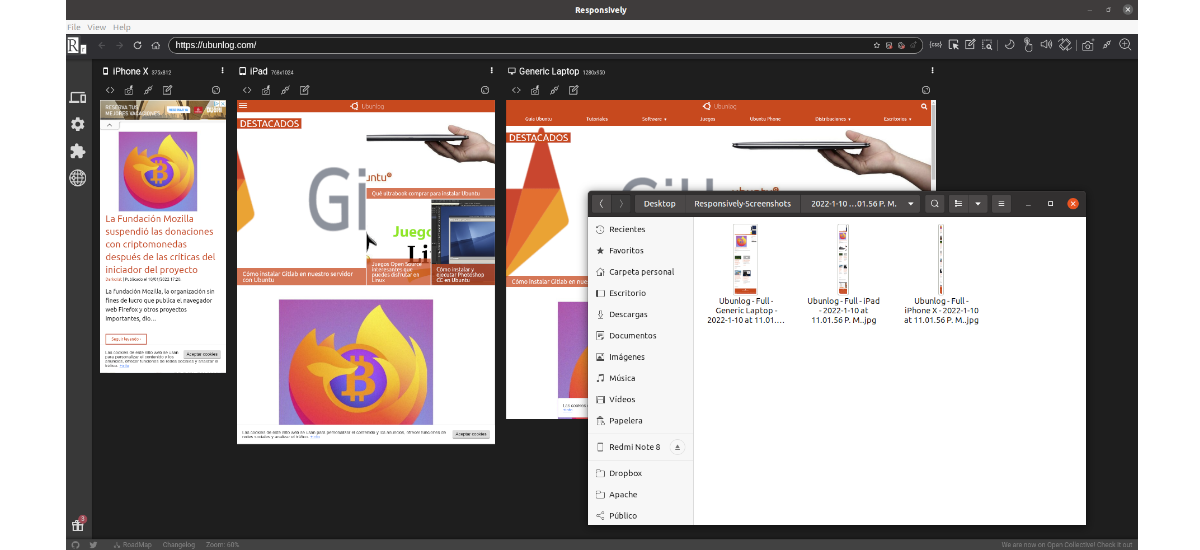
- Interakcije koje izvrši korisnik bit će duplicirane na svim uređajima. U Akciji (poput klikanja, pomicanja itd.) koje provodimo na jednom od uređaja replicirat će se na sve ostale u stvarnom vremenu. Ova opcija se može onemogućiti na jednom ili svim uređajima koje smo omogućili.
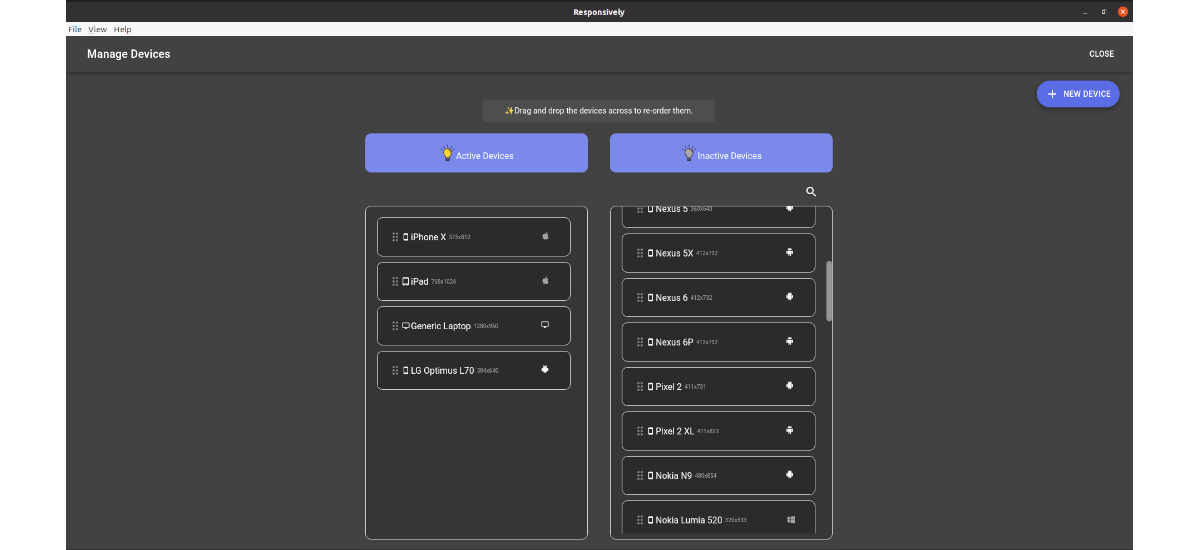
- Nas to će omogućiti utvrđivanje rasporeda uređaja, prema onome što nam treba.
- Pronaći ćemo preko 30 ugrađenih profila uređaja, s mogućnošću dodavanja prilagođenih uređaja. To uključuje poseban način rada uređaja za slobodno mijenjanje veličine zaslona.
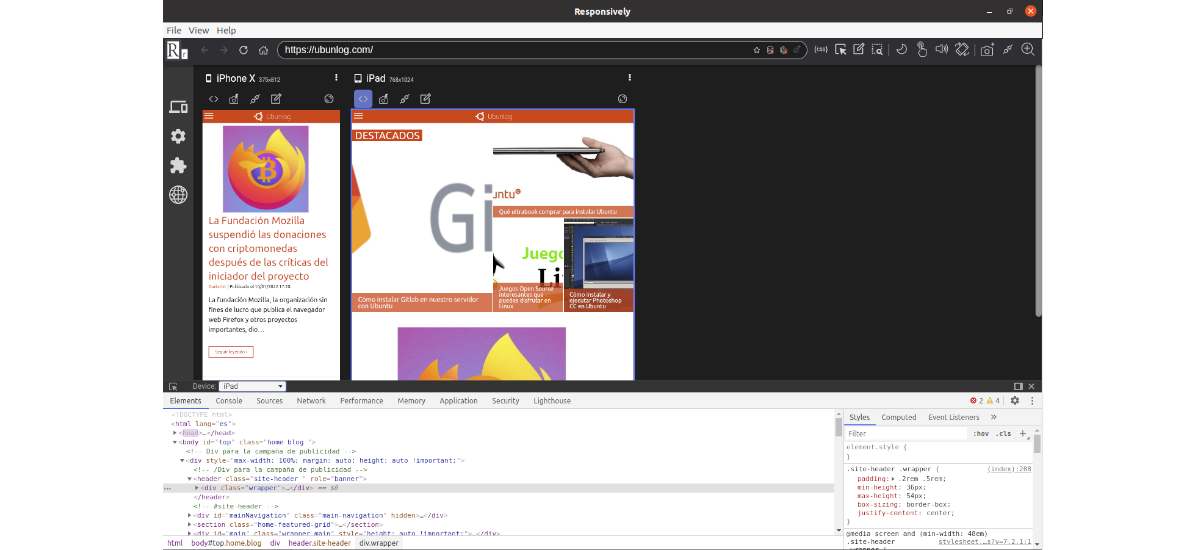
- Program će nam dati mogućnost da pregledajte bilo koju stavku na bilo kojem uređaju samo jednim klikom.
- Možemo napravite snimku zaslona cijele stranice svih uređaja ili određenog uređaja.
- To može automatsko ponovno učitavanje na svim uređajima u stvarnom vremenu svaki HTML / CSS / JS spremanje.
- Aplikacija također iUključuje CSS editor uživo, i način dizajna, koji korisnicima omogućuje izravno uređivanje HTML-a bez razvojnih alata. Također ima opcije emulacije brzine mreže, zumiranje, onemogućavanje provjere valjanosti SSL-a i podršku za razne protokole, između mnogih drugih stvari.
- također pronaći ćemo podršku za mrežni proxy, svijetle i tamne teme.
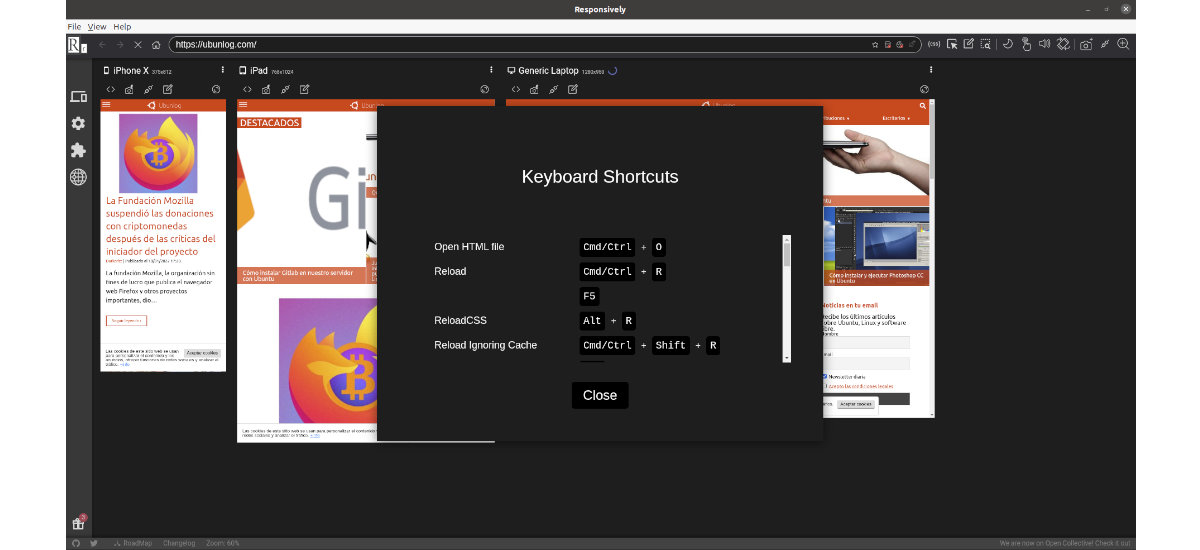
- Program će nam ponuditi niz tipkovni prečaci kako bi se olakšao rad.
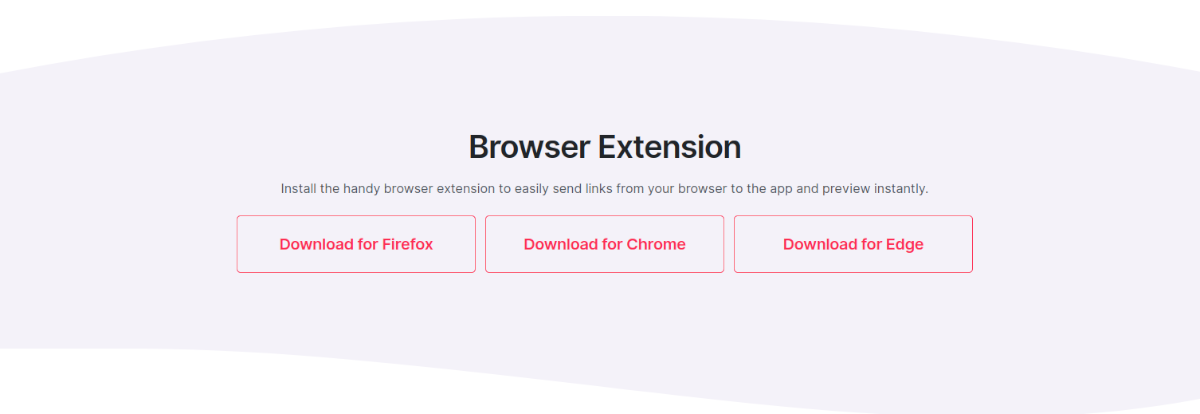
- Možemo i koristiti izborna proširenja preglednika (za Chrome, Firefox i Edge), koji se koriste za jednostavno slanje poveznica s web-preglednika na aplikaciju Responsively i trenutačni pregled stranice.
Ovo su samo neke od značajki ovog programa. Oni mogu detaljno se posavjetujte sa svima web stranica projekta.
Preuzmite aplikaciju Responsively
Ova se aplikacija može pronaći dostupnom za korištenje u Ubuntuu kao AppImage datoteka. Ova datoteka možemo ga pronaći dostupnom za vas preuzeti na web stranici projekta. Osim preuzimanja iz web preglednika, također možemo otvoriti terminal (Ctrl + Alt + T) i pokrenuti wget na sljedeći način kako bismo preuzeli najnoviju verziju danas objavljenu:
wget https://github.com/responsively-org/responsively-app/releases/download/v0.18.0/ResponsivelyApp-0.18.0.AppImage
Da biste koristili datoteku AppImage koju smo upravo preuzeli, samo kliknite desnom tipkom miša na ovu datoteku, odaberite Svojstva i pod Dopuštenjima, potražite opciju koja označava da dopuštamo pokretanje datoteke kao programa. Druga mogućnost da mu damo potrebna dopuštenja bit će otvoriti terminal (Ctrl + Alt + T) i otići u mapu u koju smo ga spremili i napisati naredbu:
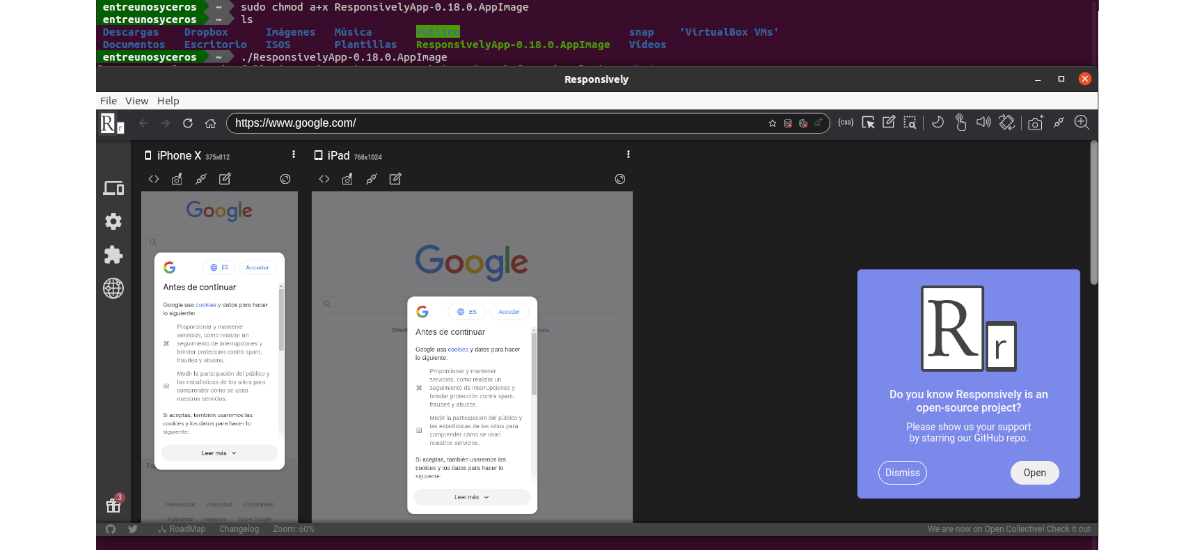
sudo chmod a+x ResponsivelyApp-0.18.0.AppImage
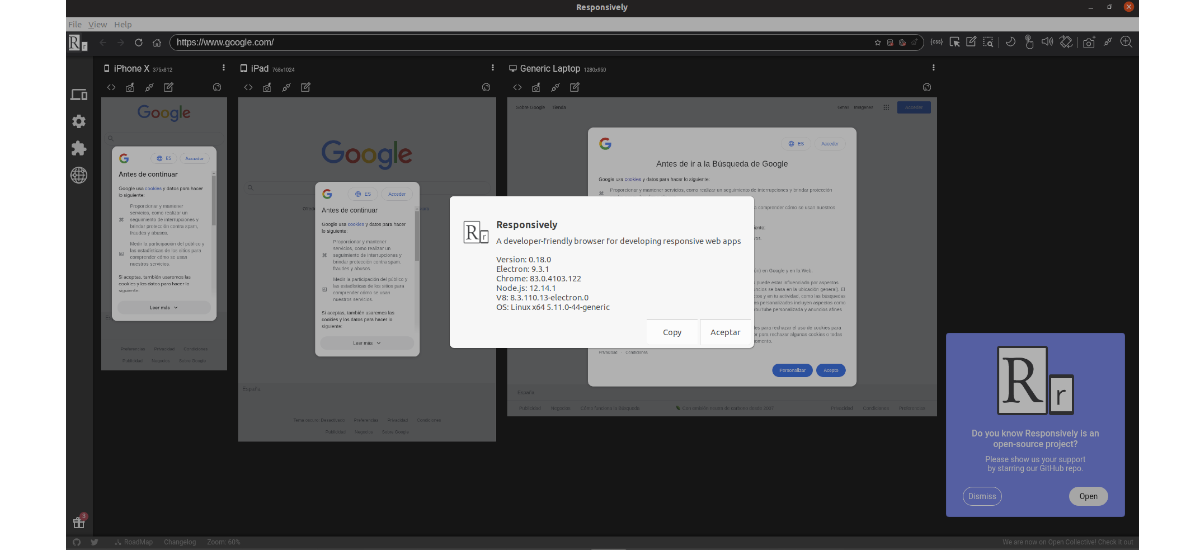
Nakon što to učinite, za pokretanje programa samo trebate dvaput kliknuti na datoteku .AppImage. Također se može pokrenuti pokretanjem u terminalu:
./ResponsivelyApp-0.18.0.AppImage
Ukoliko želite instalirajte proširenja za web preglednik, pomoću kojih možete jednostavno slati veze iz svog preglednika na aplikaciju i dobiti trenutni pregledSve što trebate učiniti je otići na stranicu za preuzimanje projekta i pomaknuti se do dna weba. Tamo ćemo pronaći proširenja za Firefox, Chrome ili Edge.
Kako je navedeno iz spremište GitHub projektaAko bilo koji korisnik ima problema s korištenjem aplikacije, može otvoriti problem i prijaviti ga u nastavku link. Za više informacija o ovom projektu, korisnici mogu posjetiti web stranica projekta.