
Pada artikel hari ini kita akan melihat Elektron. Penggunaan ini kerangka kerja untuk membangun aplikasi bersama dengan alat yang disebut Nativefier, ini menjadi solusi universal yang dengannya paket aplikasi web untuk desktop.
Di blog ini kami telah membicarakan beberapa kasus webapp. Di dalamnya kami memiliki aplikasi yang dikenal seperti Katalog web. Ini adalah katalog ekstensif di mana kami akan menemukan sejumlah besar aplikasi yang dibuat dengan Electron. Beberapa contoh lagi yang dapat kita buat dengan software ini adalah aplikasi seperti Wmail, Skype, Simplenote, GitKraken atau Visual Studio Code.
Di beberapa situs mereka mengatakan bahwa saat ini kita tidak lagi membutuhkan aplikasi asli untuk Linux. Seperti yang diketahui semua orang, web adalah multiplatform, dan itulah sebabnya aplikasi pada umumnya secara bertahap berpindah ke web selama bertahun-tahun.
Seperti yang mereka katakan di situs webJika pengguna dapat membangun situs web, aplikasi desktop dapat dibangun dengan mudah. Elektron adalah a kerangka kerja untuk membuat aplikasi asli dengan teknologi web seperti JavaScript, HTML, dan CSS.
Berkat ini, untuk menggunakan aplikasi web kami hanya membutuhkan browser web. Saat ini semua browser mendukung fitur seperti penyimpanan data pada disk atau notifikasi. Ini adalah yang paling umum yang perlu digunakan aplikasi web apa pun.

Elektron akan memungkinkan kita merangkum aplikasi web untuk konsumsi sendiri dengan cara yang sederhana. Setelah mengujinya dan memverifikasi bahwa itu berfungsi dengan benar, saya harus mengakui bahwa tanpa jelas tentang kegunaan sebenarnya, setidaknya itu cukup membuat penasaran. Efisiensi sebenarnya tidak luar biasa jika kita membandingkannya dengan konsumsi sumber daya yang akan dilakukan Chromium jika ekstensi, saat membuka situs web yang sama. Elektron didasarkan pada Khrom dan di lingkungan runtime Node.js.
Electron selalu mengajukan pertanyaan yang sama, apa yang saya perlukan untuk membuat aplikasi mandiri ketika saya dapat membukanya di tab dari browser? Alasannya bisa dari mencapai integrasi yang lebih baik dengan desktop, menghemat beberapa sumber daya untuk mengelola beberapa situs secara terpisah. Di sini setiap orang harus menemukan jawaban mereka sendiri.
Instal Nativefier untuk membuat Electron WebApp di Ubuntu
Untuk melakukan tugas ini, hal pertama yang akan kita lakukan adalah instal Node.js dan manajer paket npm-nya. Untuk ini kita akan membuka terminal (Ctrl + Alt + T) dan menulis sesuatu seperti berikut di dalamnya.
sudo apt install nodejs npm
Pada titik ini kita akan menginstal utilitas yang akan melakukan konversi dari manajer paket Node.js. Di terminal yang sama kami menulis urutan berikut.
sudo npm install nativefier -g
Sekarang kita dapat mulai membuat aplikasi web kita sendiri. Kami hanya perlu meluncurkan di terminal (Ctrl + Alt + T) sesuatu seperti berikut:
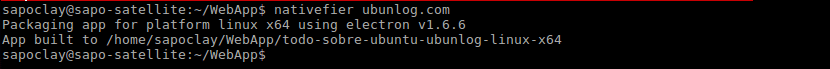
nativefier ubunlog.com
Nativefier akan mulai merangkum situs web yang ditunjukkan secara mandiri. Pada saat yang sama itu akan mempertahankan karakteristiknya dan akan diberi ikon dan nama. Peluncur aplikasi kita, bersama dengan file lain yang diperlukan, kita dapat menemukannya di folder dengan nama yang sama dengan web di direktori tempat kita melakukan tindakan sebelumnya.

Harus dijelaskan bahwa Nativefier akan mengizinkan kami terapkan opsi yang berbeda ke aplikasi yang ingin kita paketkan. Anda dapat memeriksa dokumentasi di halamannya GitHub. Pilihan ini berkisar dari kemungkinan menyesuaikan nama aplikasi, menambahkan ikon dan diakhiri dengan memodifikasi dimensi default jendela, antara lain. Perlu juga dicatat bahwa kami akan melakukannya izinkan penyematan kode JavaScript atau CSS di aplikasi web. Kemungkinan yang terbuka bagi kita berlipat ganda.
Untuk menyelesaikannya, kita hanya dapat bertanya pada diri kita sendiri apakah jenis aplikasi ini lebih nyaman atau menghasilkan penghematan sumber daya yang cukup tinggi pada perangkat kita. Karena kita bisa melakukan hal yang sama dengan menambahkan tautan langsung ke desktop kita dengan Chrome dan Chromium. Ini terserah selera semua orang.
Halo dan perintah apa yang dapat saya gunakan untuk menghapusnya, ditambah elektron yang diunduh sebagai bagian dari instalasi? Terima kasih untuk blog Anda, saya ada di kde neon