
Pada artikel selanjutnya kita akan melihat Nativefier. Kami sudah membicarakan alat ini di blog yang sama ini beberapa waktu lalu. Dalam posting ini kita akan melihat bagaimana kita dapat menginstal dan menggunakannya di Ubuntu 18.10 ke mengubah halaman web menjadi aplikasi asli.
Ada banyak alasan untuk menginginkan aplikasi asli untuk sebuah situs web. Mereka umumnya bekerja dengan cukup baik, ditambah lagi mereka memiliki beberapa fitur yang diharapkan orang-orang dari aplikasi desktop. Biasanya, pas di meja Gnu / Linux berkat konfigurasinya saat membuatnya.
Instal Nativefier di Ubuntu 18.10
Nativefier adalah aplikasi NodeJS yang berjalan di Gnu / Linux dan sistem operasi lain yang dapat menjalankan Node. Program ini tidak tiba diinstal secara default di distribusi utama mana pun. Untuk alasan ini, kita harus melihat bagaimana mengkonfigurasi NativeFier, sebelum memungkinkan untuk mulai mengubah situs web menjadi aplikasi desktop untuk Gnu / Linux.
Instal NPM
Nativefier sangat bergantung pada bahasa pemrograman NodeJS. Untuk alasan ini, kami akan melakukannya instal manajer paket ini, yang disebut NPM, yang seharusnya cukup.
untuk instal NPM di Ubuntu 18.10 kami, kita hanya perlu membuka terminal (Ctrl + Alt + T) dan menulis di dalamnya:
sudo apt install npm
Pasang Nativefier
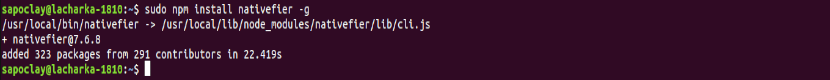
Ketika manajer paket NodeJS berjalan di mesin kita, kita harus menggunakannya untuk menginstal Nativefier. Kami akan melakukan ini dengan membuka terminal (Ctrl + Alt + T) dan menggunakan perintah npm sebagai berikut:

sudo npm install nativefier -g
Peringatan: menginstal Nativefier tanpa sudo dapat menyebabkan masalah.
Ubah situs web menjadi aplikasi
Nativefier bekerja dengan menghasilkan bingkai elektron berdasarkan URL yang Anda terima dari baris perintah. Untuk membuat aplikasi Gnu / Linux asli menggunakan situs web, cukup ikuti langkah-langkah berikut:
- Langkah 1 → Temukan situs web tempat Anda ingin membuat aplikasi. Setelah Anda memiliki situs web di browser Anda, sorot URL dengan mouse Anda, dan klik kanan di atasnya. Pilih opsi 'untuk menyalin'.
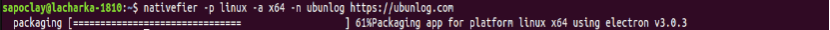
- Langkah 2 → Di jendela terminal, gunakan Nativefier untuk menghasilkan aplikasi dasar, menempelkan url yang baru saja Anda salin. Pada artikel ini kita akan menggunakan situs yang sama ini.

nativefier -p linux -a x64 -n ubunlog https://ubunlog.com
- Langkah 3 → Nativefier akan memasukkan URL dalam aplikasi elektron. Penting untuk memperhatikan terminal saat membuat aplikasi. Jika kesalahan muncul, tekan kombinasi tombol Ctrl + C dan jalankan perintah lagi.
- Langkah 4 → Saat Nativefier selesai membuat aplikasi, Anda harus melakukannya perbarui izin ini sebelum dapat menggunakannya. Untuk mengatur izin, di terminal jalankan perintah berikut:
cd *-linux-x64 sudo chmod +x *
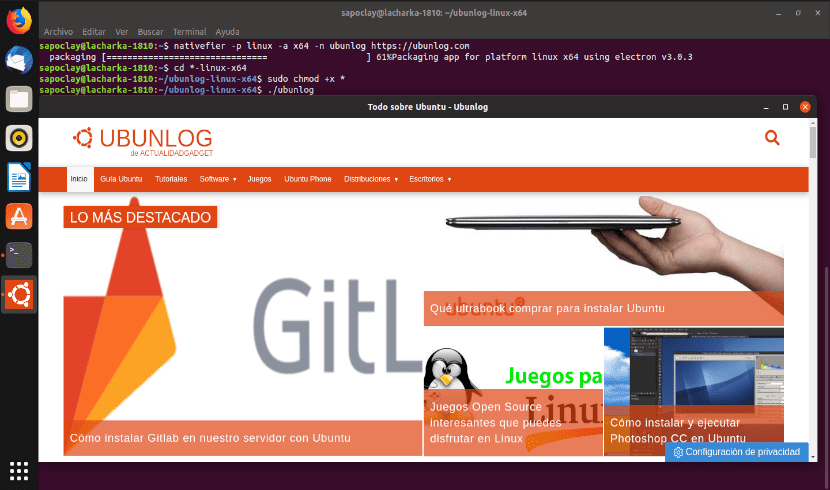
- Langkah 5 → Jalankan aplikasi Anda elektron yang dipersonalisasi dengan:

./ubunlog
Opsi aplikasi khusus
Di bagian postingan ini, kami akan mengulas secara singkat beberapa opsi yang dimiliki Nativefier. Ini akan memungkinkan pengguna untuk membuat aplikasi desktop yang lebih baik.
Catatan: semua opsi dapat ditulis pada waktu yang sama. Tidak ada batasan berapa banyak yang digunakan pada saat bersamaan.
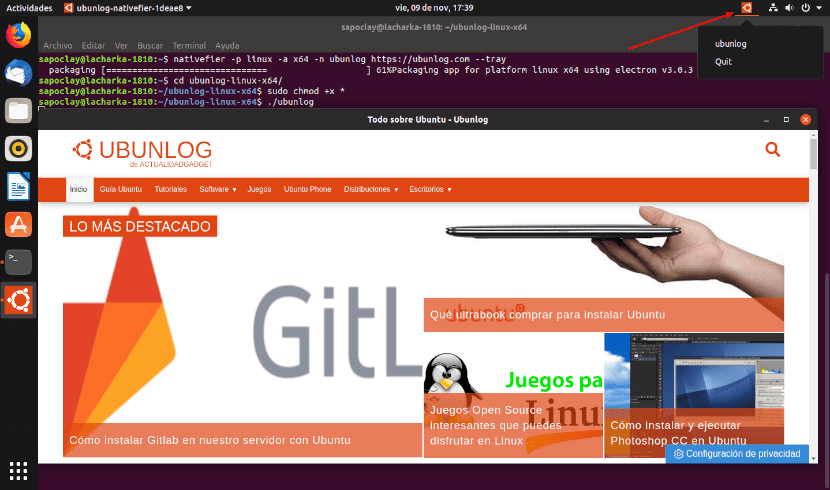
Di systray
Apakah Anda ingin mengizinkan buat aplikasi muncul di baki sistem? Coba buat aplikasi dengan opsi –tray:

nativefier -p linux -a x64 -n nombreapp https://url-pagina-app.com --tray
Fullscreen
Apakah Anda ingin aplikasi Anda dapat diluncurkan dalam layar penuh? Kegunaan opsi 'layar penuh' di perintah berikut untuk mengaktifkannya:
nativefier -p linux -a x64 -n nombreapp https://url-pagina-app.com --full-screen
Mulai Dimaksimalkan
Itu mungkin memaksa aplikasi elektron kita untuk selalu mulai maksimal. Untuk mendapatkannya Anda hanya perlu menggunakan opsi 'maksimalkan' dalam perintah untuk membuat aplikasi:
nativefier -p linux -a x64 -n nombreapp https://url-pagina-app.com --maximize
Aktifkan FlashPlayer
Dimungkinkan untuk memiliki aplikasi web yang didasarkan pada Flash. Untungnya, Nativefier punya caranya memuat plugin adobe flash. Kami hanya perlu menambahkan opsi 'flash' ke perintah yang telah kami gunakan:
nativefier -p linux -a x64 -n nombreapp https://website-app-url.com --flash
Selalu bangun
Apakah Anda ingin aplikasi elektron Anda abaikan aturan window manager dan selalu muncul di atas segalanya sisanya? Bukti opsi 'selalu di atas' saat mengkompilasi dengan Nativefier:
nativefier -p linux -a x64 -n nombreapp https://website-app-url.com --always-on-top
Opsi konfigurasi lainnya

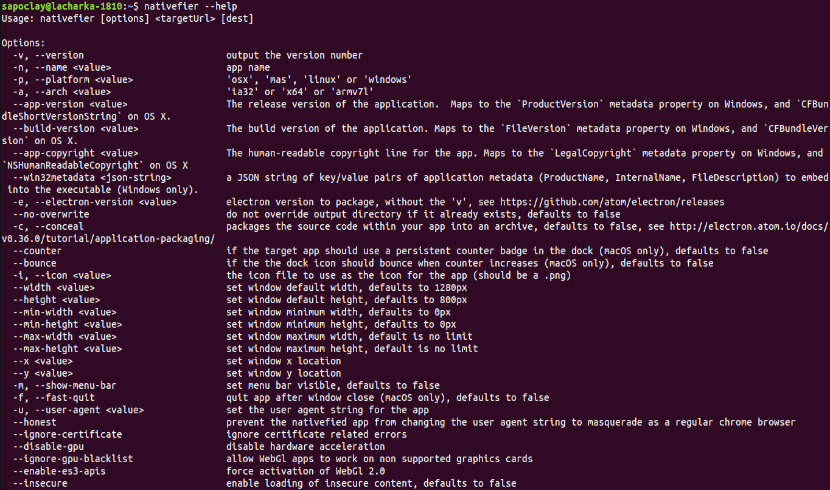
nativefier --help
Bantuan Nativefier untuk menunjukkan opsi berbeda yang dapat kita gunakan untuk mengkonfigurasi aplikasi kita. Kami dapat menemukan lebih banyak informasi tentang alat ini di Repositori GitHub.
npm ERR! typeerror Error: Argumen wajib # 1 tidak ada
npm ERR! typeerror di andLogAndFinish (/usr/share/npm/lib/fetch-package-metadata.js:31:3)
npm ERR! typeerror di fetchPackageMetadata (/usr/share/npm/lib/fetch-package-metadata.js:51:22)
npm ERR! typeerror di resolWithNewModule (/usr/share/npm/lib/install/deps.js:456:12)
npm ERR! typeerror di /usr/share/npm/lib/install/deps.js:457:7
npm ERR! typeerror di /usr/share/npm/node_modules/iferr/index.js:13:50
npm ERR! typeerror di /usr/share/npm/lib/fetch-package-metadata.js:37:12
npm ERR! typeerror di addRequestedAndFinish (/usr/share/npm/lib/fetch-package-metadata.js:82:5)
npm ERR! typeerror di returnAndAddMetadata (/usr/share/npm/lib/fetch-package-metadata.js:117:7)
npm ERR! typeerror di pickVersionFromRegistryDocument (/usr/share/npm/lib/fetch-package-metadata.js:134:20)
npm ERR! typeerror di /usr/share/npm/node_modules/iferr/index.js:13:50
npm ERR! typeerror Ini adalah kesalahan dengan npm itu sendiri. Laporkan kesalahan ini di:
npm ERR! kesalahan ketik
npm ERR! Harap sertakan file berikut dengan permintaan dukungan apa pun:
npm ERR! /home/joan/npm-debug.log
AYUDAAA