
Pada artikel selanjutnya kita akan melihat Hyper. Adalah tentang emulator terminal yang dibangun dengan teknologi web: Javascript, HTML, CSS. Tujuan dari proyek ini adalah untuk menciptakan pengalaman yang indah dan dapat diperluas bagi pengguna antarmuka baris perintah, berdasarkan standar web terbuka. Hyper didasarkan pada xterm.js, komponen front-end yang ditulis dalam TypeScript. Hyper menawarkan dukungan lintas platform untuk dijalankan di Gnu / Linux, macOS, dan Windows.
Jika seseorang tidak jelas, kami akan bisa akses baris perintah dari desktop menggunakan emulator terminal. Jendela terminal akan memungkinkan pengguna untuk mengakses konsol dan semua aplikasinya, seperti antarmuka baris perintah (CLI).
Pengembangan terbaru dari emulator terminal Hyper berfokus pada peningkatan latensi masukan dan kecepatan keluaran teks serta berfokus pada perbaikan banyak bug. Sementara saya telah mengujinya, renderingnya cepat dan cukup untuk sebagian besar kasus yang diuji.

Hyper menawarkan berbagai fungsi yang bagus, termasuk tab dan multiplexing. Secara default, membuka panel atau tab baru mengatur ulang direktori kerja ke direktori home. Untuk mengatasi ini, yang terbaik adalah menggunakan plugin hiper cwd untuk tab baru untuk menyimpan direktori saat ini.
Jika Anda mencari emulator terminal berdasarkan teknologi web, ini adalah opsi bagus yang sangat didukung di situs seperti GitHub. Versi terbaru Hyper menawarkan beberapa perubahan yang secara radikal meningkatkan kecepatannya. Jika Anda menghabiskan banyak waktu di terminal, ini dia alternatif untuk emulator terminal 'tradisional'.
Karakteristik umum hiper

- Emulator terminal ini berjalan di Gnu / Linux, macOS, dan Windows.
- Su kemungkinan diperpanjang Ini terkait dengan kemampuan untuk menyesuaikan aplikasi sesuai dengan preferensi dan selera individu. Fleksibilitas ini ditawarkan oleh plugin dan tema dan tema tersedia.
- Hyper tidak menerima hampir semua argumen baris perintah. Tapi kita bisa memodifikasinya sesuai keinginan kita melalui file konfigurasinya ~ / .hyper.js.
- Ayo temukan tersedia lebih dari 20 aksesoris Mereka akan menambahkan fungsi tambahan ke emulator terminal ini.
- Kami akan memiliki kemungkinan untuk secara otomatis memilih file penyaji Kanvas o WebGL untuk kinerja visual yang mulus.
- Kami akan dapat menyesuaikan emulator ini agar sesuai dengan alur kerja apa pun.
- Kita bisa menggunakan peta tombol khusus.
- Akun dengan berdiri emoji.
- Ini menawarkan kebaikan kompatibilitas proxy.

Ini hanyalah beberapa karakteristik, semuanya dapat dikonsultasikan di situs proyek.
Instalasi di Ubuntu
Untuk penginstalannya, kami akan menemukan paket .deb tersedia, tetapi kami juga memiliki kemungkinan untuk mengunduh AppImage.
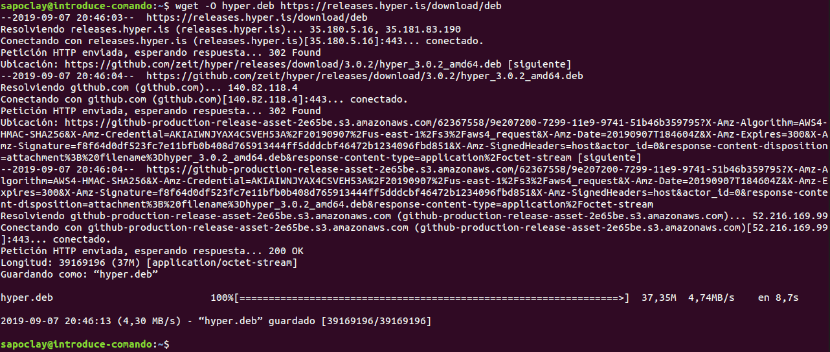
Jika Anda lebih suka menggunakan .deb, Anda hanya perlu unduh dari bagian unduhan di halaman proyek. Atau Anda juga dapat membuka terminal (Ctrl + Alt + T) dan gunakan wget sebagai berikut:

wget -O hyper.deb https://releases.hyper.is/download/deb
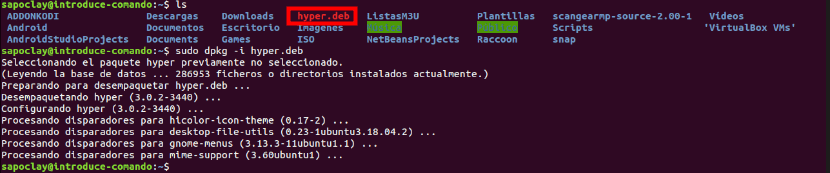
Setelah diunduh, kami harus melakukannya lanjutkan ke instalasi:

sudo dpkg -i hyper.deb
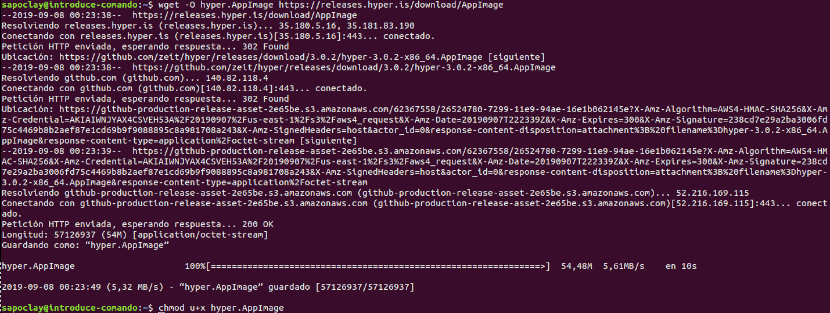
Jika Anda lebih suka menggunakan file .AppImage, yang harus Anda lakukan adalah yang harus dilakukan adalah file, AppImage, yang dapat kita unduh dari web yang sama, dapat dieksekusi. Kita dapat melakukan semua ini dengan menulis yang berikut di terminal yang sama:

wget -O hyper.AppImage https://releases.hyper.is/download/AppImage chmod u+x hyper.AppImage
Setelah ini kita bisa gunakan emulator terminal dengan mengklik dua kali pada file .AppImage.
konfigurasi
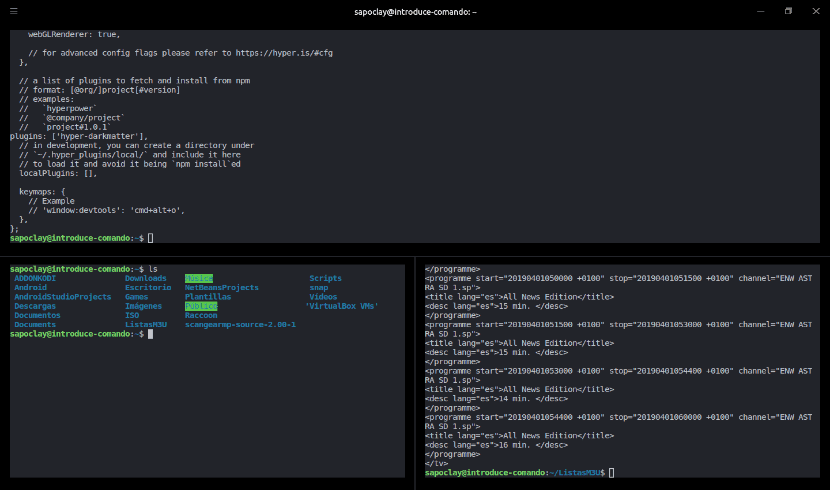
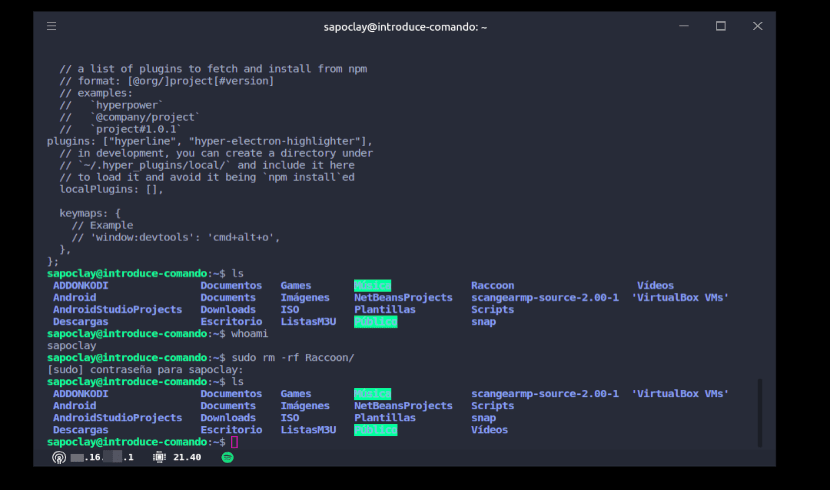
Kami tidak akan menemukan pengelola plugin yang canggih di dalam aplikasi untuk membantu kami memasang plugin. Sebaliknya, kami harus melakukannyae mengedit file konfigurasi ~ / .hyper.js dan tambahkan beberapa baris teks. Misalnya untuk menggunakan plugin kekuatan super, kita harus menambahkan baris berikut ke file:

plugins: [ "hyperpower", ],
Jika Anda tidak menyukai tema default, Anda juga dapat mengubahnya. Kita akan bisa tambahkan topik menambahkannya di bagian plugin dari file konfigurasi (~ / .hyper.js), seperti yang Anda lihat di tangkapan layar sebelumnya. Kita dapat melihat semua opsi konfigurasi di file proyek halaman GitHub.