
Mozilla questa settimana ha annunciato nuovi aggiornamenti a Firefox DevTools, Il tuo strumento di sviluppo per esaminare, modificare ed eseguire il debug di HTML, CSS e JavaScript su computer o dispositivi mobili.
Gli aggiornamenti che il team di Firefox DevTools ha annunciato, si riferiscono principalmente al debug con Firefox DevTools e mirano a portare più affidabilità e prestazioni agli sviluppatori, soprattutto nella creazione di applicazioni web moderne.
Con questo nuovo aggiornamento, Mozilla ha promesso agli utenti di Firefox 67 e versioni successive una solida esperienza di debug.
Il debug degli script è una delle funzionalità di produttività più potenti e complesse in DevTools.
La versione aggiornata di Firefox DevTools per Firefox 67 consente agli sviluppatori di ottenere più velocità e affidabilità nel loro processo di debug e di migliorarne le prestazioni.
Cosa c'è di nuovo in Firefox DevTools?
Secondo il team di Firefox DevTools, lLe nuove funzionalità DevTools ruotano attorno a quattro punti chiave, che includono
- Tempo di ricarica più veloce
- Un supporto per la mappa sorgente rimodellato
- Una riduzione del sovraccarico quando il debugger non è mirato
- Risolti alcuni problemi relativi a punti di interruzione mancanti, interruzioni di script errate e molti altri.
DevTools Firefox 30% più veloce da aprire
Il tempo di apertura del debugger è ora del 30% più veloce rispetto alle versioni precedenti. Il team di DevTools Firefox lo ha spiegato Hanno rimosso le peggiori prestazioni causate dal debugger aperto lentamente, che ha dimostrato dopo i test delle prestazioni che il debugger è ora più veloce del 30%.
Mappa sorgente migliorata
Poi lo ha detto la squadra una sorgente della mappa sorgente rinnovata e più veloce dà l'illusione che si stia eseguendo il debug del codice, non dell'output compilato di Babel, Webpack, TypeScript, view.js, ecc.
Una mappa di origine è un file attraverso il quale il debugger può collegare il codice eseguito ai file di origine originali, consentendo al browser di ricostruire la fonte originale e visualizzarla nel Debugger.
La generazione di sorgenti cartografiche corrette può essere difficile, ha spiegato il team che ha sviluppato strumenti (Babel, Vue.js, ecc.) A beneficio dell'intero ecosistema.
Con un supporto più veloce della mappa sorgente (e altro lavoro aggiuntivo), le anteprime ora vengono visualizzate molto più velocemente quando si passa con il mouse su una variabile mentre l'esecuzione è in pausa.
Inoltre, combinando i sorgenti della mappa con il parser Babel, il debugger di Firefox ora puoi visualizzare in anteprima le variabili originali di tuo interesse e nascondere le informazioni non necessarie a compilatori e pacchetti.

Può anche funzionare sulla console, risolvendo automaticamente gli ID amichevoli nei loro nomi reali e dettagliati in background. A causa delle sue prestazioni, è necessario abilitare questa funzione separatamente selezionando la casella "Mappa" nel riquadro "Ambiti" del debugger.
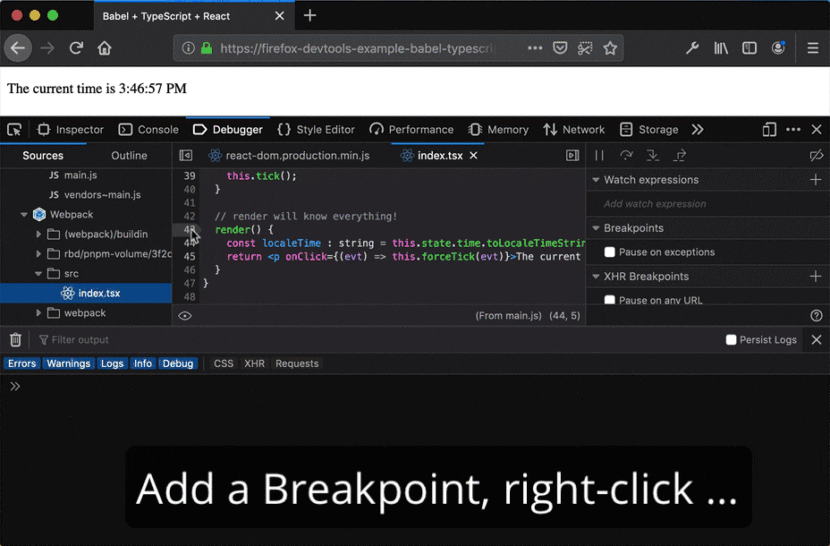
Oltre a quello, In questo aggiornamento di Firefox DevTools, sono stati corretti molti bug di vecchia data nell'architettura del debugger risolvere alcuni dei problemi più comuni e frustranti relativi alla mancanza di punti di interruzione e all'irruzione nello script sbagliato.
Lo strumento è stato inoltre migliorato per consentire agli sviluppatori JavaScript di eseguire il debug in modo più trasparente.
Allo stesso modo, come ha spiegato il team di DevTools Firefox, gli sviluppatori web oggi usano il web moderno e dovrebbero essere in grado di trarre vantaggio dai concetti di livello mondiale in DevTools.
Utilizzando il nuovo pannello Thread, puoi passare da diversi contesti di esecuzione e sospenderli in modo indipendente. Ciò consente di eseguire il debug degli script nello stesso pannello del debugger, allo stesso modo di altri browser moderni.
Detto questo, alcuni credono che lo strumento di sviluppo web di Firefox sia ancora indietro su Chrome.
Secondo loro, mancano ancora alcune funzionalità di Firefox DevTools che si vedono in Chrome DevTools, come il debug del web socket.
Chrome DevTools, ricorda, è un insieme di strumenti di sviluppo web integrati direttamente nel browser Google Chrome.