
それは可能です あなたの多くはそれに気づきました、以前のすべてのバージョンと同様に、Ubuntu17や18などのUbuntuの最新バージョンも 非常にシンプルなログイン画面が付属しています。
好むと好まざるとにかかわらず、ログインするか、システムをロックおよびロック解除するたびに、この紫色の画面を見つける必要があります。
私たち全員がこれを好きというわけではありませんが、しばらくすると退屈になりがちです。
そのため、 壁紙、壁紙、ロック画面をカスタマイズして、より魅力的なものにしたければ、この記事を読むことができます。
最新のUbuntuバージョンでは、背景とロック画面の変更が非常に簡単になっていますが、ログイン画面の変更は本当に問題です。
UIを使用してロック画面を変更しても、ログイン画面は紫色の面をそのまま維持します。
このチュートリアルでは、ログイン画面とシステムロック画面を変更する方法を説明します。
私たちがする必要があるのは、ubuntu.cssファイルを編集することだけです。 とりわけ、ログインページのレイアウトを制御する責任があるのは誰か。
ログイン画面を変更するには、以下の手順に従ってください。
最初にやらなければならないことは、上記のubuntu.cssファイルを変更することです。 このファイルは/ usr / share / gnome-shell / themeにあります。
Ubuntuのログイン画面を変更するにはどうすればよいですか?
パスとファイルが特定されたら、Ctrl + Alt + Tキーを押してシステムでターミナルを開きます。
ターミナルに入ると、cdコマンドを使用してパス上に自分自身を配置するか、次のコマンドを使用してファイルを直接編集できます。
sudo gedit /usr/share/gnome-shell/theme/ubuntu.css
注:Ubuntu 18.10ユーザーの場合、編集する必要のあるファイルはgdm3.cssです。
次のように残ります:
sudo gedit /usr/share/gnome-shell/theme/gdm3.css
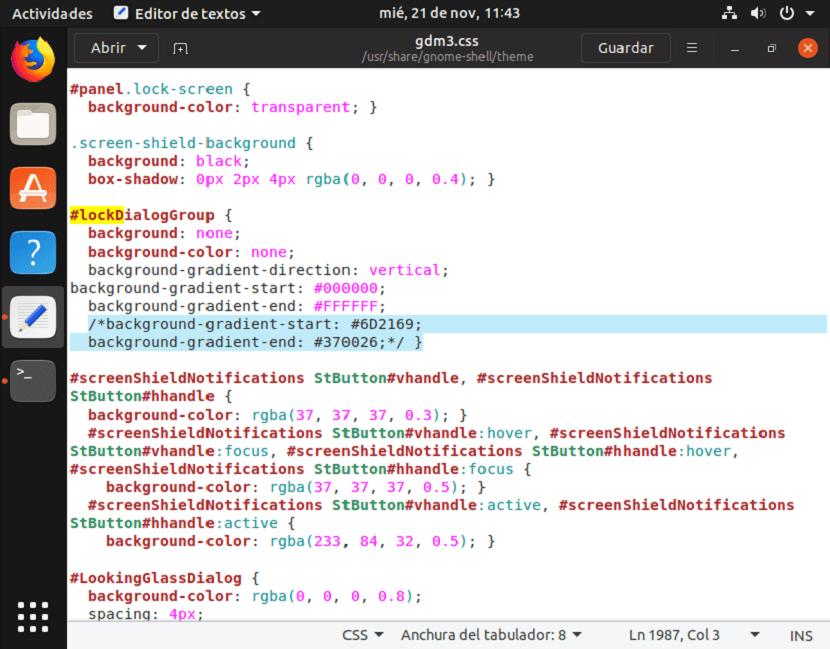
私の場合、Ubuntu 18.10でこれを行っていますが、 ファイル内で、行#lockDialogを探す必要があります。
この geditの検索でそれを行うことができます。それをアクティブにするには、ctrl + Fと入力するだけです。
このようにして、必要な変更を加えたい場所に誘導されます。 これは、編集するファイルのセクションです:lockDialogGroup
Ubuntu17.xおよびUbuntu18.04 LTSユーザーの場合、noise-texture.pngファイルが、Ubuntuがロックおよびログイン画面の背景として使用するデフォルトの画像を指定していることがわかります。

次の画像でわかるように Ubuntu 18.10では、「背景画像」は基本的にCSSプロパティによって生成されます。 一方、Ubuntu17.xとUbuntu18.04の場合は、pngファイルが表示されていることがわかります。
次のようなものが表示されます。
#lockDialogGroup {
background: #2c001e url(resource:///org/gnome/shell/theme/noise-texture.png);
background-repeat: repeat;
}
最終テストを行う。
Ubuntu 18.10の次の画像でわかるように、「背景画像」b基本的にCSSプロパティによって生成されます、Ubuntu17.xおよびUbuntu18.04の場合、pngファイルが表示されていることがわかります。
どちらの場合も、に含まれるすべてのものを置き換えるだけで十分です。
#lockDialogGroup {
background: #2c001e url(file:///[fileLocation/filename.png]);
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
[fileLocation / filename.png]の一部を、新しい背景として使用する画像の場所とファイル名に置き換える必要がある場合。

すでにcssドキュメントを保存しました 変更を有効にするには、システムを再起動する必要があります。
私の場合、グラデーションを生成するために白黒を定義しただけの画像を見ることができました。
ここで 彼らはファイルを試してみることができ、css3で画像を生成して結果を確認する方法を見つけることができます。
または、画像を配置する場合は、レスポンシブ画像にするか、システムの画面に十分な大きさにすることをお勧めします。
それはDebianで機能しますか?