В следующей статье мы рассмотрим интерфейс командной строки Angular. Если вы все еще не знаете Angular - это среда разработки интерфейсных приложений с открытым исходным кодом., популярный и расширяемый. Его можно использовать для создания мобильных и веб-приложений с использованием TypeScript, JavaScript и других распространенных языков. Angular - это общий термин для всех версий Angular, которые идут после AngularJS.
Эта среда разработки хорошо подходит для создания приложений с нуля, от малых до крупных. Один из ключевых компонентов платформы Angular Для помощи в разработке приложений используется служебная программа Angular CLI. Это простой и легкий в использовании инструмент командной строки. Он используется для создания, управления, сборки и тестирования приложений, созданных с помощью Angular.
В следующих строках мы увидим, как мы можем установите инструмент командной строки Angular в нашу систему Ubuntu 19.04. Мы также увидим базовый пример этого инструмента.
Установка Node.js в Ubuntu
Чтобы установить Angular CLI необходимо, чтобы в нашей системе была установлена текущая версия Node.js и NPM.. Для этого нам просто нужно открыть терминал (Ctrl + Alt + T) и написать в нем:
sudo curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash -

sudo apt install -y nodejs
Кроме того, чтобы скомпилировать и установить собственные плагины NPM, нам может потребоваться установить инструменты разработчика в нашей системе. Для этого в том же терминале сделаем следующее:
sudo apt install -y build-essential
Установка Angular CLI в Ubuntu 19.04
После установки Node.js и NPM, как мы только что видели, мы сможем установить Angular CLI с помощью диспетчера пакетов npm следующее. В этом случае вариант -g это означает, что мы собираемся установить инструмент по всей системе, чтобы его могли использовать все пользователи.
sudo npm install -g @angular/cli
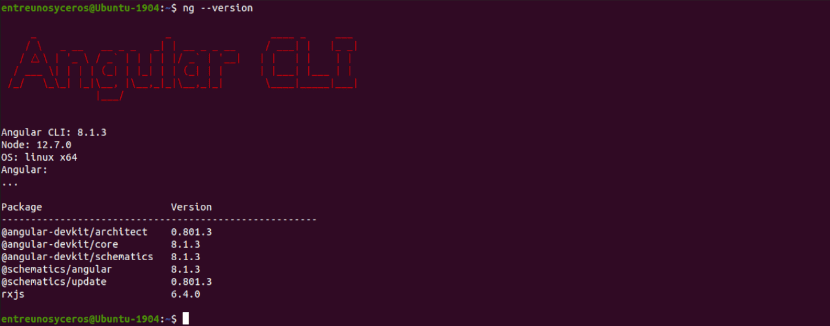
После установки мы можем запустить Angular CLI с помощью исполняемого файла ng который теперь должен быть установлен в нашей системе. Выполните следующую команду в терминале (Ctrl + Alt + T), чтобы проверить установленную версию Angular CLI:

ng --version
Создание проекта с использованием Angular CLI

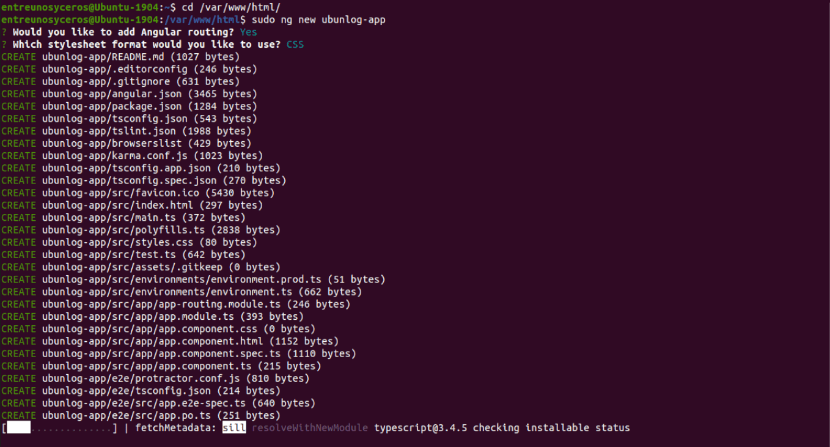
Теперь давайте посмотрим, как мы можем создавать, строить и обслуживать новый базовый проект Angular. Первый, мы собираемся перейти в каталог webroot с нашего сервера. Затем мы собираемся создать новое приложение Angular следующим образом:

cd /var/www/html/ sudo ng new ubunlog-app
Нам нужно будет решить, хотим ли мы делиться анонимными данными с командой Angular. Продолжаем переходить в каталог только что созданного приложения. Мы собираемся начать обслуживать приложение как показано ниже:

cd ubunlog-app ng serve
Предыдущая команда поместит нас на экран ссылка, которая расскажет нам, как мы можем увидеть наше приложение в действии.
Прежде чем мы сможем получить к нему доступ из веб-браузера, в случае, если запущена служба межсетевого экрана, мы должны открыть порт 4200 в конфигурации этого, как показано ниже:
sudo ufw allow 4200/tcp sudo ufw reload
После этого мы можем открыть наш любимый веб-браузер и с помощью URL-адреса, предоставленного терминалом, перейти к увидеть запуск нового приложения, как показано на следующем снимке экрана.

http://localhost:4200/
Мы также можем использовать этот другой URL-адрес для доступа к нашему приложению:
http://IP_SERVIDOR:4200
Следует отметить, что если мы воспользуемся командой "нг подавать"Чтобы создать приложение и обслуживать его локально, как мы только что видели, сервер автоматически перестраивает приложение и перезагружает веб-страницы, когда мы изменяем любой из исходных файлов.
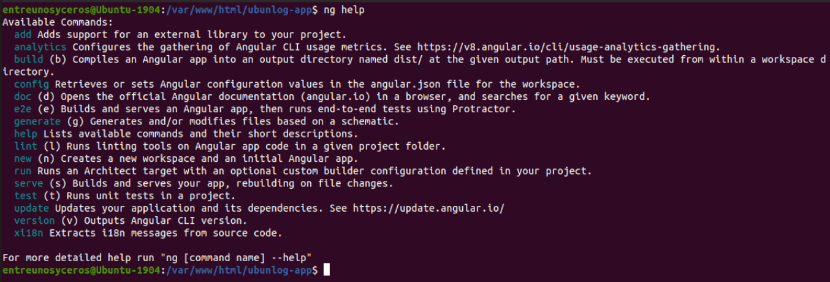
Если мы хотим получить больше информации об инструменте ng, мы можем запустить в терминале следующую команду (Ctrl + Alt + T):

ng help
В этой статье мы увидели, как выполнить простая установка Angular CLI в нашей системе Ubuntu, помимо создания, компиляции и обслуживания базового приложения на сервере разработки.
Это только самые простые первые шаги, которые можно сделать с помощью Angular CLI. За см. дополнительную информацию об Angular CLI, мы можем проконсультироваться официальный сайт проекта.