
Mozilla на этой неделе объявила о новых обновлениях Firefox DevTools, Ваш инструмент разработки для изучения, изменения и отладки HTML, CSS и JavaScript на компьютерах или мобильных устройствах.
Обновления, о которых объявила команда разработчиков Firefox DevTools, в основном относятся к отладке с помощью Firefox DevTools и они нацелены на повышение надежности и производительности разработчиков, особенно при создании современных веб-приложений.
С этим новым обновлением Mozilla пообещала пользователям Firefox 67 и более поздних версий надежную отладку.
Отладка скриптов - одна из самых мощных и сложных функций повышения производительности в DevTools.
Обновленная версия Firefox DevTools для Firefox 67 позволяет разработчикам повысить скорость и надежность процесса отладки и повысить его производительность.
Что нового в Firefox DevTools?
По словам команды Firefox DevTools, lНовые функции DevTools связаны с четырьмя ключевыми моментами, которые включают
- Самое быстрое время зарядки
- Поддержка обновленной исходной карты
- Снижение накладных расходов, когда отладчик не является нецелевым
- Исправлены некоторые проблемы, связанные с отсутствием точек останова, неправильными прерываниями сценария и многим другим.
DevTools Firefox открывается на 30% быстрее
Время открытия отладчика теперь на 30% быстрее, чем в предыдущих версиях. Команда DevTools Firefox объяснила, что Они удалили худшую производительность, вызванную отладчиком. медленно открылся, который показал после тестов производительности, что отладчик теперь на 30% быстрее.
Улучшенная исходная карта
Тогда команда сказала, что обновленный и более быстрый источник карты источников создает иллюзию, что вы отлаживаете свой код, а не скомпилированный вывод Babel, Webpack, TypeScript, view.js и т. д.
Source-map - это файл, с помощью которого отладчик может связать исполняемый код с исходными исходными файлами, позволяя браузеру восстановить исходный источник и отобразить его в отладчике.
Создание правильных источников карт может быть трудным, объяснила команда, которая разработала инструменты (Babel, Vue.js и т. Д.) Для блага всей экосистемы.
Благодаря более быстрой поддержке исходной карты (и другой дополнительной работе) предварительный просмотр теперь отображается намного быстрее при наведении курсора на переменную во время приостановки выполнения.
Кроме того, путем объединения источников карты с анализатором Babel, отладчик firefox теперь вы можете предварительно просмотреть исходные переменные, которые вас интересуют и скрыть ненужную информацию от компиляторов и пакетов.

Он может работать даже на консоли, автоматически преобразовывая дружественные идентификаторы в их настоящие подробные имена в фоновом режиме. Из-за высокой производительности вы должны включить эту функцию отдельно, установив флажок «Карта» на панели «Области» отладчика.
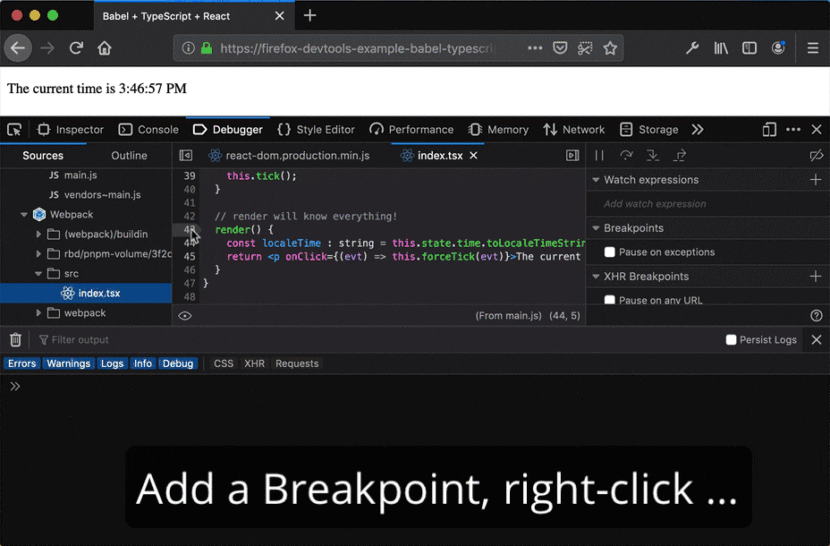
Помимо этого, В этом обновлении Firefox DevTools было исправлено множество давних ошибок в архитектуре отладчика. решение некоторых из наиболее распространенных и неприятных проблем, связанных с отсутствием точек останова и взломом неправильного сценария.
Инструмент также был улучшен, чтобы позволить разработчикам JavaScript более прозрачно выполнять отладку.
Точно так же, как объяснила команда DevTools Firefox, веб-разработчики сегодня используют современную сеть и должны иметь возможность извлечь выгоду из концепций мирового уровня в DevTools.
Используя новую панель потоков, вы можете переключаться между различными контекстами выполнения и приостанавливать их независимо. Это позволяет отлаживать сценарии на той же панели отладчика, как и в других современных браузерах.
При этом некоторые считают, что инструмент веб-разработки Firefox все еще отстает от Chrome.
По их словам, некоторые функции Firefox DevTools, которые вы видите в Chrome DevTools, все еще отсутствуют, например, отладка веб-сокетов.
Помните, что Chrome DevTools - это набор инструментов веб-разработки, интегрированных непосредственно в браузер Google Chrome.