V nasledujúcom článku sa pozrieme na Angular CLI. V prípade, že stále nevieš Angular je open-source front-endový vývojový rámec aplikácií, populárne a vysoko rozšíriteľné. Môže sa použiť na vytváranie mobilných a webových aplikácií pomocou strojopisu, JavaScriptu a ďalších bežných jazykov. Angular je všeobecný výraz pre všetky verzie Angular, ktoré nasledujú po AngularJS.
Tento vývojový rámec je vhodný na vytváranie aplikácií od nuly, od malého po veľké. Jeden z kľúčových komponentov platformy Angular na podporu vývoja aplikácií je obslužný program Angular CLI. Je to jednoduchý a ľahko použiteľný nástroj príkazového riadku. Používa sa na vytváranie, správu, zostavovanie a testovanie aplikácií vytvorených pomocou Angular.
V nasledujúcich riadkoch sa pozrieme, ako môžeme nainštalujte nástroj Uhlový príkazový riadok na náš systém Ubuntu 19.04. Uvidíme tiež základný príklad tohto nástroja.
Inštalácia Node.js na Ubuntu
Inštalácia Angular CLI bude nevyhnutné, aby sme mali v našom systéme nainštalovanú aktuálnu verziu Node.js a NPM. Aby sme to dosiahli, musíme otvoriť terminál (Ctrl + Alt + T) a napísať doň:
sudo curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash -

sudo apt install -y nodejs
Tiež na kompiláciu a inštaláciu natívnych doplnkov NPM, možno budeme musieť do nášho systému nainštalovať vývojárske nástroje. V rovnakom termináli urobíme toto:
sudo apt install -y build-essential
Inštalácia Angular CLI na Ubuntu 19.04
Po inštalácii súborov Node.js a NPM, ako sme práve videli, to budeme môcť nainštalujte Angular CLI pomocou správcu balíkov npm nasledovne. V takom prípade možnosť -g to znamená, že budeme inštalovať nástroj do celého systému, aby ho mohli používať všetci jeho používatelia.
sudo npm install -g @angular/cli
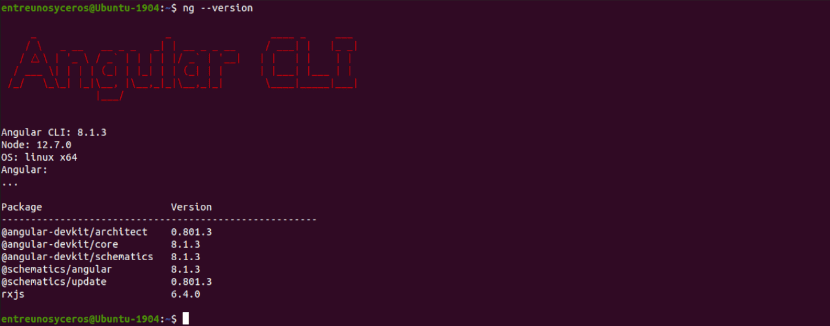
Po inštalácii môžeme spustite Angular CLI pomocou spustiteľného súboru ng ktoré by teraz mali byť nainštalované v našom systéme. Vykonajte nasledujúci príkaz v termináli (Ctrl + Alt + T) na overenie verzie nainštalovaného Angular CLI:

ng --version
Vytvorenie projektu pomocou Angular CLI

Teraz sa pozrime, ako môžeme vytvoriť, vytvoriť a slúžiť novému základnému projektu Angular. Najprv, ideme do adresára webroot z nášho servera. Potom vytvoríme novú aplikáciu Angular nasledovne:

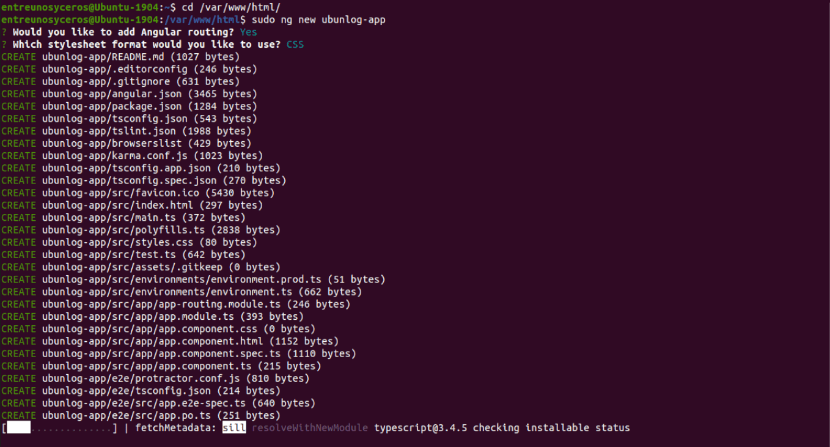
cd /var/www/html/ sudo ng new ubunlog-app
Budeme sa musieť rozhodnúť, či chceme zdieľať anonymné údaje s tímom Angular. Pokračujeme v prechádzaní do adresára aplikácie, ktorú sme práve vytvorili. Budeme začnite zobrazovať aplikáciu ako je zobrazené v nasledujúcom texte:

cd ubunlog-app ng serve
Predchádzajúci príkaz nás umiestni na obrazovku odkaz, ktorý nám povie, ako môžeme vidieť našu aplikáciu v prevádzke.
Skôr ako k nemu budeme mať prístup z webového prehliadača, v prípade spustenia služby firewall musíme otvoriť port 4200 v konfigurácii tohto, ako je uvedené nižšie:
sudo ufw allow 4200/tcp sudo ufw reload
Potom môžeme otvoriť náš obľúbený webový prehliadač a navigovať pomocou adresy URL poskytnutej terminálom na zobraziť spustenie novej aplikácie, ako je znázornené na nasledujúcej snímke obrazovky.

http://localhost:4200/
Na prístup k našej aplikácii môžeme tiež použiť túto ďalšiu adresu URL:
http://IP_SERVIDOR:4200
Je potrebné spomenúť, že ak použijeme príkaz „ng slúžiť„Vytvoriť aplikáciu a slúžiť jej lokálne, ako sme práve videli, server automaticky znovu zostaví aplikáciu a znovu načíta webové stránky, keď zmeníme ktorýkoľvek zo zdrojových súborov.
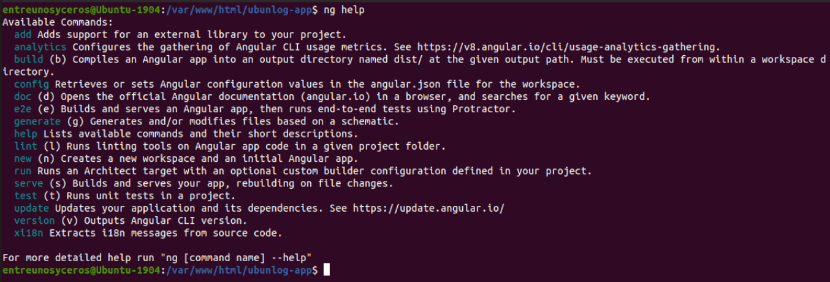
Ak chceme dostať viac informácií o ng nástroji, môžeme v termináli spustiť nasledujúci príkaz (Ctrl + Alt + T):

ng help
V tomto článku sme videli, ako vykonať a jednoduchá inštalácia Angular CLI na náš systém Ubuntu, okrem vytvárania, kompilácie a poskytovania základnej aplikácie na vývojovom serveri.
Toto sú iba najzákladnejšie prvé kroky, ktoré je možné podniknúť s Angular CLI. Pre zobraziť viac informácií o Angular CLI, môžeme sa poradiť s oficiálna webová stránka projektu.