
V nasledujúcom článku sa pozrieme na Hyper. Je o emulátor terminálu, ktorý je postavený na webových technológiách: JavaScript, HTML, CSS. Cieľom projektu je vytvoriť krásny a rozšíriteľný zážitok pre používateľov rozhrania príkazového riadku založený na otvorených webových štandardoch. Hyper je založený na xterm.js, front-endový komponent napísaný strojopisom. Hyper ponúka podporu viacerých platforiem pre systémy Gnu / Linux, macOS a Windows.
V prípade, že niekomu nebude jasné, budeme schopní pristupujte k príkazovému riadku z pracovnej plochy pomocou emulátora terminálu. Okno terminálu umožní používateľovi prístup ku konzole a všetkým jej aplikáciám, ako sú rozhrania príkazového riadku (CLI).
Posledný vývoj emulátora terminálu Hyper sa zameral na zlepšenie vstupnej latencie a rýchlosti výstupného textu, ako aj na odstránenie mnohých chýb. Aj keď som to testoval, vykreslenie bolo rýchle a pre väčšinu testovaných prípadov postačujúce.

Hyper ponúka dobrú škálu funkcií, vrátane kariet a multiplexovania. V predvolenom nastavení sa otvorením nového panela alebo karty resetuje pracovný adresár do domovského adresára. Na vyriešenie tohto problému je najlepšie použiť doplnok hyper cwd pre novú kartu zachovať aktuálny adresár.
Ak hľadáte emulátor terminálu založený na webových technológiách, je to dobrá voľba, ktorá je vysoko podporovaná na stránkach ako GitHub. Najnovšia verzia Hyper ponúka niekoľko zmien, ktoré radikálne zlepšujú jeho rýchlosť. Ak trávite veľa času v termináli, je to tak alternatívu k „tradičným“ koncovým emulátorom.
Hyper všeobecné charakteristiky

- Tento emulátor terminálu beží na Gnu / Linux, macOS a Windows.
- Su rozšíriteľnosť Súvisí to so schopnosťou prispôsobiť aplikáciu podľa preferencií a vkusu jednotlivca. Túto flexibilitu ponúka doplnky a témy a témy k dispozícii.
- Hyper neprijíma prakticky žiadne argumenty príkazového riadku. ale môžeme ho upraviť podľa našich predstáv prostredníctvom jeho konfiguračného súboru ~ / .hyper.js.
- Poďme na to disponibles viac ako 20 doplnkov Chystajú sa do tohto emulátora terminálu pridať ďalšie funkcie.
- Budeme mať možnosť automaticky zvoliť renderer Plátno o WebGL pre plynulý vizuálny výkon.
- Tento emulátor budeme môcť prispôsobiť tak, aby vyhovoval každému pracovnému postupu.
- Môžeme použiť vlastné klávesové mapy.
- Účet s stojan na emodži.
- Ponúka to dobré kompatibilita so serverom proxy.

Je to iba niekoľko charakteristík, všetky sú uvedené v dokumente webová stránka projektu.
Inštalácia na Ubuntu
Pre jeho inštaláciu nájdeme dostupné balíčky .deb, ale budeme mať tiež možnosť stiahnutia AppImage.
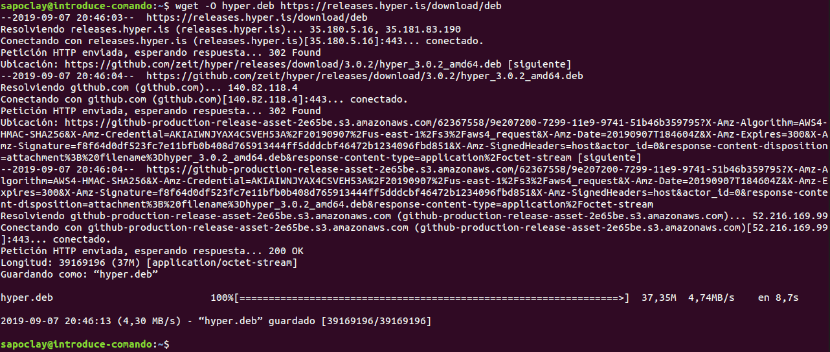
Ak chcete radšej použiť .deb, budete mať iba stiahnite si ho z sekcia na stiahnutie na stránke projektu. Alebo môžete otvoriť terminál (Ctrl + Alt + T) a použite wget nasledovne:

wget -O hyper.deb https://releases.hyper.is/download/deb
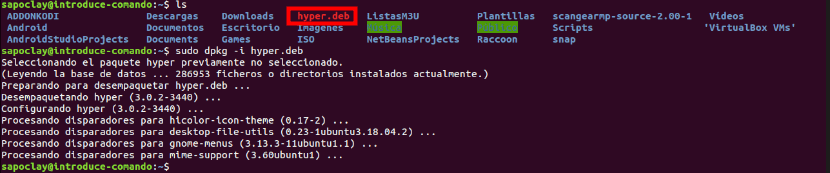
Po stiahnutí budeme musieť pokračujte v inštalácii:

sudo dpkg -i hyper.deb
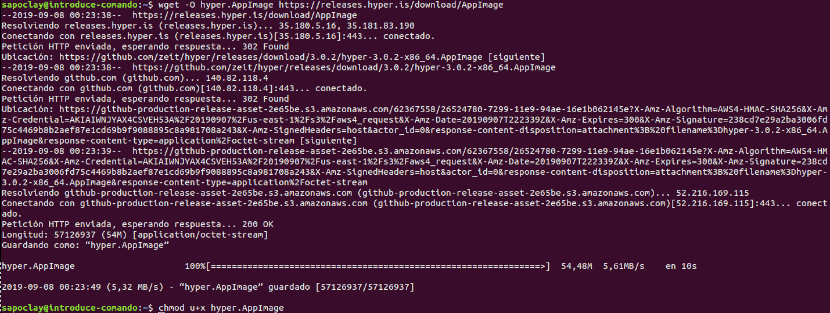
Ak dávate prednosť použitiu súboru .AppImage, všetko, čo musíte urobiť, je je potrebné spustiť súbor AppImage, ktorý si môžeme stiahnuť z rovnakého webu. To všetko môžeme urobiť tak, že do rovnakého terminálu napíšeme nasledovné:

wget -O hyper.AppImage https://releases.hyper.is/download/AppImage chmod u+x hyper.AppImage
Potom môžeme použite emulátor terminálu dvojitým kliknutím na súbor .AppImage.
konfigurácia
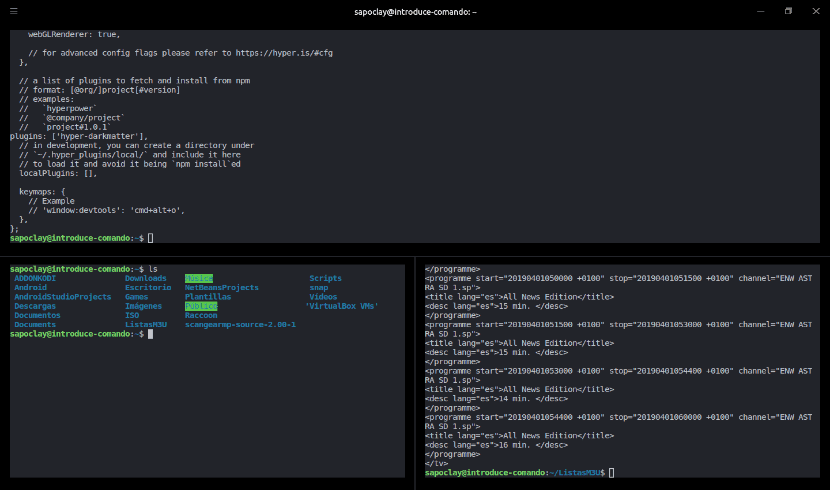
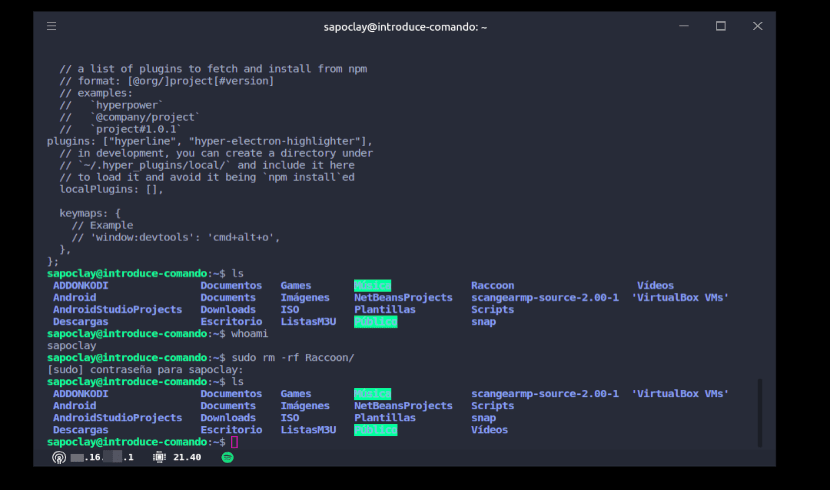
V aplikácii nenájdeme sofistikovaného správcu doplnkov, ktorý by nám pomohol s inštaláciou doplnkov. Namiesto toho budeme musieťe upravte konfiguračný súbor ~ / .hyper.js a pridať nejaké riadky textu. Napríklad na použitie doplnku hypermocností, budeme musieť do súboru pridať nasledujúce riadky:

plugins: [ "hyperpower", ],
Ak sa vám nepáči predvolená téma, budete ju môcť tiež zmeniť. Môžeme pridať tému jeho pridanie do sekcie doplnkov konfiguračného súboru (~ / .hyper.js), ako vidíte na predchádzajúcej snímke obrazovky. Všetky možnosti konfigurácie vidíme v projektová stránka GitHub.