
En el siguiente artículo vamos a echar un vistazo a dos formas de instalar Visual Studio Code en Ubuntu 20.04. Para los usuarios que aún no conozcan este programa, hay que decirles que Visual Studio Code es un editor de código gratuito y de código abierto desarrollado por Microsoft y que es distribuido bajo la licencia MIT.
Visual Studio Code es multiplataforma, por lo que lo podemos encontrar disponible para Gnu/Linu, Windows y macOS. Se basa en Electron y NodeJS para el escritorio y se ejecuta en el motor de diseño Blink.
Este editor también es personalizable, por lo que los usuarios podremos establecer nuestra configuración cambiando el tema del editor, los atajos de teclado y las preferencias. Tiene soporte de depuración incorporado, control Git integrado, resaltado de sintaxis, finalización de código, terminal integrada, refactorización de código y fragmentos.
Además el editor viene con soporte incorporado para JavaScript, TypeScript y Node.js y tiene un rico ecosistema de extensiones para otros lenguajes (como C ++, C #, Java, Python, PHP, Go, etc.) y tiempos de ejecución (como .NET y Unity) .
Instalar Visual Studio Code en Ubuntu 20.04
En Ubunutu 20.04 vamos a poder instalar VS Code como un paquete snap a través de la tienda Snapcraft o como un paquete deb desde los repositorios de Microsoft. Aquí cada usuario puede elegir el método de instalación que sea más apropiado para su entorno.
Como un paquete Snap
El paquete de Visual Studio Code es distribuido y mantenido por Microsoft. Los snaps son paquetes de software autónomos que incluyen el binario de todas las dependencias necesarias para ejecutar la aplicación. Los paquetes Snap son fáciles de actualizar y seguros. Estos paquetes en Ubuntu se pueden instalar desde la línea de comandos o mediante la aplicación de software de Ubuntu.
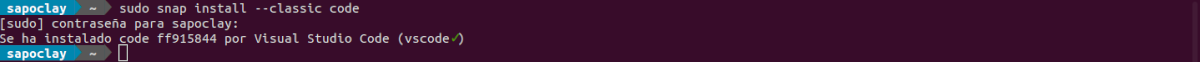
Para instalar VS Code solo tendremos que abrir una terminal (Ctrl+Alt+T) y ejecutar el siguiente comando:
sudo snap install --classic code
Tras ejecutar el anterior comando, Visual Studio Code debería de quedar instalado en nuestra máquina Ubuntu 20.04 y ya podremos comenzar a usarlo.
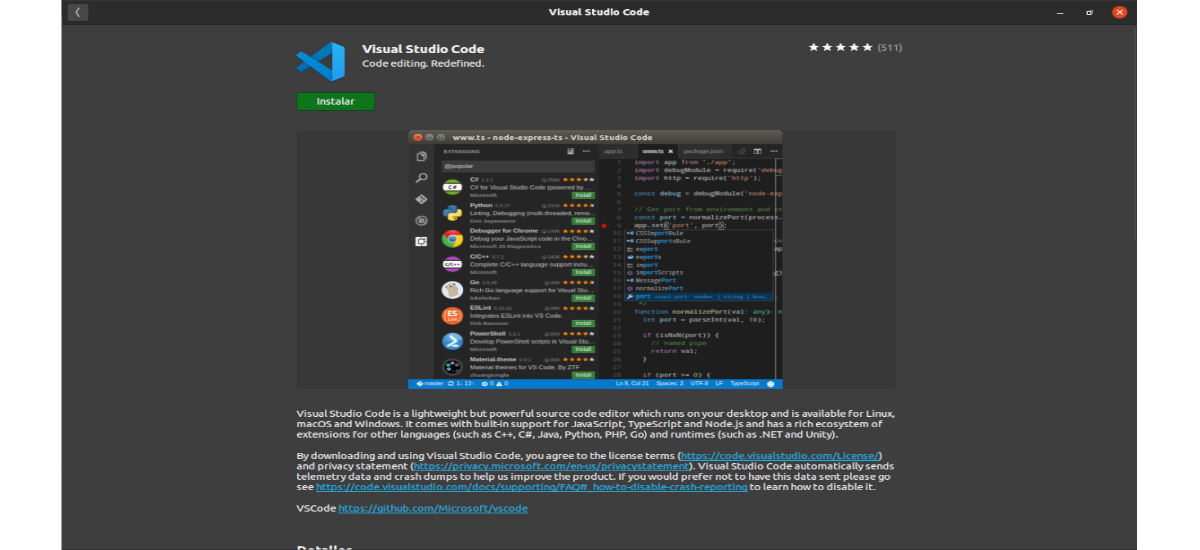
Si prefieres usar una GUI para la instalación, no hay más que abrir la opción de software de Ubuntu y buscar ‘Visual Studio Code‘ e instalar la aplicación:
Cada vez que se lanza una nueva versión, el paquete de VS Code se actualizará automáticamente en segundo plano.
Como paquete .deb utilizando apt
Visual Studio Code también está disponible en los repositorios oficiales de Microsoft. Para instalarlo solo tendremos que seguir los siguientes pasos.
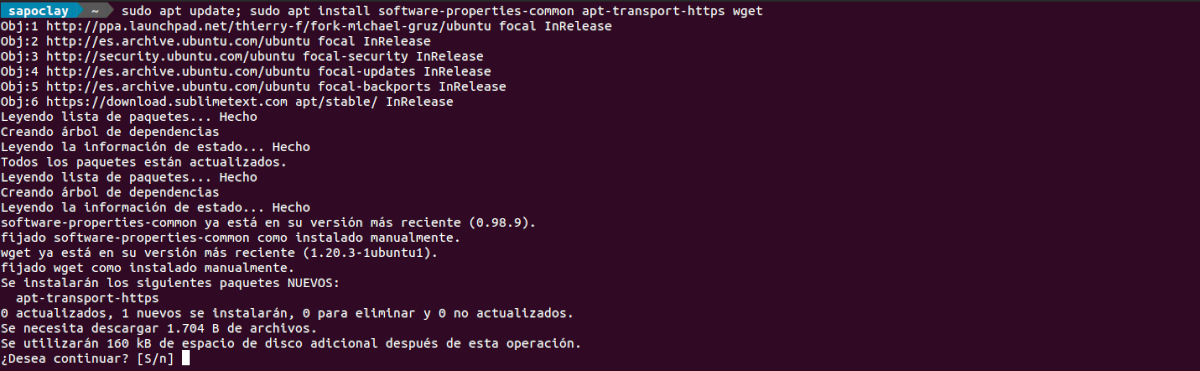
Para empezar vamos a actualizar el índice de paquetes e instalar las dependencias necesarias ejecutando el siguiente comando en una terminal (Ctrl+Alt+T):
sudo apt update; sudo apt install software-properties-common apt-transport-https wget
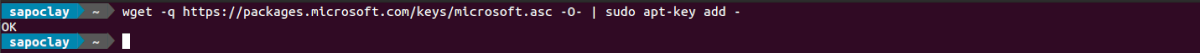
Lo siguiente que haremos será importar la clave GPG de Microsoft utilizando wget de la siguiente forma:
wget -q https://packages.microsoft.com/keys/microsoft.asc -O- | sudo apt-key add -
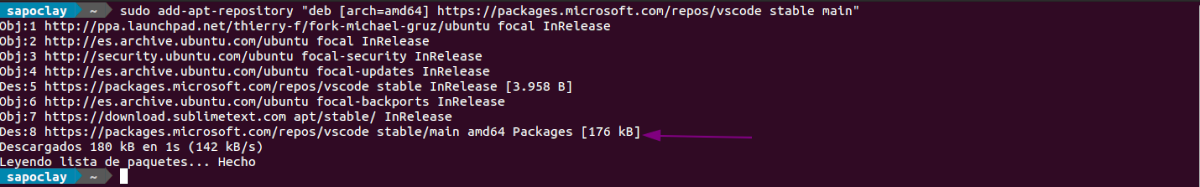
Llegados a este punto ya podemos habilitar el repositorio de VS Code escribiendo en la misma terminal:
sudo add-apt-repository "deb [arch=amd64] https://packages.microsoft.com/repos/vscode stable main"
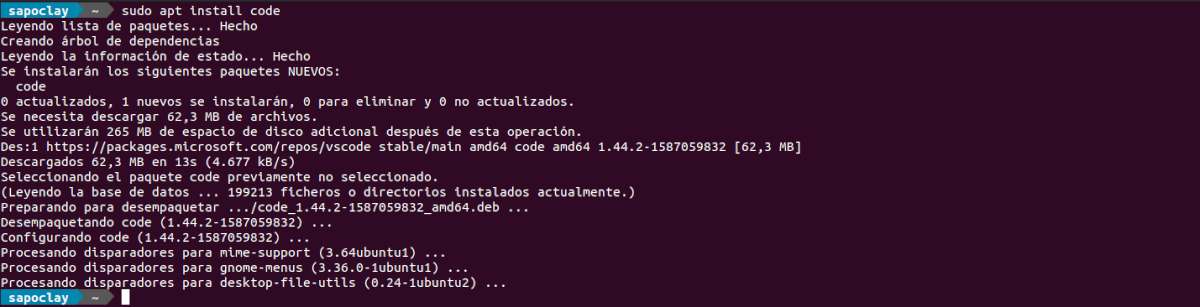
Una vez que el repositorio de apt esté habilitado, ya podemos iniciar la instalación del paquete escribiendo:
sudo apt install code
Cuando se lanza una nueva versión, vamos a poder actualizar el paquete de VS Code a través de la herramienta de actualización de software estándar de nuestro escritorio. También vamos a poder actualizarlo ejecutando los siguientes comandos en la terminal (Ctrl+Alt+T):
sudo apt update; sudo apt upgrade
Inicio de Visual Studio Code
Finalizada la instalación, podremos lanzar el programa escribiendo en la barra de búsqueda de Actividades ‘Visual Studio Code‘. No tendremos más que hacer clic en el icono para iniciar la aplicación.
Cuando iniciemos VS Code por primera vez, debería aparecer una ventana como la siguiente:
Ahora ya podremos comenzar a instalar extensiones y configurar el Código VS de acuerdo con nuestras preferencias.
VS Code también se puede iniciar desde la línea de comandos escribiendo:
code
En este punto, ya podemos comenzar a instalar nuevas extensiones y personalizar el espacio de trabajo. Para obtener más información sobre VS Code, los usuarios podemos visitar la página de documentación oficial, la página web del proyectoo las F.A.Q. del proyecto.









Hola.
En el título de la entrada pone «Virtual» en vez de «Visual» xD, xD.
Un saludo.
Gracias por el aviso xD.
El hecho de que sea de microsoft siempre me ha tirado para atrás, se ve que tengo prejuicios en este aspecto. Y aprendí a usar Sublime Text 3 para hacer las pequeñitas cosas que hago en python y mel.
De todos modos gracias por el articulo.
Esto es horrible, buscan que los nuevos desarrolladores se acostumbren a sus productos para que las herramienas de software libre mueran y acaben desarrollando en windows con visual studio. Es que no os dais cuenta!!!!???
Os recomiendo probar kdevelop o codelite o codeblocks o eclipse cdt. Los tres primeros vienen integrados con la distribución y son mucho mejores!!!
A mi me parece una buena herramienta para desarrollar código, pero también puedes usar otras, por ejemplo codeblocks para c o c++, cada lenguaje tiene un editor de código selecto, pero vscode integra todos esos para permitir el stream del programador dentro de un mismo programa y así hacerlo más eficiente 🙂 .
Hola soy algo nuevo en esto, dices que el paquete snap se actualizará automáticamente, el .deb no se actualiza? Se debe instalar de nuevo o es posible actualizarlo?
Hola. Tanto si utilizas el paquete snap como si utilizas el repositorio que se muestra en el artículo, debería actualizarse el programa cuando recibes actualizaciones en el sistema, y se reciben actualizaciones del programa. No es necesario volver a instalarlo de nuevo. Salu2.