
在下一篇文章中,我们将看一下Mkdocs。 如果您开发软件并寻求 创建文档的平台 为您的项目之一。 或者,如果您在需要为员工创建内部文档的公司中工作。 即使您是想保存一些笔记的高级用户。 MkDocs是您应该尝试的工具。
该软件是一个静态站点生成器,旨在创建文档平台。 它非常简单,外观漂亮,并且易于设置和部署。 是 用python编写 和简单地 要求您以Markdown格式创建文件。 然后,使用一个YAML配置文件,您可以生成一个适合您的静态网站。
接下来,我们将看到使用MkDocs获得完整的文档网站是多么容易。 还有很多 网站生成器 类似的静态,但这 具有最简单的配置和实现.
普通用户也可以使用此软件来 创建一个本地平台来做笔记 为自己或其他类似的东西。
安装MkDocs
本地安装
让我们看一下,安装MkDocs非常简单。 我们可以 使用pip安装它。 您只需要打开一个终端(Ctrl + Alt + T)并输入以下内容即可:

pip install mkdocs
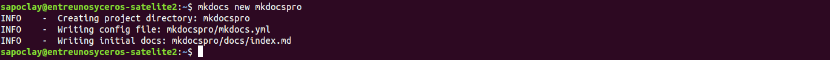
安装后,在您的工作目录中,运行以下命令以: 初始化网站:

mkdocs new mkdocspro
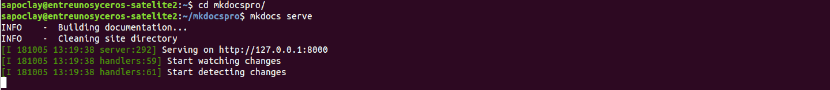
然后 开始服务 跑:

cd mkdocspro mkdocs serve
那么你就可以 转到本地主机:8000 (或您的IP地址/主机名(带有端口8000)),以了解MkDocs的工作原理。

在您的Nginx服务器上安装
由于这是静态网站生成器, 不需要像PHP或Python这样的后端引擎。 您将能够在一分钟内在Web服务器(nginx,apache2)上实现MkDocs项目。 例如,这是 nginx虚拟主机配置:
server {
server_name ejemplo.com;
root /var/www/mkdocspro/sitio;
index index.html;
location / {
try_files $uri $uri/ =404;
}
}
取代 ejemplo.com 与您在服务器上拥有的域。 您还必须更改 / var / www / mkdocspro / site 通过服务器上站点子文件夹的路径。 那我们只有 重新启动nginx 使用以下命令:
sudo service nginx restart
现在,您可以转到example.com并查看它的工作原理。
在Mkdocs中安装另一个主题
默认的Mkdocs主题不是特别好。 但是您可以在一分钟内安装另一个。 下面是安装另一个主题的一个示例。 我们将要与之一起 安装材料主题:
pip install mkdocs-material
安装后,要激活主题,您将必须 编辑您的mkdocs.yml文件,并使其与此类似。 可以添加一些选项:
site_name: Proyecto MkDocs
site_url: 'http://ejemplo.com'
repo_url: 'https://github.com/nombreusuario/proyectourlongithub'
edit_uri: edit/master
site_description: 'Aquí una descripción corta.'
google_analytics: ['UA-xxxxxxxxx-x', 'ejemplo.com']
extra:
favicon: 'https://ejemplo/favicon.png'
social:
- type: 'github'
link: 'https://github.com/xxxxxx'
- type: 'facebook'
link: 'https://facebook.com/xxxxxxx'
- type: 'twitter'
link: 'https://twitter.com/xxxxxxx'
disqus: 'minombredisqus'
theme: 'material'
选项很明确。 但是这里有一些解释:
- 回购网址:是的 Git存储库URL。 如果您打算将Git直接集成到您的MkDocs项目中,则可以使用此选项允许人们编辑页面或创建项目。
- 编辑_uri:这是 用于在GitHub上编辑页面的后缀。 如果您使用的是GitLab或GitBucket,则可以更改它。
- google_analytics:没有MkDocs的控制面板。 因此,要知道 谁访问了您的网站,您必须使用Google Analytics(分析)。 该选项将允许您插入跟踪号,以将您的帐户与网站相关联。
- DISQUS: 如果你想 启用Disqus评论系统 在网站上,您可以在此处输入您的简称。
- 主题:本 您要使用的主题名称。 您将必须事先安装它,就像我们对材质主题所做的那样。 这将是我们在示例中使用的名称。
查看新主题的变化
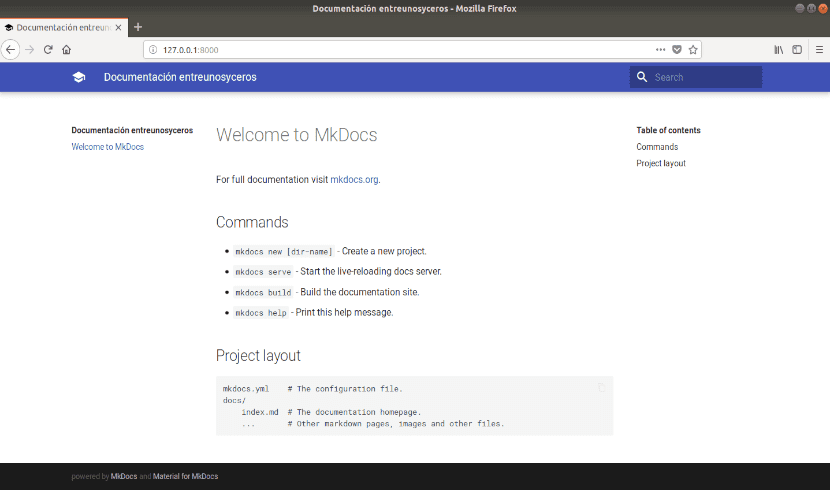
保存文件后, 在mkdocsproject文件夹中运行mkdocs build。 您的网站将采用Material主题的默认外观:

重要事项: 确保每次修改后始终运行mkdocs build 您在文件中执行的操作。 否则,您将看不到任何变化。
有许多 其他主题和选项 配置此软件。 您可以在 官方文件 由MkDocs提供。 这是一个清单 可能的选择 我们可以使用的。
你好
Quand je fait un mkdocs build pour générer mon 站点,该档案站点是使用 index.html 创建的 et quand je vais sur mon url j'ai http://mon_site/site.
And a t'il moyen de réécrire en http://mon_site/site en http://mon_site ?
CDT
致敬。 Vous pouvez éventuellement trouver une solution à votre demande dans la 文件 杜项目。 敬礼。