
В следващата статия ще разгледаме Reveal.js. С този софтуер ще имаме възможността за създаване на презентации с помощта на HTML и CSS. Това е HTML рамка за презентации с отворен код, с която всеки потребител с уеб браузър ще може да създава презентации, както и да може да използва безплатно всички функции, които рамката предлага.
Основните настройки са само за създаване на презентации. Пълната конфигурация ще ни даде достъп до всички функции и приставки на reve.js, към бележките на лектора, както и задачи за разработка, необходими за извършване на промени в шрифта.
Презентациите, направени с Discover.js, се основават на отворени уеб технологии. Това означава, че всичко, което можем да направим в мрежата, трябва да можем да го направим и в нашата презентация. Можем да променяме стиловете с CSS, да включваме външна уеб страница с помощта на iframe или да добавяме собствено поведение, използвайки API на JavaScript какво предлагаш
Тази рамка се предлага с широка гама от функции, включително вложени слайдове, поддръжка за Markdown, автоматична анимация, PDF експортиране, бележки за говорители, поддръжка на LaTeX и подчертаване на синтаксиса.
Reveal.js на Ubuntu 20.04
Преди да започнете инсталацията на Reveal.js ще е необходимо първо да инсталираме някои необходими пакети. За целта ще трябва да отворим терминал (Ctrl + Alt + T) и да изпълним следната команда в него:
sudo apt install curl gnupg2 unzip git
Следващата стъпка, която ще трябва да предприемем, е инсталирайте NodeJS версия 14, въпреки че от версия 10 нататък също трябва да работи. За това трябва да добавим хранилището nodejs, което можем да направим, като напишем в същия терминал:
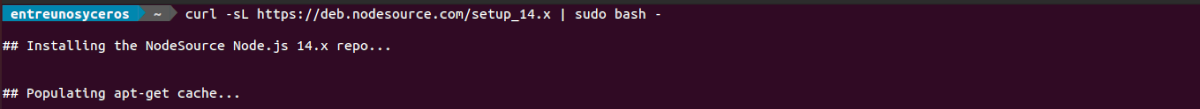
curl -sL https://deb.nodesource.com/setup_14.x | sudo bash -
Това ще стартира целия процес на добавяне на хранилището заедно с вашия GPG ключ. След като процесът приключи, можем инсталирайте NodeJS със следната команда:
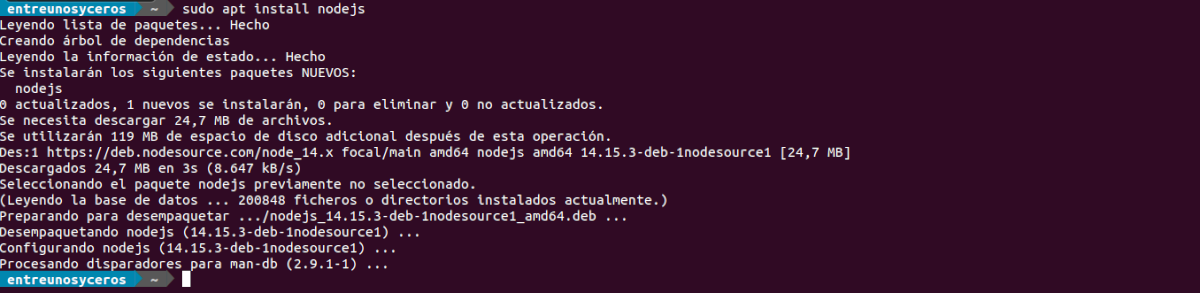
sudo apt install nodejs
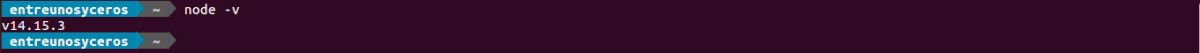
Когато инсталацията приключи, ще можем проверете инсталираната версия на NodeJS изпълнение на следната команда:
node -v
Изтеглете и инсталирайте Reveal.js
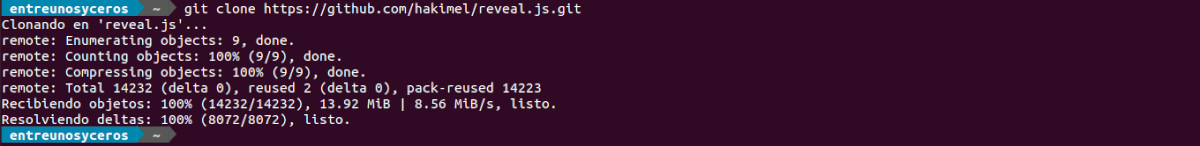
В този момент е време да започнете изтеглянето. За да направим това, ще го направим клонирайте Reveal.js хранилище с помощта на Git. За целта ще трябва само да отворим терминал (Ctrl + Alt + T) и да изпълним следната команда:
git clone https://github.com/hakimel/reveal.js.git
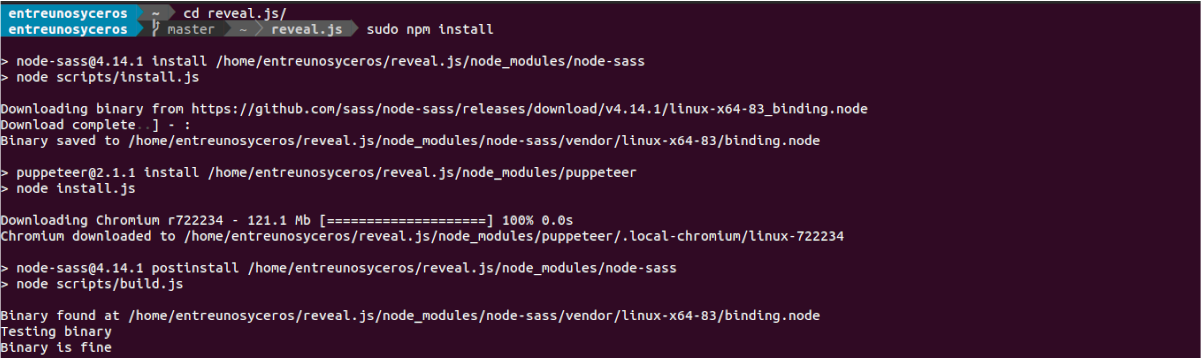
Когато клонирането приключи, на нашия компютър ще намерим папка, наречена revel.js. За достъп до него e инсталирайте приложението, ще трябва да използваме само следните команди в терминала (Ctrl + Alt + T):
cd reveal.js sudo npm install
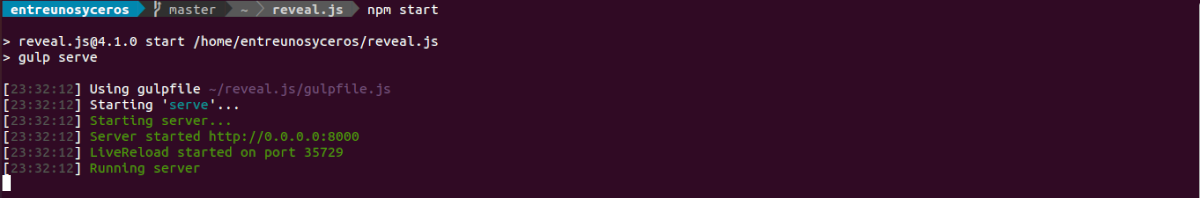
След като бъдат инсталирани всички зависимости на приложението, вече можем да го стартираме с помощта на следната команда:
npm start
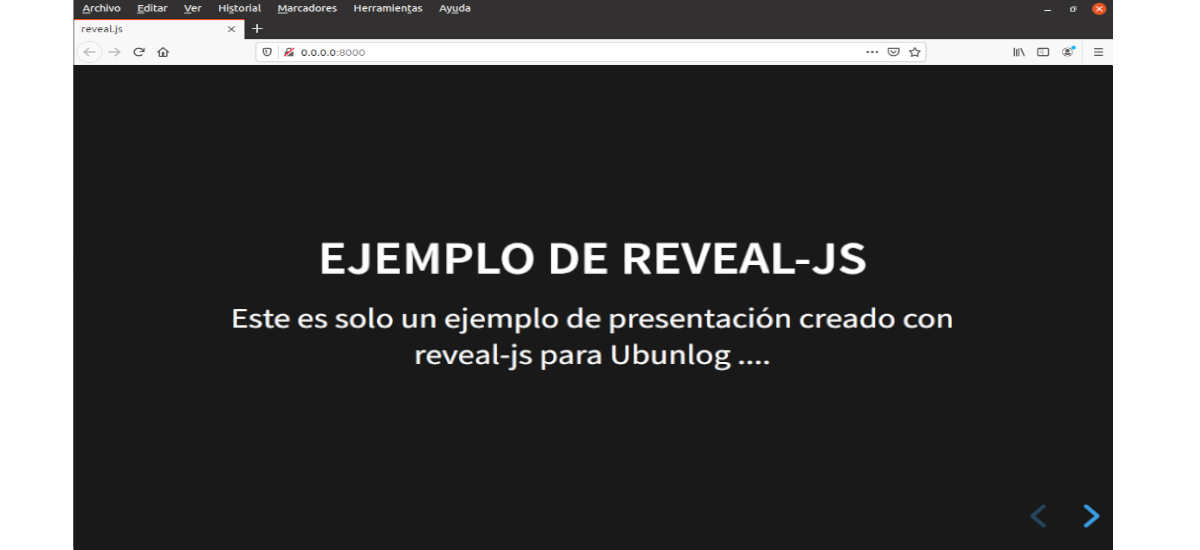
Предишната команда ще посочи, че услугата ще се предоставя чрез порт 8000, който е портът по подразбиране, заедно с IP адреса на сървъра. Сега просто трябва отворете любимия ни уеб браузър и отидете на http://ip-servidor:8000. В тази посока ще видим представянето по подразбиране на reve.js, което ще покаже, че инсталацията е била успешна.

Ние също ще можем промяна на порта чрез –port както следва:
npm start -- --port=8001
След като install.js е инсталиран, добре е да се обърнете към ръководствата за Опции за маркиране и конфигурация за фина настройка на тази рамка. За повече информация как да инсталирате reve.js, потребителите могат също да се консултират с страница в GitHub на проекта.
Reveal.js е алтернатива на PowerPoint за създаване на презентации, които можем да използваме в образованието или дори по време на работа. Следвайки инструкциите в тази статия, всеки потребител ще може инсталирайте тази програма на система Ubuntu 20.04. Всеки може да създаде страхотни презентации с помощта на HTML и CSS.
Ако искате да научите повече за това как да използвате това приложение, на уебсайта на проекта потребителите ще могат консултирайте се с официална документация. В него неговият създател ни показва как можем да работим с този инструмент по много прост и бърз начин.
Ако се интересувате от възможността да се насладите на предимствата на reve.js, без да се налага да пишете HTML или Markdown, създателят също ни предлага възможността да тестваме слайдове.com. Това е визуален редактор и платформа с всички функции на reve.js.