
পরের নিবন্ধে আমরা হাইপারের দিকে একবার নজর দিতে যাচ্ছি। সম্পর্কে একটি টার্মিনাল এমুলেটর যা ওয়েব প্রযুক্তি দিয়ে তৈরি: জাভাস্ক্রিপ্ট, এইচটিএমএল, সিএসএস। প্রকল্পের লক্ষ্য হ'ল ওপেন ওয়েব স্ট্যান্ডার্ডের উপর ভিত্তি করে কমান্ড লাইন ইন্টারফেসের ব্যবহারকারীদের জন্য একটি সুন্দর এবং এক্সটেনসিবল অভিজ্ঞতা তৈরি করা। হাইপার উপর ভিত্তি করে xterm.js, টাইপস্ক্রিপ্টে লিখিত একটি ফ্রন্ট-এন্ড উপাদান। হাইপার Gnu / লিনাক্স, ম্যাকোস এবং উইন্ডোজ চলতে ক্রস প্ল্যাটফর্ম সমর্থন সরবরাহ করে।
যদি কেউ পরিষ্কার না থাকে তবে আমরা সক্ষম হব একটি টার্মিনাল এমুলেটর ব্যবহার করে ডেস্কটপ থেকে কমান্ড লাইন অ্যাক্সেস করুন। টার্মিনাল উইন্ডোটি ব্যবহারকারীকে একটি কনসোল এবং এর সমস্ত অ্যাপ্লিকেশন যেমন কমান্ড লাইন ইন্টারফেস (সিএলআই) অ্যাক্সেস করার অনুমতি দেবে।
হাইপার টার্মিনাল এমুলেটরটির সাম্প্রতিক বিকাশ তার ইনপুট ল্যাটেন্সি এবং পাঠ্য আউটপুট গতির উন্নতি করার পাশাপাশি অনেকগুলি বাগ ফিক্সিংয়ে ফোকাস করেছে। যখন আমি এটি পরীক্ষা করেছি, বেশিরভাগ পরীক্ষিত মামলার জন্য রেন্ডারিং দ্রুত এবং পর্যাপ্ত ছিল।

অধি ফাংশন একটি ভাল পরিসীমা প্রস্তাবট্যাব এবং মাল্টিপ্লেক্সিং সহ। ডিফল্টরূপে, একটি নতুন প্যানেল বা ট্যাব খোলার মাধ্যমে ডিরেক্টরি ডিরেক্টরি হোম ডিরেক্টরিতে পুনরায় সেট করা হয়। এটি সমাধান করার জন্য, প্লাগইনটি ব্যবহার করা ভাল হাইপার সিডব্লিউডি নতুন ট্যাবটির বর্তমান ডিরেক্টরিটি রাখার জন্য।
আপনি যদি ওয়েব প্রযুক্তির উপর ভিত্তি করে কোনও টার্মিনাল এমুলেটর খুঁজছেন, এটি একটি ভাল বিকল্প যা গিটহাবের মতো সাইটগুলিতে অত্যন্ত সমর্থিত। হাইপারের সর্বশেষতম সংস্করণটি বেশ কয়েকটি পরিবর্তন প্রস্তাব করে যা এর গতি আমূল পরিবর্তন করে। আপনি যদি টার্মিনালে অনেক সময় ব্যয় করেন তবে এটি 'ট্র্যাডিশনাল' টার্মিনাল এমুলেটরগুলির বিকল্প.
হাইপার সাধারণ বৈশিষ্ট্য

- এই টার্মিনাল এমুলেটর Gnu / Linux, macOS এবং Windows এ চলে।
- Su এক্সটেনসিবিলিটি এটি কোনও ব্যক্তির পছন্দ ও পছন্দ অনুসারে কোনও অ্যাপ্লিকেশন কাস্টমাইজ করার ক্ষমতা সম্পর্কিত। এই নমনীয়তা দ্বারা দেওয়া হয় প্লাগইন এবং থিম এবং থিম উপলব্ধ।
- হাইপার ব্যবহারিকভাবে কোনও কমান্ড লাইনের যুক্তি গ্রহণ করে না। কিন্তু আমরা এটির কনফিগারেশন ফাইলের মাধ্যমে এটি আমাদের পছন্দ অনুসারে পরিবর্তন করতে পারি ~ / .hyper.js.
- আসুন সন্ধান করুন সহজলভ্য 20 টিরও বেশি আনুষাঙ্গিক তারা এই টার্মিনাল এমুলেটরটিতে অতিরিক্ত কার্যকারিতা যুক্ত করতে চলেছে।
- আমাদের স্বয়ংক্রিয়ভাবে নির্বাচন করার সম্ভাবনা থাকবে উপস্থাপক ক্যানভাস o WebGL এর মসৃণ চাক্ষুষ কর্মক্ষমতা জন্য।
- যে কোনও ওয়ার্কফ্লো অনুসারে আমরা এই এমুলেটরটি কাস্টমাইজ করতে সক্ষম হব।
- আমরা ব্যবহার করতে পারি কাস্টম কীম্যাপস.
- সঙ্গে অ্যাকাউন্ট ইমোজি স্ট্যান্ড.
- এটি একটি ভাল প্রস্তাব প্রক্সি সামঞ্জস্য.

এগুলি কেবল কয়েকটি বৈশিষ্ট্য, আপনি সমস্তটিতে যাচাই করতে পারেন প্রকল্প ওয়েবসাইট.
উবুন্টুতে ইনস্টলেশন
এর ইনস্টলেশনের জন্য আমরা .deb প্যাকেজগুলি উপলভ্য দেখতে পাব, তবে আমাদের কাছে একটি অ্যাপ্লিকেশন ডাউনলোড করার সম্ভাবনাও থাকবে।
আপনি যদি .deb ব্যবহার করতে পছন্দ করেন তবে আপনি কেবল পাবেন এটি থেকে ডাউনলোড করুন ডাউনলোড বিভাগ প্রকল্পের পৃষ্ঠায়। অথবা আপনি একটি টার্মিনাল (Ctrl + Alt + T) ও খুলতে পারেন উইজেট ব্যবহার করুন নিম্নরূপ:

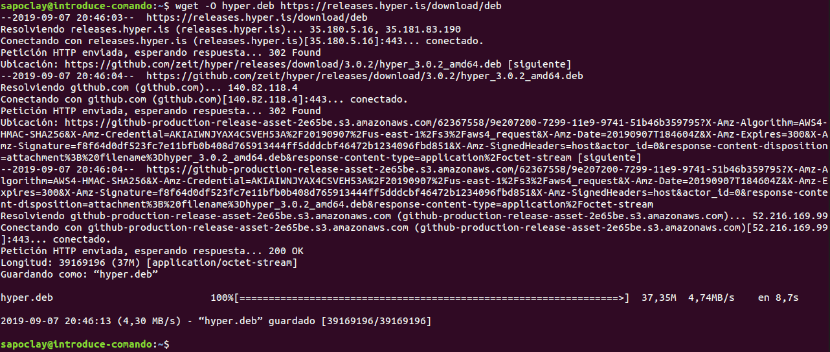
wget -O hyper.deb https://releases.hyper.is/download/deb
একবার ডাউনলোড হয়ে গেলে আমাদের করতে হবে ইনস্টলেশন এগিয়ে যান:

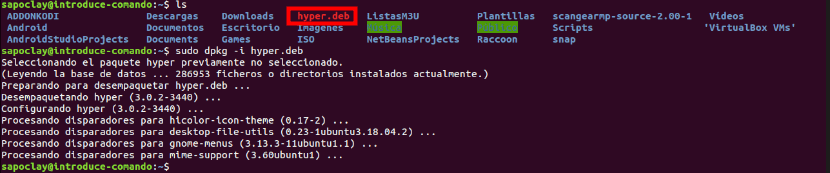
sudo dpkg -i hyper.deb
আপনি যদি অ্যাপ্লিকেশন ফাইলটি ব্যবহার করতে পছন্দ করেন তবে আপনাকে যা করতে হবে তা হ'ল করণীয় হ'ল ফাইল, অ্যাপআইমেজ, যা আমরা একই ওয়েব থেকে ডাউনলোড করতে পারি, এক্সিকিউটেবল হতে পারি। একই টার্মিনালে নিম্নলিখিতটি লিখে আমরা এগুলি করতে পারি:

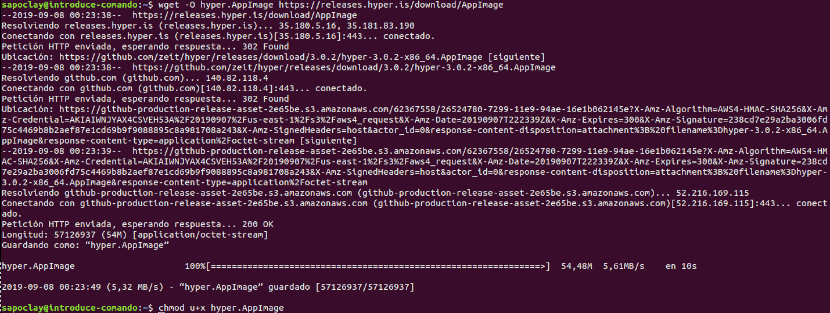
wget -O hyper.AppImage https://releases.hyper.is/download/AppImage chmod u+x hyper.AppImage
এই পরে আমরা করতে পারেন টার্মিনাল এমুলেটরটি। অ্যাপ্লিকেশন ফাইলটিতে ডাবল ক্লিক করে ব্যবহার করুন.
কনফিগারেশন
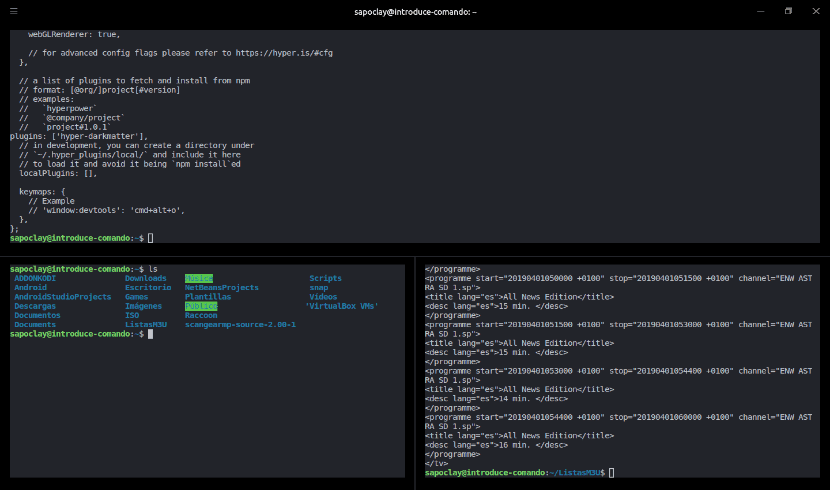
আমাদের প্লাগইন ইনস্টল করতে সহায়তা করার জন্য আমরা অ্যাপ্লিকেশনটির মধ্যে একটি পরিশীলিত প্লাগইন ম্যানেজার খুঁজে পাচ্ছি না। পরিবর্তে, আমাদের করতে হবেএবং সম্পাদনা করুন কনফিগার ফাইল ~ / .hyper.js এবং পাঠ্যের কয়েকটি লাইন যুক্ত করুন। উদাহরণস্বরূপ, প্লাগইন ব্যবহার করার জন্য হাইপারপাওয়ার, আমাদের ফাইলে নিম্নলিখিত লাইনগুলি যুক্ত করতে হবে:

plugins: [ "hyperpower", ],
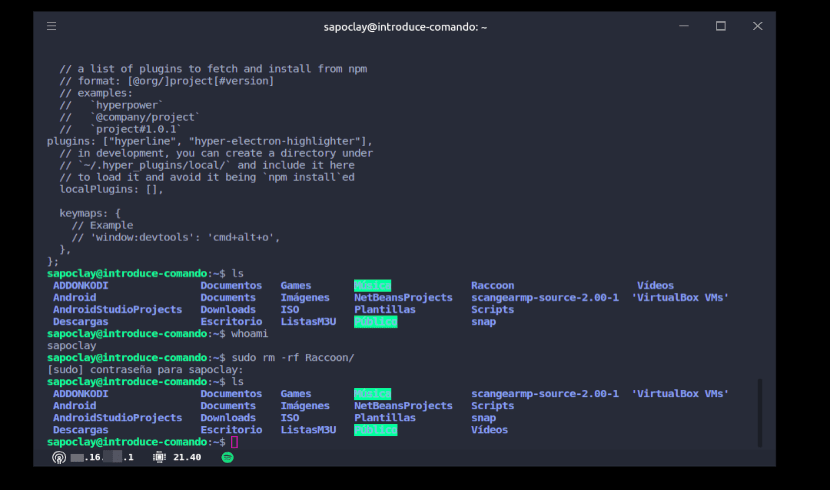
আপনি যদি ডিফল্ট থিম পছন্দ না করেন তবে আপনি এটি পরিবর্তন করতেও সক্ষম হবেন। আমরা পারব একটি বিষয় যুক্ত করুন এটি কনফিগারেশন ফাইলের প্লাগইন বিভাগে যুক্ত করা (~ / .hyper.js), যেমন আপনি আগের স্ক্রিনশটে দেখতে পাচ্ছেন। আমরা সমস্ত কনফিগারেশন বিকল্প দেখতে পাচ্ছি প্রকল্প গিটহাব পৃষ্ঠা.