U sljedećem članku pokazat ću vam, uz pomoć video zapisa, kako kako instalirati teme u gnome-shell.
Ova praktična vježba uključuje dvije cjelovite teme spremno za instalaciju gnom-ljuska kroz gnome-tweak-tools, kao i nekoliko pozadine u kvalitetu HD.
Da bismo ispravno instalirali dvije priložene teme i ne očajavali u pokušaju, samo moramo slijediti objašnjenja zaglavlja videozapisa.
Ovdje korištene teme za vježbu su teme preuzete s web stranice devianart, ja sam ih samo tako rasporedio gnom-ljuska prepoznati ih i mogu se primijeniti putem gnome-tweak-tools.
Da bismo nastavili s vježbom moramo preuzmite zip paket sa slijedećeg linka, a zatim ga otpakirajte bilo gdje u našem sustavu i slijedite video upute.

Mapa koja je rezultat zip dekompresije sadržavat će tri mape ili direktorija, Elegantno-crvena, SLAVE y Pozadine.
Prva dva su ona koja sadrže teme za gnom-ljuska i moraju se kopirati na rutu usr / share / themes, To ćemo raditi iz nautilusa, ali uz dozvole superuzer, za ovo ćemo otvoriti terminal i upisati:
sudo nautilus
The nautilus izviđač ali s dozvolama korijen, na taj način možemo kopirati dvije datoteke u gore spomenuti sistemski direktorij, tada će biti lako kao i instalirati ih iz gnome-tweak-tools.
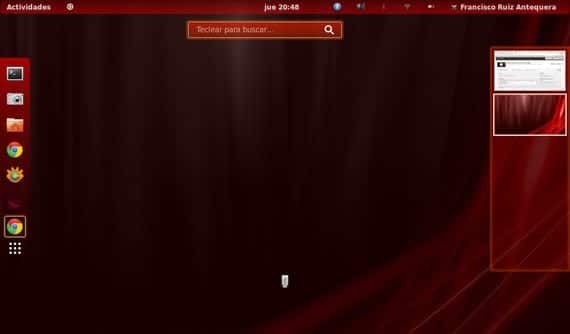
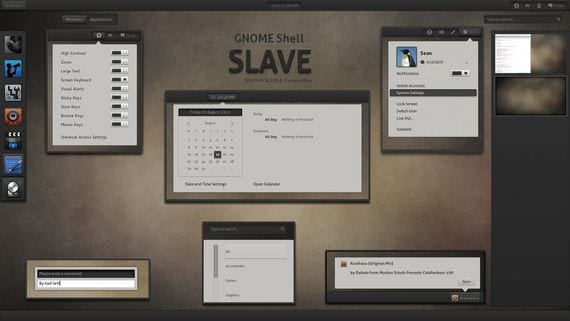
Evo nekoliko snimaka zaslona obje teme.
Elegantna crvena

SLAVE

Više informacija - Kako kontrolirati i modificirati aspekte u gnome-ljusci
Skinuti - Teme ljuske gnoma
Trebali biste objaviti post o tome kako izmijeniti gnome-shell.css da biste izmijenili "odvratni" panel. Bilo bi vrlo edukativno
Svakako, priča je u uređivanju css-a. Isprobao sam puno tema, a nijedna nije zadovoljila moj ukus i morao sam urediti css, kao i ja. Pretpostavljam poprilično. S obzirom na to treba li nekome zatrebati, stavit ću nekoliko zanimljivih stvari:
Datoteka koja prikuplja dizajn teme gnome-shell naziva se gnome-shell.css i može imati različite lokacije, obično bi trebala biti u:
/home/usuario/.themes/topic/gnome-shell/
Ali može se naći i u / usr / share / themes / Theme / gnome-shell /, a u slučaju zadanih postavki treba biti u / usr / share / gnome-shell / themes /
Jednom viđeni možete urediti, a zatim provjeriti promjene sa alt + f2 r
Neke prethodne bilješke, css podržava i heksadecimalnu i rgba boju, najvjerojatnije ćemo ih naći u rgba (crvena, zelena, plava, prozirna). U slučaju da na slijedećoj stranici dolaze u heksadecimalnom obliku, mogu se pretvoriti u rgba:
http://hex2rgba.devoth.com/
Neke zanimljive transformacije.
+ Zaobljeni efekt panela. (to je tako da ploča ne izgleda kao ravna vrpca)
/ * Panel * /
#panel {
granica: 1px čvrsta rgba (255,255,255,0.15);
bordura-vrh: 1px;
granica-lijevo: 0px;
granica-desno: 0px;
obrub granice: 0px;
boja: rgba (255,255,255,1.0);
/ * background-color: rgba (0,0,0,0.9); * / / * ovo je komentirano * /
smjer gradijenta pozadine: vertikalno;
background-gradient-start: rgba (88,88,88,0.90);
pozadina-gradijent-kraj: rgba (1,1,1,0.85);
Posljednja 4 retka su odlučujuća, budući da se boja panelu daje kroz boju pozadine, u ovom slučaju komentarišem taj element i dodao sam sljedeća tri retka gradijenta pozadine- ... s ciljem da započnem s bojom i završite s drugom vertikalno, u ovom slučaju započinje svijetlom bojom, a završava tamnom bojom, a na taj način ima učinak kao i cilindričan.
Ne miješajte boju pozadine s bojom, element boje je boja koju će nastavci poprimiti na ploči, u prethodnom primjeru to će biti bijela boja.
+ Lista prozora onakva kakva treba biti.
Nešto što me nervira zbog gnome-shell-a je malo pažnje posvećeno Windows listi, jer sve čini vrlo intuitivnim za nekoga ko dolazi iz drugog okruženja (bilo da je to kde, windows, xfce, itd.)
Ova je točka složenija, jer postoji nekoliko ponašanja, na primjer kada je prozor fokusiran, minimiziran ili kada se preko njega pređe pokazivač.
Evo primjera kada je prozor fokusiran i to je isto ponašanje kao kad kliknemo na ekstenziju. Na kraju, element koji ćemo modificirati jednak je za sva proširenja.
.panel-button: focus {
granica: 1px čvrsta rgba (206,207,201,0.85);
smjer gradijenta pozadine: vertikalno;
background-gradient-start: rgba (255,255,255,0.55);
pozadina-gradijent-kraj: rgba (200,200,200,0.40);
boja: bijela;
sjena teksta: crna 0px 1px 1px;
}
Radi se isto kao i kod panela, u ovom slučaju, pošto sam panelu dao tamnu boju, pokušao sam da prozori budu na listi svijetlih boja i s gradijentom, tako da je i on imao zaobljeni efekt. Granica je također važna, dao sam joj 1 piksel širine i boje, povlačeći je u bijelu, tako da će njene granice biti jasno vidljive na tamnoj ploči.
Međutim, ovaj dio može postati prilično složen, ovisno o tome kako je napisan kôd teme gnome-shell.css koji mijenjamo.
Druga stvar je da Windows lista, koja je proširenje, ima svoj CSS stil, tako da je posao zaista dobro izveden, bolje je da se to uradi iznad njega i tako izbjegne beskoristan kôd. Ta je lista stilova unutar direktorija ekstenzije:
/home/user/.local/share/gnome-shell/extensions/windowlist@o2net.cl
+ Veličina ikona u Aktivnosti (Aplikacije)
Ponekad je veličina ikona vrlo velika i s toliko velikim razdvajanjem da teško može biti redova od 4. Pa, to ima rješenje. Tražimo dio aplikacije.
/ * Aplikacije * /
.icon-grid {
razmak: 36px;
-shell-grid-horizontal-item-size: 70px;
-shell-grid-vertical-item-size: 70px;
}
.icon-grid .overview-icon {
veličina ikone: 48px;
Prvi dio odnosi se na prostor koji ikona zauzima zajedno sa prostorima koji razdvajaju, vertikalno i horizontalno. U idealnom slučaju, trebali bi uzeti zadanu temu i pogledati razlike.
Tada druga strana određuje veličinu u kojoj će se ikone prikazivati. U ovom slučaju 48px, a ne 96px divljak koji dolazi po defaultu.
Nadam se da nisam pogriješio u pravopisu jer sam ovo napisao u hodu. Pozdrav.
Fantastično
Vrlo dobre informacije.
Hvala puno prijatelju.
Hvala na zahvali, volio bih da imam temu koju uskoro pripremam, u slučaju da je jednog dana završim, poslat ću je na blog. Iako mislim da će mi trebati malo vremena i nadam se da kad ga budem imao, gnome 3.6 neće doći i baciti ga. Pozdrav.
Jedva čekamo vaš posao.
hvala
Imam problem, kada pokušavam otvoriti nautilus, javlja mi se ova greška:
»Inicijalizacija proširenja nautilus-gdu
Nautilus-Share-Message: Nazvana "info o mrežnom dijeljenju korisnika", ali nije uspjela: "Mrežno dijeljenje" vratilo je grešku 255: net usershare: nije moguće otvoriti direktorij za dijeljenje korisnika "
Takođe imam i alat koji se zove HEX u RGBA. Pretvara boju HEX u vašu boju transpira.