
U sljedećem članku ćemo pogledati Responsively App.Ovo je besplatni razvojni alat koji možemo pronaći dostupnim za Gnu/Linux, Microsoft Windows i macOS. Aplikacija je modificirani preglednik koji koristi Electron, a koji će prikazati web aplikaciju na više uređaja istovremeno iu jednom prozoru omogućavajući interakciju korisnika.
Kao što sam rekao, ovo je modifikovani pretraživač napravljen sa Electron Que može biti od pomoći u responzivnom web razvoju. Ova aplikacija je prvi put objavljena početkom 2020. godine i već je prilično popularna među web programerima. Mnogi ga smatraju bitnim razvojnim alatom za sve front-end programere, jer im može značajno olakšati rad.
Opće karakteristike Responsively APP
- Interakcije koje izvrši korisnik bit će duplicirane na svim uređajima. Akcija (poput klikanja, pomicanja itd.) koje radimo na jednom od uređaja će se replicirati na sve ostale u realnom vremenu. Ova opcija se može onemogućiti na jednom ili svim uređajima koje smo omogućili.
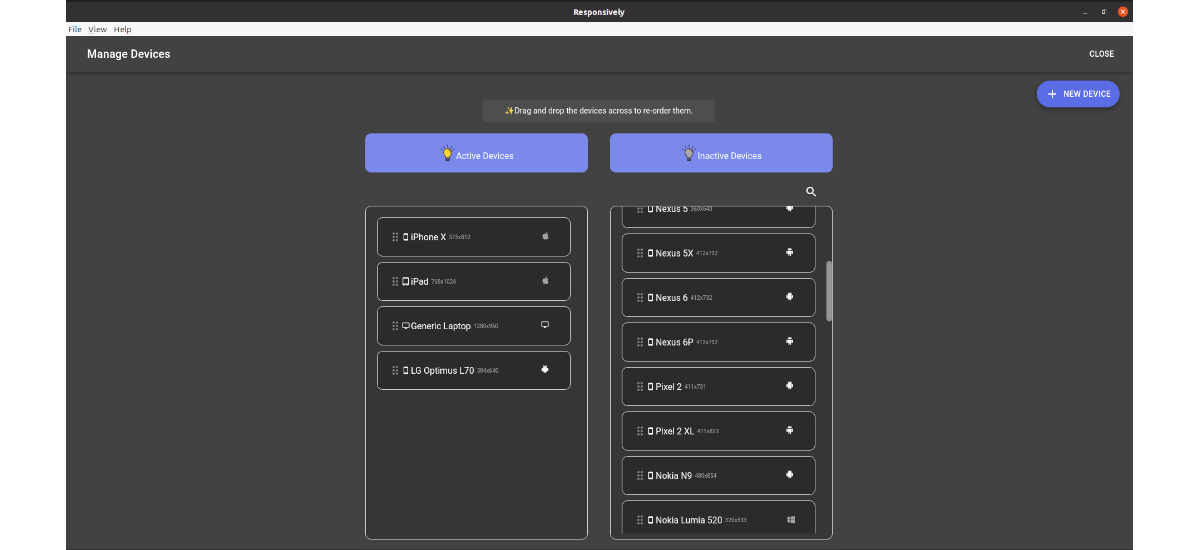
- In će vam omogućiti da uspostavite raspored uređaja, u zavisnosti od toga šta nam treba.
- Pronaći ćemo 30+ ugrađenih profila uređaja, sa mogućnošću dodavanja prilagođenih uređaja. To uključuje poseban responsive mode uređaj za slobodnu promjenu veličine ekrana.
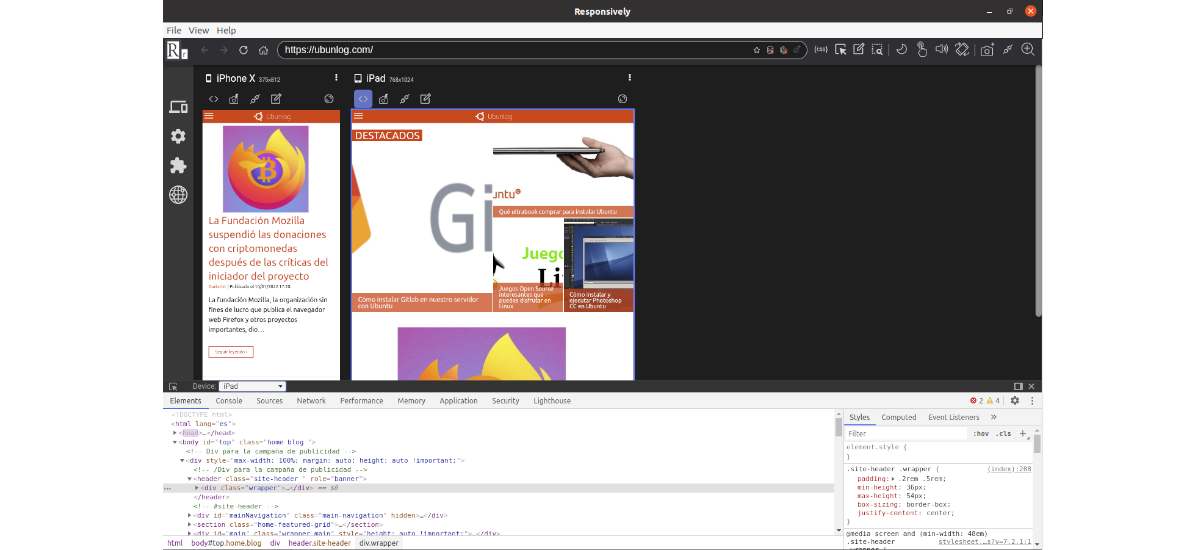
- Program će nam dati mogućnost i pregledajte bilo koju stavku na bilo kojem uređaju pomoću samo jednog klika.
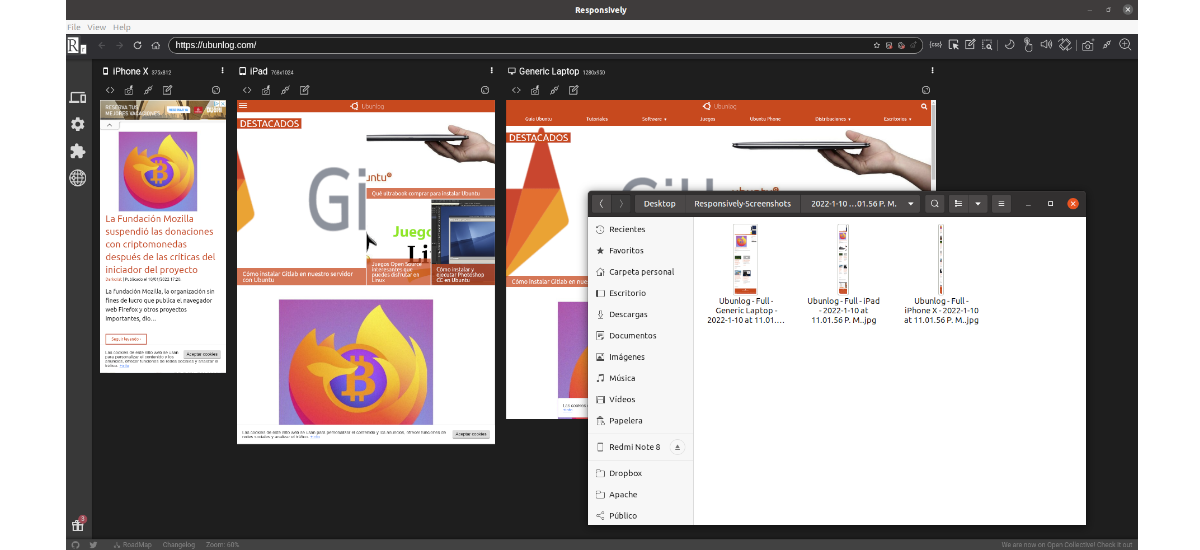
- Možemo napravite snimak ekrana cijele stranice svih uređaja ili određenog uređaja.
- Možete Automatski ponovo učitajte svaki sačuvani HTML/CSS/JS na svim uređajima u realnom vremenu.
- Aplikacija također iUključuje CSS editor uživo, i mod dizajna, koji omogućava korisnicima da uređuju HTML direktno bez razvojnih alata. Takođe ima opcije emulacije brzine mreže, zumiranje, onemogućavanje SSL validacije i podršku za različite protokole, između mnogih drugih stvari.
- Takođe naći ćemo podršku za mrežni proxy, svijetle i tamne teme.
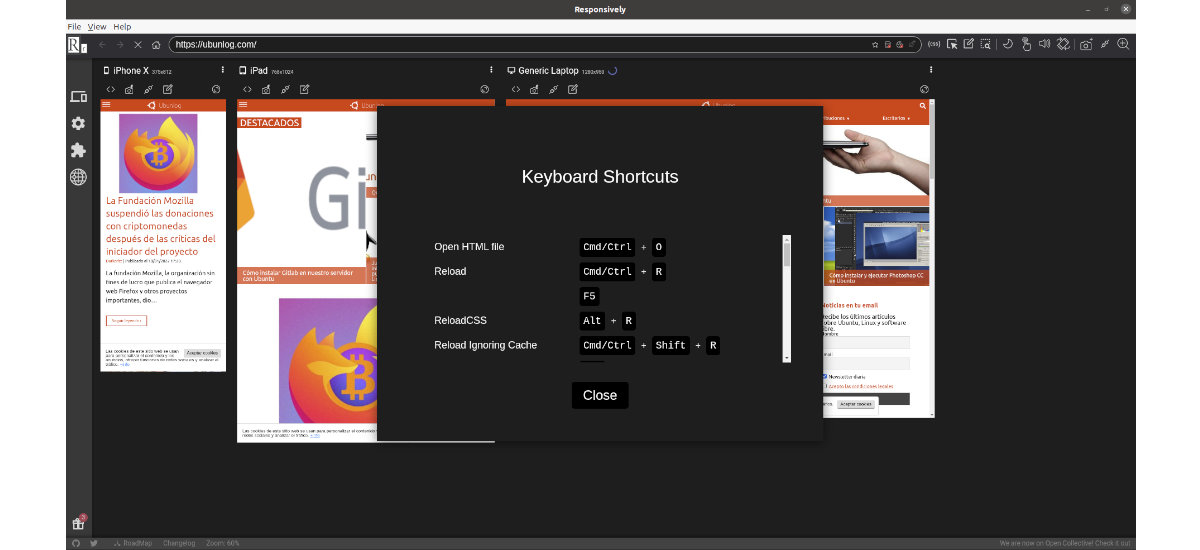
- Program će nam ponuditi niz prečice na tastaturi kako bi se olakšao rad.
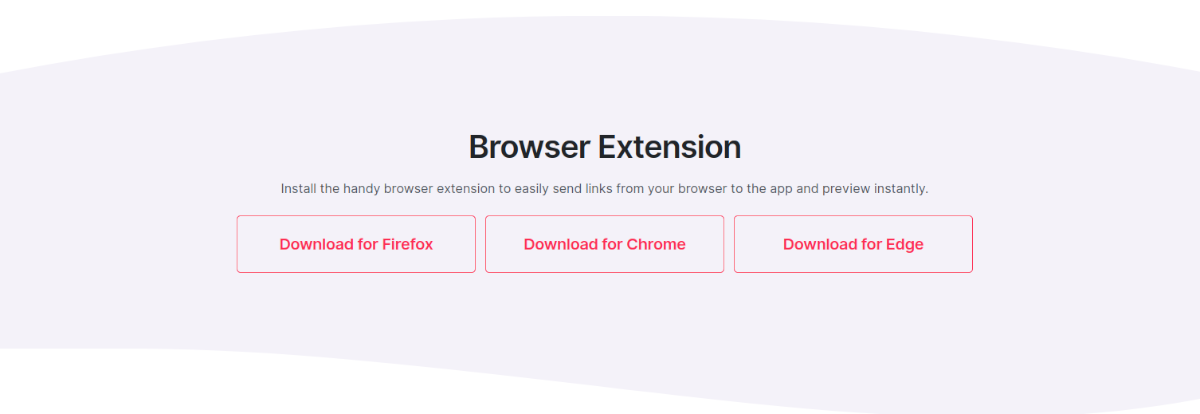
- Takođe možemo koristiti opciona proširenja pretraživača (za Chrome, Firefox i Edge), koji se koriste za jednostavno slanje linkova iz web pretraživača u aplikaciju Responsively i trenutni pregled stranice.
Ovo su samo neke od karakteristika ovog programa. Može biti detaljno se posavjetujte sa svima njima web stranica projekta.
Preuzmite aplikaciju Responsively
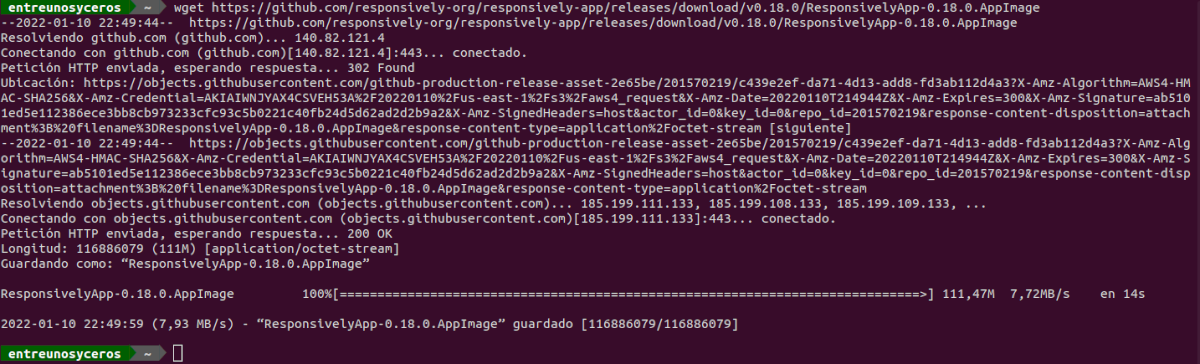
Možemo pronaći ovu aplikaciju dostupnu za korištenje u Ubuntu-u kao AppImage fajl. Ovaj fajl možemo ga pronaći na raspolaganju za vas preuzmite na web stranici projekta. Osim preuzimanja iz web pretraživača, možemo otvoriti i terminal (Ctrl+Alt+T) i pokrenuti wget u njemu na sljedeći način da preuzmemo najnoviju verziju objavljenu danas:
wget https://github.com/responsively-org/responsively-app/releases/download/v0.18.0/ResponsivelyApp-0.18.0.AppImage
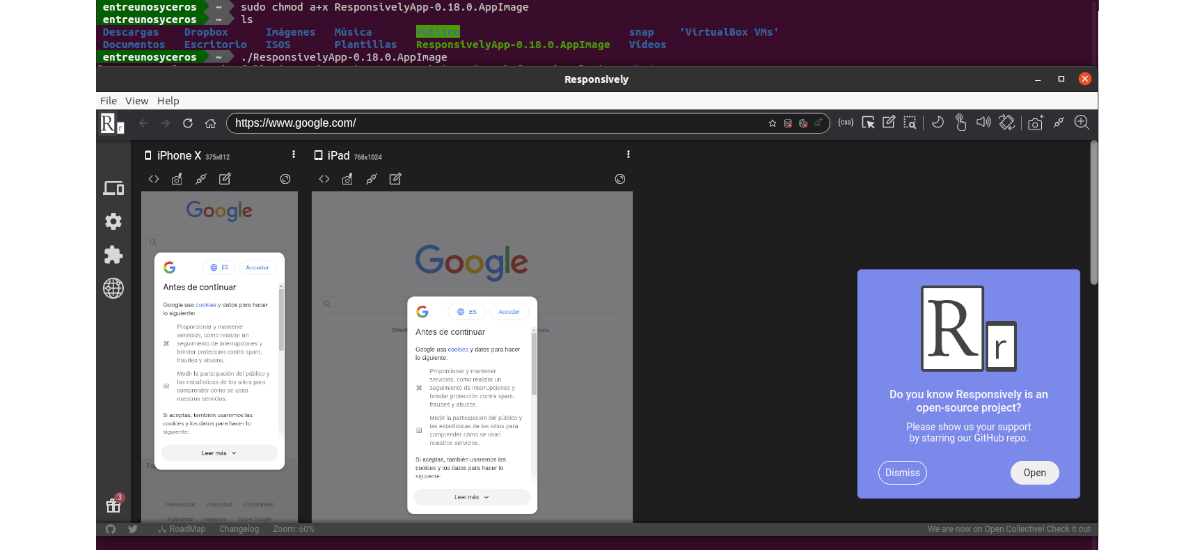
Da biste koristili AppImage datoteku koju smo upravo preuzeli, samo kliknite desnim tasterom miša na ovu datoteku, odaberite Svojstva i pod Dozvolama, potražite opciju koja označava da dozvoljavamo da se datoteka pokrene kao program. Druga mogućnost da mu damo potrebne dozvole je da otvorimo terminal (Ctrl+Alt+T) i odemo u fasciklu u kojoj smo ga sačuvali i da napišemo naredbu:
sudo chmod a+x ResponsivelyApp-0.18.0.AppImage
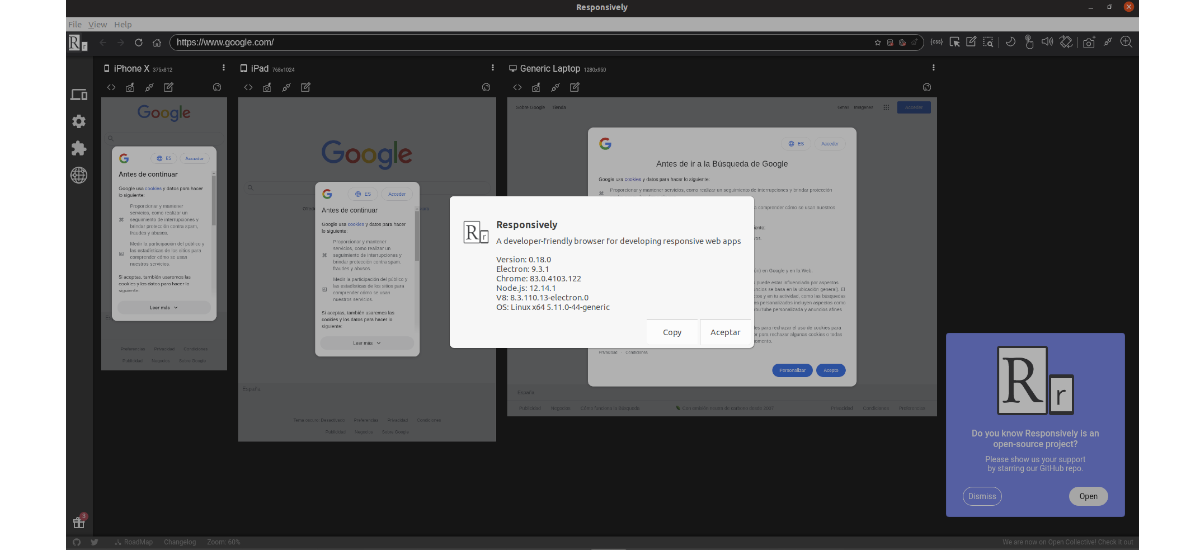
nakon što ovo uradiš, Da biste pokrenuli program, jednostavno morate dvaput kliknuti na datoteku .AppImage. Također se može pokrenuti pokretanjem u terminalu:
./ResponsivelyApp-0.18.0.AppImage
Ako želite Instalirajte ekstenzije za web preglednik, pomoću kojih možemo jednostavno poslati linkove iz našeg pretraživača do aplikacije i odmah je pregledati, samo idite na stranicu za preuzimanje projekta i skrolujte do dna web stranice. Tamo ćemo naći proširenja za Firefox, Chrome ili Edge.
Kako je navedeno iz spremište GitHub projekta, ako bilo koji korisnik ima problema s korištenjem aplikacije, može otvoriti problem i prijaviti ga u nastavku link. Za više informacija o ovom projektu korisnici se mogu obratiti na web stranica projekta.