
En el següent article anem a fer una ullada a Marker. Aquest és un altre editor Markdown gratuït i de codi obert. El programa ha estat dissenyat pensant en l'escriptori Gnome. L'aplicació encara està en una fase de desenvolupament d'hora, però ja inclou la majoria de les coses que necessitarà l'usuari en un editor de Markdown.
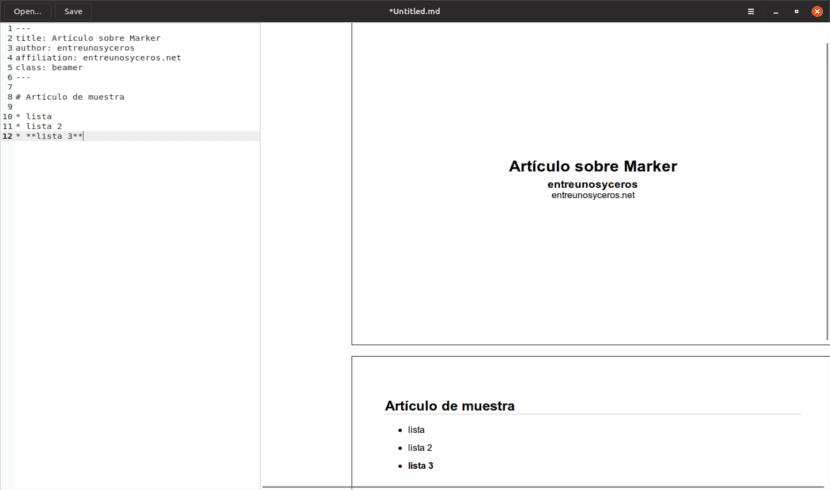
Aquesta aplicació intenta proporcionar l'usuari una bona experiència en l'edició de documents. Ens va oferir una interfície simple amb múltiples opcions per a la personalització, Que busquen satisfer la majoria de les necessitats que pugui tenir l'usuari.
La interfície d'usuari de Marker encara no té algunes característiques importants per a un editor de Markdown. Per exemple, Marker no desplaça el codi ni la vista prèvia en viu en la manera de panell doble quan es desplaça un d'ells. Per tenir la mateixa part d'un document en dues vistes, hem de desplaçar tots dos panells manualment. Tampoc disposa d'una manera d'enfocament.
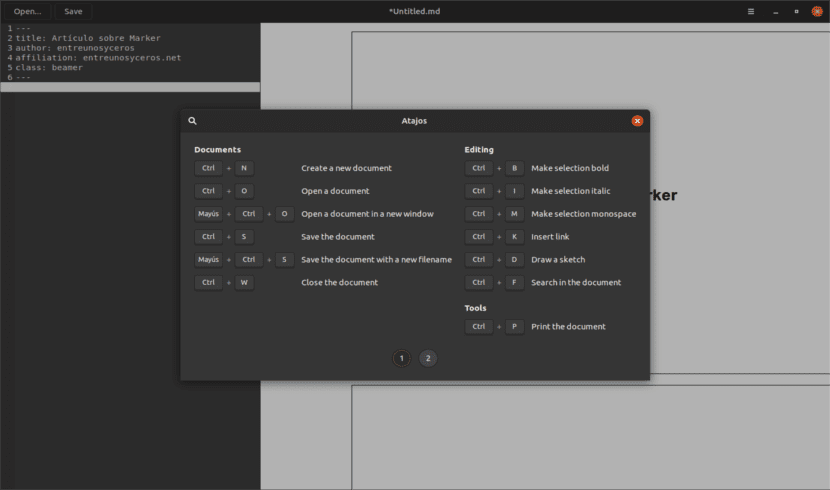
La interfície d'usuari de Marker és molt senzilla, però no ofereix eines per al format de Markdown. Per realitzar aquestes tasques, hem de fer servir dreceres de teclat o escriure el codi directament en l'editor.

Aquestes són només algunes de les característiques que podem trobar a faltar a l'utilitzar aquest programa. No tenir-les disponibles encara és comprensible, ja que l'aplicació és relativament nova. La primera versió va ser llançada al setembre de 2017.
Hi ha una advertència a la pàgina GitHub de l'aplicació. S'hi esmenta que l'eina està en una fase de desenvolupament d'hora. Per això, podem trobar-nos amb errors i característiques sense acabar, que imagino que es corregiran o s'acabaran amb el pas el temps.
Característiques generals de Marker

- Com en tots els editors Markdown, tindrem disponible la vista prèvia HTML en viu.
- representació matemàtica amb KaTeX i MathJax.
- Ens va oferir suport per a diagrames de flux, diagrames de seqüència i diagrames de Gantt.
- Posarà a disposició dels usuaris el suport per diagrames de dispersió, gràfics de barres i gràfics de línies de Charter.
- Tindrem la possibilitat d'utilitzar el ressaltat de sintaxi per a blocs de codi usant highlight.js.
- Disposarem d'una finestra integrada per a l'editor d'esbossos. Això és útil per afegir diagrames dibuixats a mà i signatures a documents.
- Anem a poder exportar els documents creats a HTML, PDF, RTF, ODT, DOCX i LaTeX.
- Per defecte, Marker fa servir una manera de panell doble amb l'editor Markdown i les maneres de vista prèvia en viu un a costat de l'altre. Però també ens va a permetre als usuaris canviar això. Podrem veure només l'editor de codi, només la vista prèvia o veure la manera de finestra doble segons ens interessi més.
- L'aplicació té un tema fosc.

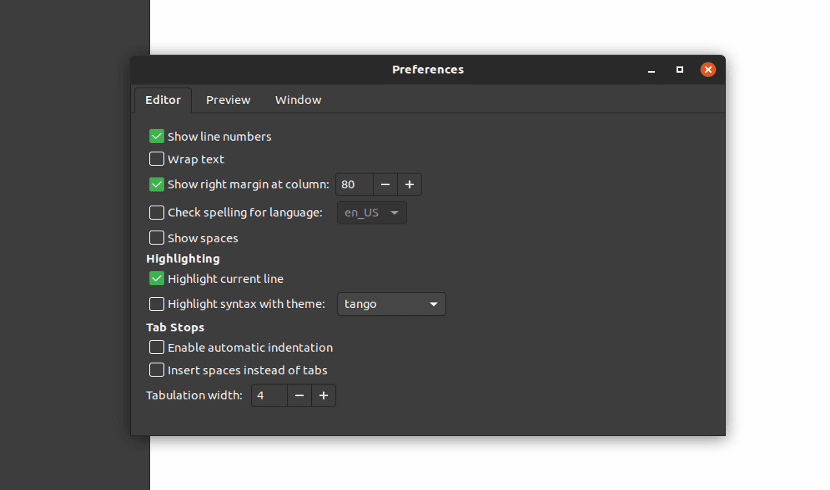
- usant les preferències de Marker, Els usuaris podem optar per mostrar els números de línia. Anem a poder ajustar el text, mostrar espais o habilitar la revisió ortogràfica que està desactivada per defecte. També anem a poder activar la indentació automàtica, inserir espais i l'ample de tabulació, que podrem canviar des de les opcions de el programa.
- Anem a poder canviar el tema de ressaltat de sintaxi de l'editor, El tema de blocs de codi o el tema de vista prèvia de CSS, habilitar funcions avançades com Mermaid o Charter, i canviar entre KaTeX o MathJax per a la representació matemàtica.
descarregar Marker

Anem a podem instal·lar aquest programa utilitzant FlatHub des del següent enllaç. El codi font de l'editor Marker està disponible en GitHub.
Veure opcions de Marker

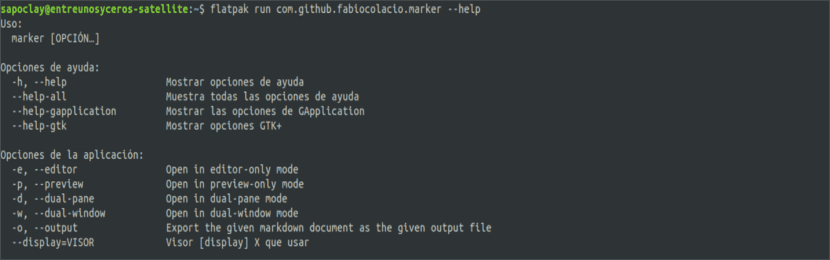
Per a la veure les opcions de línia d'ordres de Marker quan l'aplicació s'instal·la des FlatHub (Flatpak), Farem servir a la terminal (Ctrl + Alt + T):
flatpak run com.github.fabiocolacio.marker --help
Per acabar, només queda dir que en aquest article només es mostren algunes algunes de les característiques disponibles. Es poden consultar totes elles i altres apartats tècnics en la pàgina de GitHub del projecte.