V následujícím článku vám s videem ukážu, jak na to jak instalovat motivy do gnome-shell.
Toto praktické cvičení zahrnuje dvě kompletní témata připraven k instalaci v gnome-shell přes gnome-tweak-tools, stejně jako několik Tapety na plochu v kvalitě HD.
Abychom správně nainstalovali dvě připojená témata a nezoufali při pokusu, musíme postupovat podle vysvětlení záhlaví videa.
Témata použitá pro cvičení jsou témata převzata z webu devianart, jen jsem je uspořádal tak gnome-shell rozpoznat je a lze je použít prostřednictvím gnome-tweak-tools.
Abychom mohli pokračovat v cvičení, musíme stáhněte balíček zip z následujícího odkazu, poté jej rozbalte kdekoli v našem systému a postupujte podle pokynů ve videu.

Složka vyplývající z dekomprese zipu bude obsahovat tři složky nebo adresáře, Elegantně červená, OTROK y Tapety na plochu.
První dva jsou ty, které obsahují témata pro gnome-shell a musí být zkopírovány na trasu usr / share / themes„Uděláme to z nautilu, ale s oprávněním superuživatel, za tímto účelem otevřete terminál a zadejte:
sudo nautilus
The nautilus scout ale s oprávněním kořenTímto způsobem můžeme tyto dva soubory zkopírovat do výše uvedeného systémového adresáře, pak bude stejně snadné jako jejich instalace z gnome-tweak-tools.
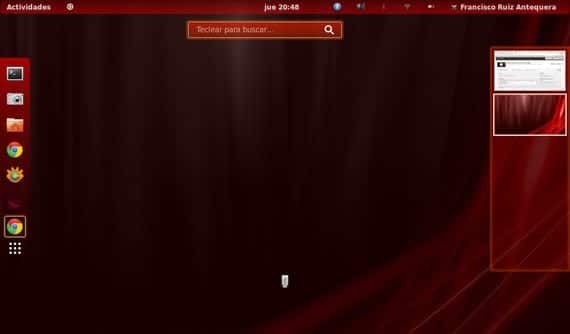
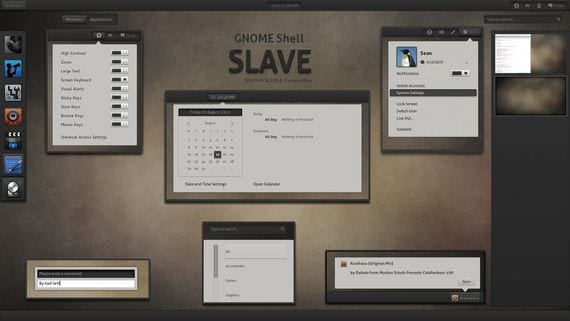
Zde jsou některé snímky obrazovky obou témat.
Elegantní červená

OTROK

Více informací - Jak ovládat a upravovat aspekty v gnome-shell
Stažení - Gnome-shell témata
Měli byste zveřejnit příspěvek o tom, jak upravit gnome-shell.css a upravit tak „odporný“ panel. Bylo by to velmi poučné
Jistě, příběh je v úpravách CSS. Vyzkoušel jsem spoustu témat a žádný z nich neuspokojil můj vkus a musel jsem upravit css, a jak jsem to udělal. Představuji si jich pár. Vzhledem k tomu, zda to někdo může potřebovat, uvedu několik zajímavých věcí:
Soubor, který shromažďuje design motivu gnome-shell, se nazývá gnome-shell.css a může mít různá umístění, obvykle by měl být v:
/home/usuario/.themes/topic/gnome-shell/
Lze jej však najít také v / usr / share / themes / Theme / gnome-shell / a v případě výchozího nastavení by to mělo být v / usr / share / gnome-shell / themes /
Jakmile je uvidíte, můžete je upravit a poté zkontrolovat změny pomocí alt + f2 r
Některé předchozí poznámky, css podporuje jak hexadecimální, tak rgba barvy, s největší pravděpodobností je najdeme v rgba (červená, zelená, modrá, průhlednost). V případě, že jsou na následující stránce hexadecimální, lze je převést na rgba:
http://hex2rgba.devoth.com/
Některé zajímavé transformace.
+ Zaoblený efekt panelu. (je to tak, že panel nevypadá jako plochá stuha)
/ * Panel * /
#panel {
ohraničení: 1px solid rgba (255,255,255,0.15);
border-top: 1px;
levý okraj: 0px;
pravý okraj: 0px;
okraj poloměru: 0px;
barva: rgba (255,255,255,1.0);
/ * background-color: rgba (0,0,0,0.9); * / / * toto je komentováno * /
směr gradientu pozadí: vertikální;
start-pozadí-přechodu: rgba (88,88,88,0.90);
konec přechodu na pozadí: rgba (1,1,1,0.85);
Poslední 4 řádky jsou rozhodující, protože barva panelu je dána barvou pozadí, v tomto případě jsem okomentoval tento prvek a přidal následující tři řádky background-gradient- ... s cílem začít s zbarví a dokončí další svisle, v tomto případě začíná světlou barvou a končí tmavou barvou, a tak má efekt i válcovitý.
Nezaměňujte barvu pozadí s barvou, barevný prvek je barva, kterou budou mít rozšíření na panelu, v předchozím příkladu to bude bílá barva.
+ Seznam oken, jak má být.
Něco, co mě naštve na gnome-shell, je malá pozornost věnovaná seznamu oken, protože to dělá vše velmi intuitivní pro někoho, kdo pochází z jiného prostředí (ať už kde, windows, xfce atd.)
Tento bod je složitější, protože existuje několik chování, například když je okno zaostřeno, minimalizováno nebo když je ukazatel předán.
Zde je příklad, kdy je okno zaměřeno a jedná se o stejné chování, jako když klikneme na příponu. Nakonec je prvek, který upravíme, pro všechny rozšíření stejný.
.panel-button: focus {
ohraničení: 1px solid rgba (206,207,201,0.85);
směr gradientu pozadí: vertikální;
start-pozadí-přechodu: rgba (255,255,255,0.55);
konec přechodu na pozadí: rgba (200,200,200,0.40);
barva bílá;
stín textu: černý 0px 1px 1px;
}
Totéž se děje jako u panelu, v tomto případě, když jsem dal panelu tmavou barvu, pokusil jsem se, aby seznam oken byl světlý a s přechodem, takže měl také zaoblený efekt. Hranice je také důležitá, dal jsem jí 1 pixel na šířku a barvu a vytáhl ji na bílou, takže její limity budou jasně viditelné na tmavém panelu.
Tato část se však může stát poměrně složitou v závislosti na tom, jak je napsán kód motivu gnome-shell.css, který upravujeme.
Další věc je, že seznam oken, který je rozšířením, má svůj vlastní styl CSS, takže pro to, aby byla práce opravdu dobře odvedena, je lepší to udělat nahoře a vyhnout se tak zbytečnému kódu. Tato šablona stylů je v adresáři rozšíření:
/home/user/.local/share/gnome-shell/extensions/windowlist@o2net.cl
+ Velikost ikon v Činnostech (Aplikace)
Někdy je velikost ikon velmi velká a s tak velkým oddělením, že stěží mohou existovat řádky 4. No, to má řešení. Hledáme část aplikace.
/ * Aplikace * /
.icon-grid {
rozteč: 36px;
-shell-grid-horizontal-item-size: 70px;
-shell-grid-vertical-item-size: 70px;
}
.icon-grid .overview-ikona {
velikost ikony: 48px;
První část odkazuje na prostor, který ikona zabírá společně s oddělovacími prostory, a to svisle i vodorovně. V ideálním případě by měli vzít výchozí téma a podívat se na rozdíly.
Potom druhá strana určí velikost, ve které budou ikony zobrazeny. V tomto případě je to 48px a ne divoch 96px, který je dodáván ve výchozím nastavení.
Doufám, že jsem neudělal žádné vážné pravopisné chyby, když jsem to psal za běhu. Pozdravy.
Fantastický
Velmi dobrá informace.
Děkuji moc kamaráda.
Děkuji za poděkování, chtěl bych mít brzy téma, které připravuji, pro případ, že ho jednou dokončím, pošlu na blog. I když si myslím, že mi to nějakou dobu potrvá a doufám, že až to budu mít, gnome 3.6 nepřijde a nevyhodí to. Pozdravy.
Netrpělivě čekáme na vaši práci.
díky
Mám problém, když se pokouším otevřít nautilus, dává mi tuto chybu:
»Inicializace rozšíření nautilus-gdu
Zpráva Nautilus-Share: Volaná "informace o síťovém sdílení uživatelů", ale selhala: "Síťová sdílená položka" vrátila chybu 255: síťové sdílení uživatelů: nelze otevřít adresář sdílení uživatelů "
Mám také nástroj s názvem HEX na RGBA. Převádí barvu HEX na vaši barvu.