
Dans l'article suivant, nous allons examiner deux façons d'installer Visual Studio Code sur Ubuntu 20.04. Pour les utilisateurs qui ne connaissent toujours pas ce programme, il faut leur dire que Visual Studio Code est un éditeur de code gratuit et open source développé par Microsoft et qu'il est distribué sous la licence MIT.
Visual Studio Code est multiplateforme, nous pouvons donc le trouver disponible pour Gnu / Linu, Windows et macOS. Il est basé sur Electron et NodeJS pour le bureau et s'exécute sur le moteur de conception Blink.
Cet éditeur est également personnalisable, donc les utilisateurs peuvent définir notre configuration changer le thème de l'éditeur, les raccourcis clavier et les préférences. Il a un support de débogage intégré, un contrôle Git intégré, une coloration syntaxique, une complétion de code, un terminal intégré, une refactorisation de code et des extraits de code.
De plus, l'éditeur est livré avec une prise en charge intégrée de JavaScript, TypeScript et Node.js et dispose d'un riche écosystème d'extensions pour d'autres langages (comme C ++, C #, Java, Python, PHP, Go, etc.) et les délais d'exécution (comme .NET et Unity).
Installez Visual Studio Code sur Ubuntu 20.04
Dans Ubunutu 20.04, nous pourrons installer VS Code en tant que package instantané via le magasin Snapcraft ou en tant que package deb du Dépôts Microsoft. Ici, chaque utilisateur peut choisir la méthode d'installation la plus appropriée à son environnement.
En tant que paquet instantané
Le package Visual Studio Code est distribué et géré par Microsoft. Les snaps sont des progiciels autonomes qui incluent le binaire de toutes les dépendances requises pour exécuter l'application. Les packages Snap sont faciles à mettre à jour et à sécuriser. Ces packages dans Ubuntu peuvent être installés à partir de la ligne de commande ou via l'application logicielle Ubuntu.
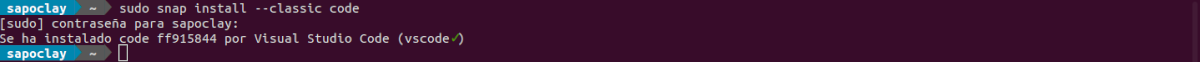
Pour installer VS Code, nous n'aurons qu'à ouvrir un terminal (Ctrl + Alt + T) et exécutez la commande suivante:
sudo snap install --classic code
Après avoir exécuté la commande précédente, Visual Studio Code doit être installé sur notre machine Ubuntu 20.04 et nous pouvons commencer à l'utiliser.
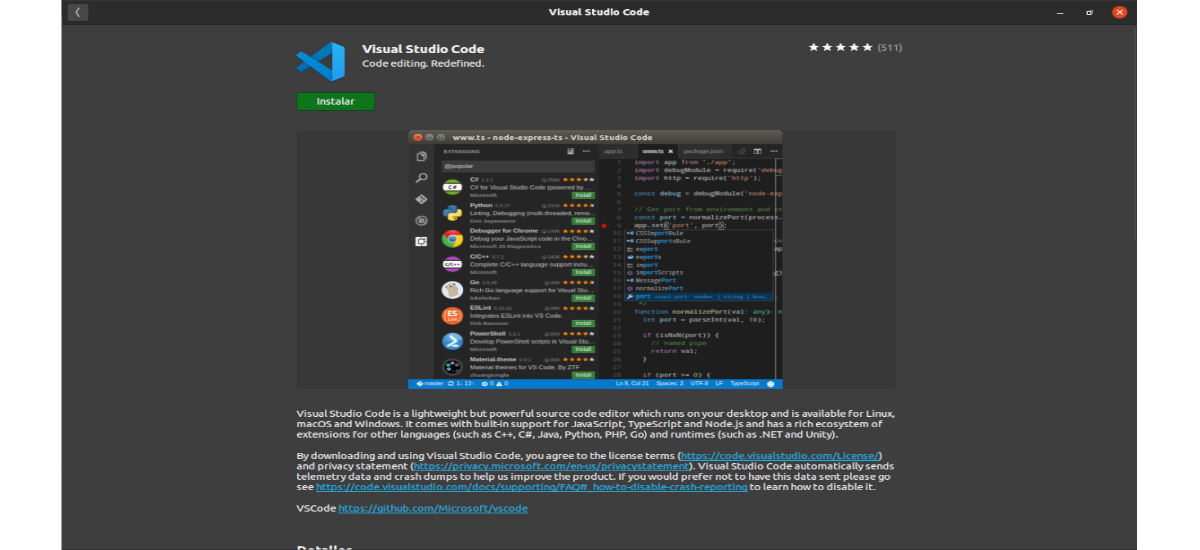
Si vous préférez utiliser une interface graphique pour l'installation, il n'y a rien de plus que ouvrez l'option du logiciel Ubuntu et recherchez 'Visual Studio Code'et installer application:
Chaque fois qu'une nouvelle version est publiée, le package VS Code sera automatiquement mis à jour en arrière-plan.
En tant que package .deb utilisant apt
Visual Studio Code est également disponible dans les référentiels officiels de Microsoft. Pour l'installer, nous n'aurons qu'à suivre les étapes suivantes.
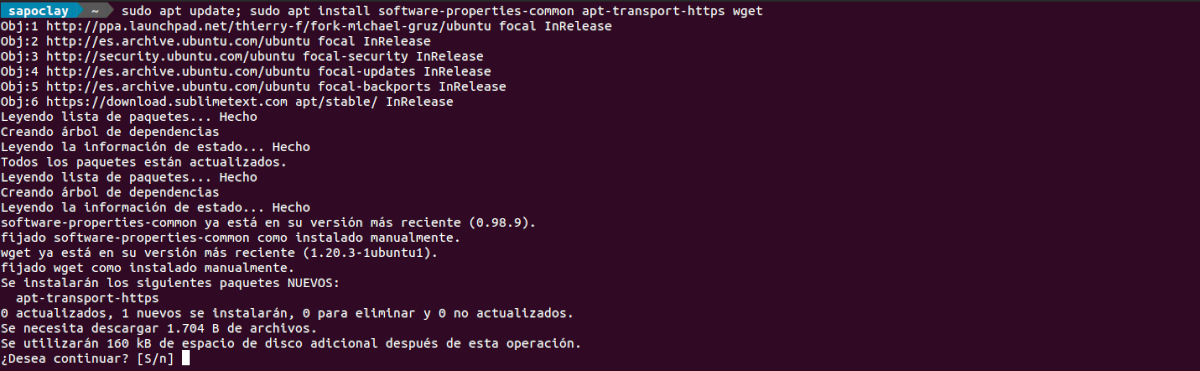
Pour commencer, nous allons mettre à jour l'index du package et installer les dépendances requises exécution de la commande suivante dans un terminal (Ctrl + Alt + T):
sudo apt update; sudo apt install software-properties-common apt-transport-https wget
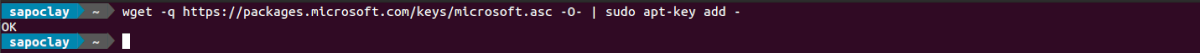
La prochaine chose que nous ferons est importer la clé Microsoft GPG à l'aide de wget comme suit:
wget -q https://packages.microsoft.com/keys/microsoft.asc -O- | sudo apt-key add -
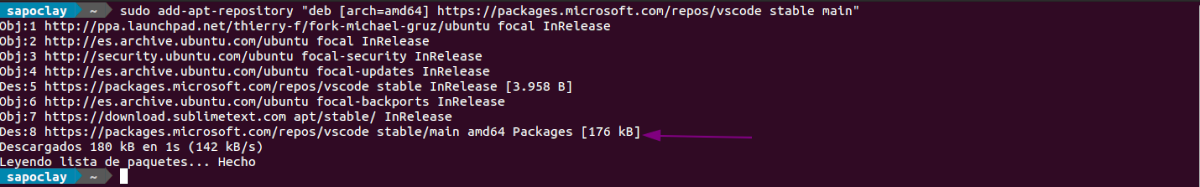
À ce stade, nous pouvons activer le référentiel VS Code en tapant dans le même terminal:
sudo add-apt-repository "deb [arch=amd64] https://packages.microsoft.com/repos/vscode stable main"
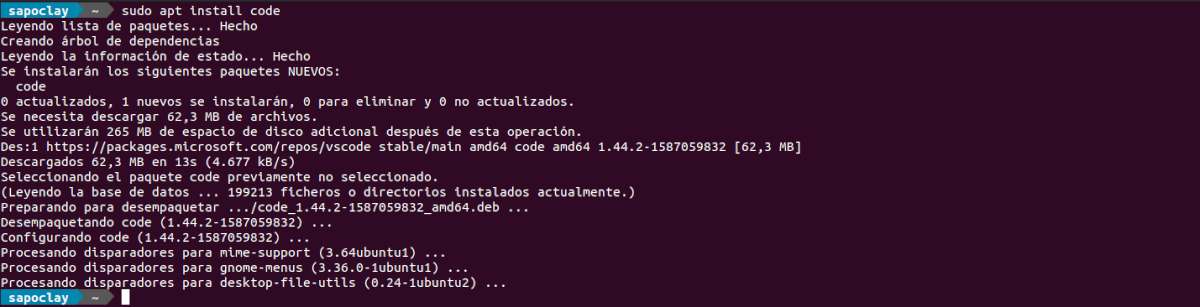
Une fois que le référentiel apt est activé, nous pouvons démarrer l'installation du package dactylographie:
sudo apt install code
Lorsqu'une nouvelle version est publiée, nous pourrons mettre à jour le package VS Code via l'outil de mise à jour logicielle standard sur notre bureau. Nous pourrons également le mettre à jour en exécutant les commandes suivantes dans le terminal (Ctrl + Alt + T):
sudo apt update; sudo apt upgrade
Démarrage de Visual Studio Code
Après l'installation, nous pouvons lancez le programme en tapant dans la barre de recherche Activités 'Visual Studio Code». Nous n'aurons plus qu'à cliquer sur l'icône pour démarrer l'application.
Lorsque nous démarrons VS Code pour la première fois, une fenêtre comme celle-ci devrait apparaître:
Nous pouvons maintenant commencer à installer des extensions et configurer le code VS selon nos préférences.
VS Code peut également être démarré à partir de la ligne de commande dactylographie:
code
À ce stade, nous pouvons commencer à installer de nouvelles extensions et à personnaliser l'espace de travail. Pour plus d'informations sur VS Code, les utilisateurs peuvent visiter la page de documentation officielle, la site web du projeto les F.A.Q. le projet.









Salut.
Dans le titre de l'entrée, il est dit "Virtuel" au lieu de "Visuel" xD, xD.
Salutations.
Merci pour l'avis xD.
Le fait que ce soit de Microsoft m'a toujours rejeté, il est clair que j'ai des préjugés à cet égard. Et j'ai appris à utiliser Sublime Text 3 pour faire les petites choses que je fais en python et mel.
En tout cas merci pour l'article.
C'est horrible, ils veulent que les nouveaux développeurs s'habituent à leurs produits afin que les outils logiciels libres meurent et finissent par se développer sous Windows avec Visual Studio. Est-ce que vous ne vous en rendez pas compte !!!! ???
Je vous recommande d'essayer kdevelop ou codelite ou codeblocks ou eclipse cdt. Les trois premiers sont intégrés à la distribution et sont bien meilleurs !!!
Cela me semble un bon outil pour développer du code, mais vous pouvez également en utiliser d'autres, par exemple des blocs de code pour c ou c ++, chaque langage a un éditeur de code de sélection, mais vscode intègre tous ceux-ci pour permettre au programmeur de diffuser dans le même programme et ainsi le rendre plus efficace 🙂.
Salut, je suis quelque chose de nouveau dans ce domaine, vous dites que le package snap se mettra à jour automatiquement, le .deb n'est pas mis à jour? Doit-il être réinstallé ou est-il possible de le mettre à jour?
Salut. Que vous utilisiez le package snap ou que vous utilisiez le référentiel indiqué dans l'article, le programme doit être mis à jour lorsque vous recevez des mises à jour sur le système et que les mises à jour du programme sont reçues. Pas besoin de le réinstaller. Salu2.