
Mozilla a annoncé cette semaine de nouvelles mises à jour de Firefox DevTools, votre outil de développement pour examiner, modifier et déboguer HTML, CSS et JavaScript sur des ordinateurs ou des appareils mobiles.
Les mises à jour annoncées par l'équipe Firefox DevTools, se réfèrent principalement au débogage avec Firefox DevTools et ils visent à apporter plus de fiabilité et de performance aux développeurs, en particulier dans la création d'applications Web modernes.
Avec cette nouvelle mise à jour, Mozilla a promis aux utilisateurs de Firefox 67 et plus une solide expérience de débogage.
Le débogage de scripts est l'une des fonctionnalités de productivité les plus puissantes et les plus complexes de DevTools.
La version mise à jour de Firefox DevTools pour Firefox 67 permet aux développeurs d'obtenir plus de vitesse et de fiabilité dans leur processus de débogage et d'améliorer ses performances.
Quoi de neuf dans Firefox DevTools?
Selon l'équipe Firefox DevTools, les nouvelles fonctionnalités de DevTools s'articulent autour de quatre points clés, y compris
- Temps de charge le plus rapide
- Un support de carte source remodelé
- Une réduction des frais généraux lorsque le débogueur n'est pas ciblé
- Correction de certains problèmes liés aux points d'arrêt manquants, aux interruptions de script incorrectes et bien d'autres.
DevTools Firefox 30% plus rapide à ouvrir
Le temps d'ouverture du débogueur est maintenant 30% plus rapide que les versions précédentes. L'équipe DevTools Firefox a expliqué que Ils ont supprimé les pires performances causées par le débogueur ouvert lentement, qui a montré après des tests de performances que le débogueur est désormais 30% plus rapide.
Carte source améliorée
Puis l'équipe a dit que une source de carte source remaniée et plus rapide donne l'illusion que vous déboguez votre code, pas la sortie compilée de Babel, Webpack, TypeScript, view.js, etc.
Une source-map est un fichier à travers lequel le débogueur peut lier le code exécuté aux fichiers source d'origine, permettant au navigateur de reconstruire la source d'origine et de l'afficher dans le débogueur.
Générer des sources cartographiques correctes peut être difficile, a expliqué l'équipe qui a développé des outils (Babel, Vue.js, etc.) au profit de l'ensemble de l'écosystème.
Avec une prise en charge plus rapide de la carte source (et d'autres tâches supplémentaires), les aperçus s'affichent désormais beaucoup plus rapidement lorsque vous survolez une variable pendant que l'exécution est interrompue.
En outre, en combinant les sources de la carte avec l'analyseur Babel, le débogueur de Firefox maintenant vous pouvez prévisualiser les variables originales qui vous intéressent et cachez les informations inutiles des compilateurs et des packages.

Il peut même fonctionner sur la console, en résolvant automatiquement les identifiants conviviaux en leurs noms réels et détaillés en arrière-plan. En raison de ses performances, vous devez activer cette fonctionnalité séparément en cochant la case "Map" dans le volet "Scopes" du débogueur.
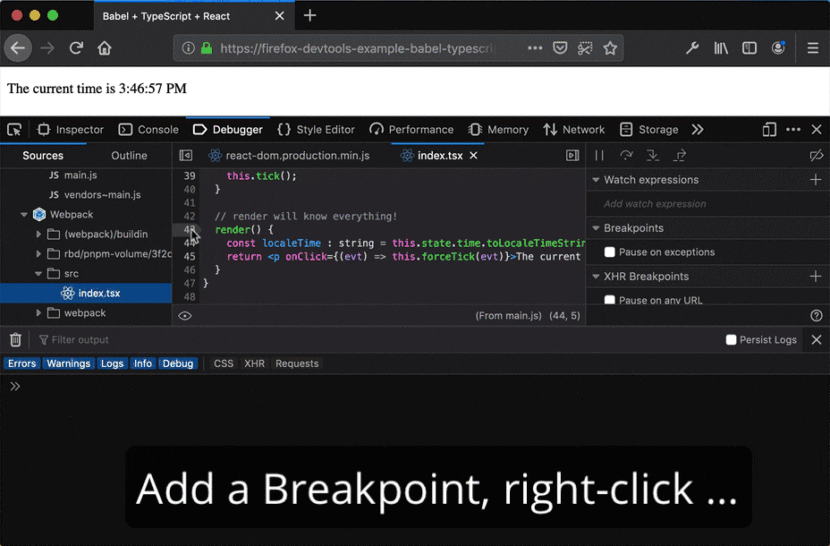
À part ça, Dans cette mise à jour de Firefox DevTools, de nombreux bogues de longue date dans l'architecture du débogueur ont été corrigés résoudre certains des problèmes les plus courants et les plus frustrants liés aux points d'arrêt manquants et à la saisie du mauvais script.
L'outil a également été amélioré pour permettre aux développeurs JavaScript de déboguer de manière plus transparente.
De même, comme l'a expliqué l'équipe DevTools Firefox, les développeurs Web utilisent aujourd'hui le Web moderne et devraient pouvoir bénéficier des concepts de classe mondiale de DevTools.
À l'aide du nouveau panneau Threads, vous pouvez basculer entre différents contextes d'exécution et les suspendre indépendamment. Cela permet aux scripts d'être débogués dans le même panneau de débogage, de la même manière que les autres navigateurs modernes.
Cela dit, certains pensent que l'outil de développement Web de Firefox est toujours en retard sur Chrome.
Selon eux, certaines fonctionnalités de Firefox DevTools que vous voyez dans Chrome DevTools sont toujours manquantes, telles que le débogage de socket Web.
Chrome DevTools, rappelez-vous, est un ensemble d'outils de développement Web intégrés directement dans le navigateur Google Chrome.