
Dans l'article suivant, nous allons jeter un œil à l'application Responsively, un outil de développement gratuit disponible pour Gnu / Linux, Microsoft Windows et macOS. L'application est un navigateur modifié qui utilise Electron, et qui affichera une application web sur plusieurs appareils en même temps, et dans une seule fenêtre permettant l'interaction de l'utilisateur.
Comme je le disais, il s'agit d'un navigateur modifié construit avec Électron Quoi peut être utile dans le développement Web réactif. Cette application a été publiée pour la première fois au début de 2020 et est déjà très populaire auprès des développeurs Web. Beaucoup le considèrent comme un outil de développement indispensable pour tous les développeurs front-end, car il peut grandement faciliter le travail.
Caractéristiques générales de Responsively APP
- Les interactions faites par l'utilisateur seront dupliquées sur tous les appareils. Une action (comme cliquer, faire défiler, etc.) que nous réalisons dans l'un des appareils seront répliqués dans tous les autres en temps réel. Cette option peut être désactivée sur un ou tous les appareils que nous avons activés.
- Nos il permettra d'établir la disposition des appareils, selon ce dont nous avons besoin.
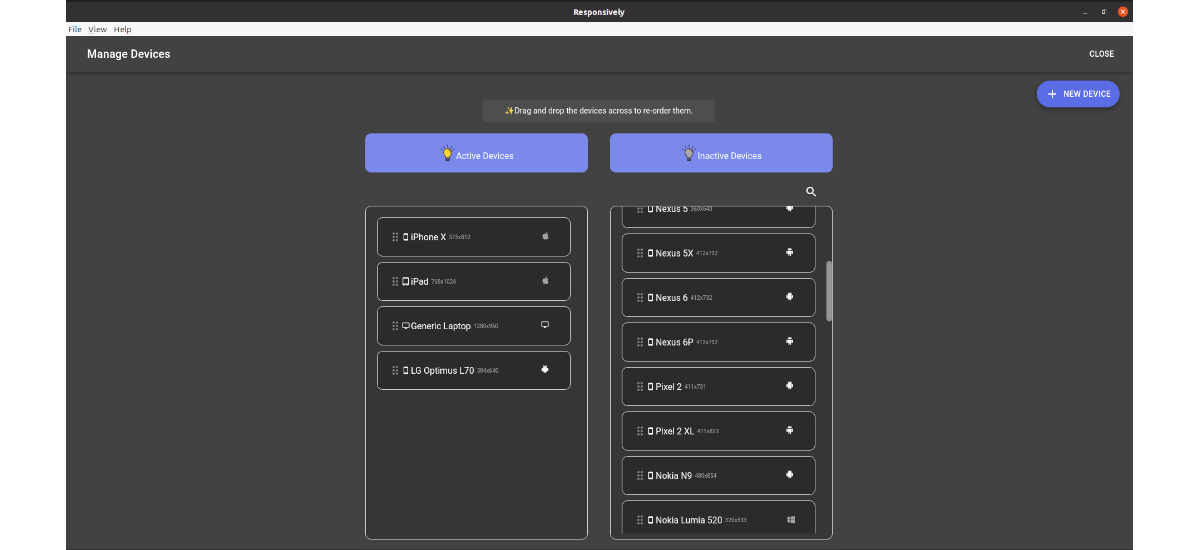
- Nous trouverons plus de 30 profils d'appareils intégrés, avec la possibilité d'ajouter des appareils personnalisés. Ceux-ci incluent le dispositif de mode de réponse spécial pour redimensionner librement un écran.
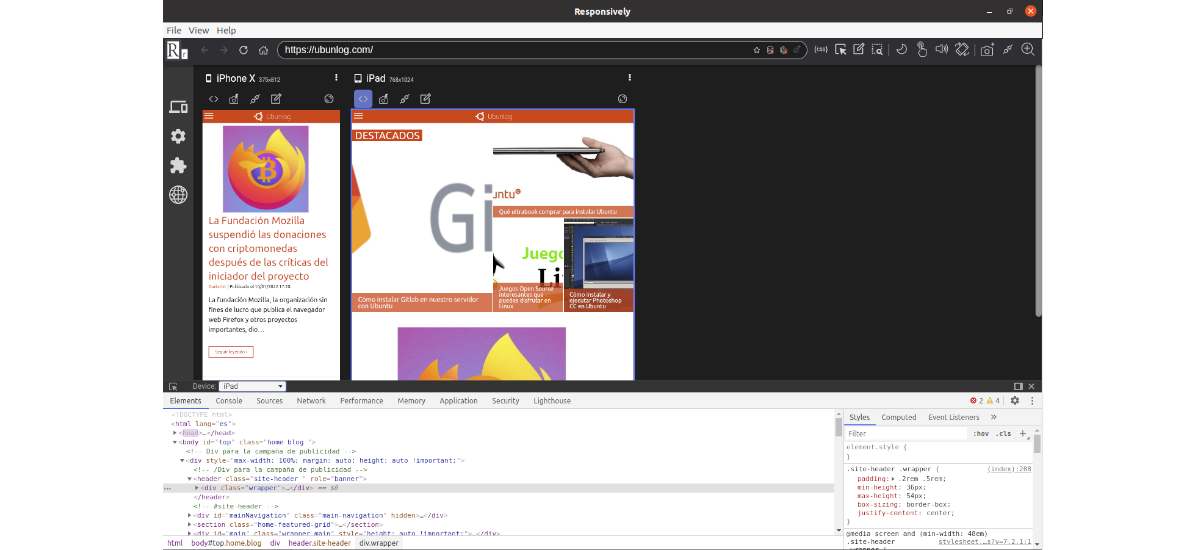
- Le programme nous donnera la possibilité de inspectez n'importe quel élément sur n'importe quel appareil en un seul clic.
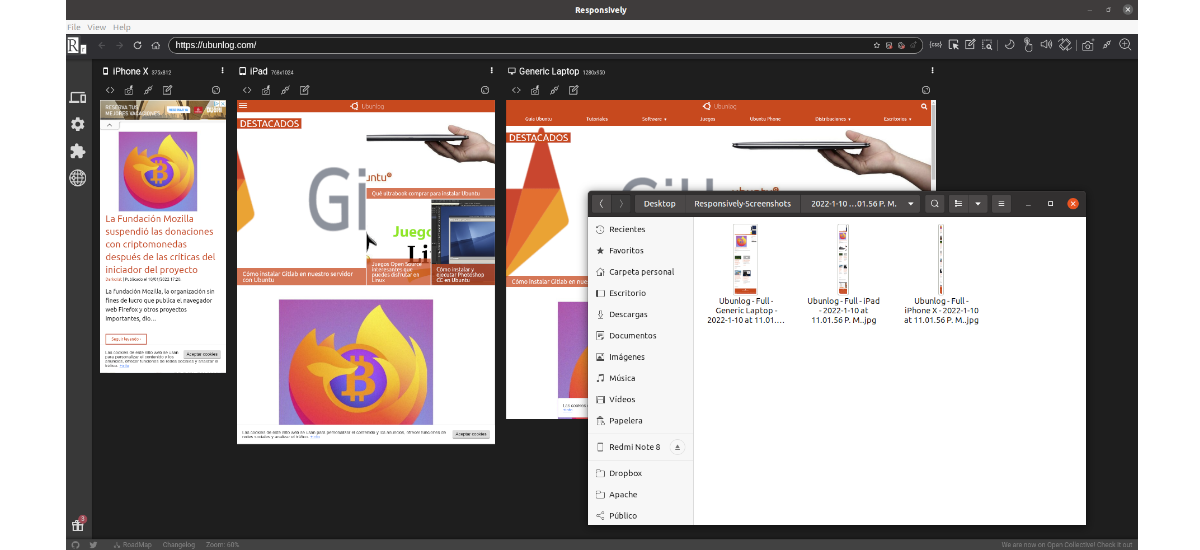
- Nous pourrons prendre une capture d'écran pleine page de tous les appareils ou d'un appareil spécifique.
- Il peut rechargement automatique sur tous les appareils en temps réel à chaque sauvegarde HTML / CSS / JS.
- L'application aussi jeComprend un éditeur CSS en direct, et mode de conception, qui permet aux utilisateurs d'éditer du HTML directement sans outils de développement. Il propose également des options d'émulation de vitesse réseau, un zoom, la désactivation de la validation SSL et la prise en charge de divers protocoles, entre autres.
- Aussi nous trouverons un support proxy réseau, des thèmes clairs et sombres.
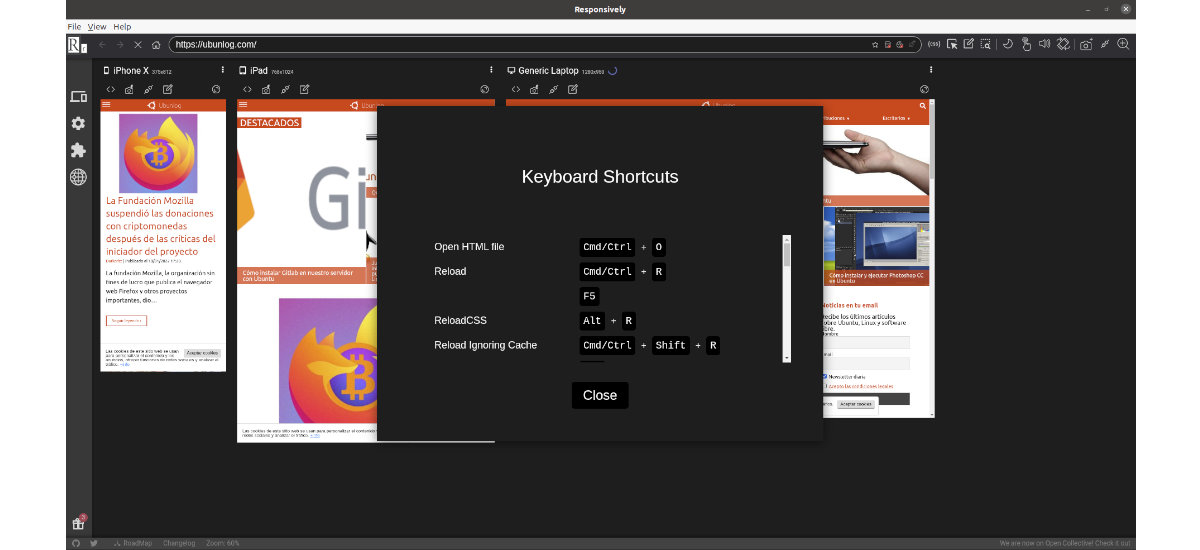
- Le programme nous offrira une série de raccourcis clavier pour faciliter le travail.
- Nous pouvons également utiliser extensions de navigateur facultatives (pour Chrome, Firefox et Edge), qui sont utilisés pour envoyer facilement des liens du navigateur Web vers l'application Responsively et pour prévisualiser la page instantanément.
Ce ne sont là que quelques-unes des fonctionnalités de ce programme. Ils peuvent les consulter tous en détail depuis le site web du projet.
Téléchargez l'application Responsively
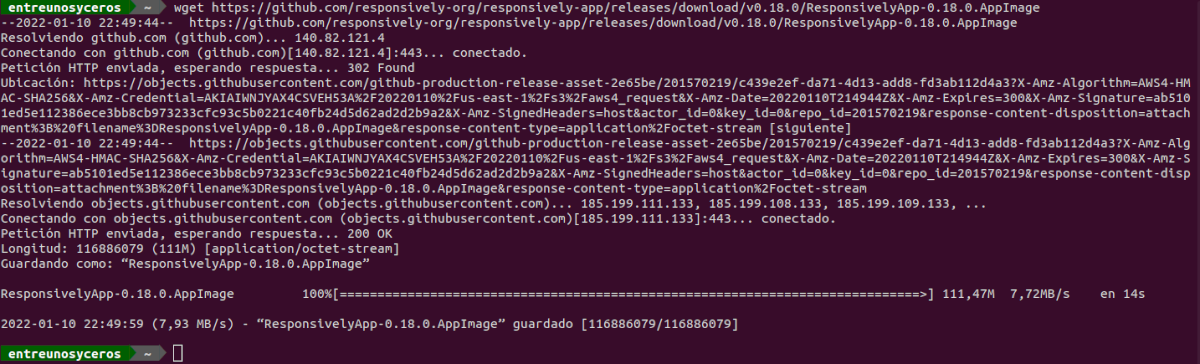
Cette application peut être trouvée disponible pour être utilisée dans Ubuntu en tant que fichier AppImage. Ce fichier nous pouvons le trouver disponible pour votre télécharger sur le site du projet. En plus du téléchargement à partir du navigateur Web, nous pouvons également ouvrir un terminal (Ctrl + Alt + T) et exécuter wget de la manière suivante pour télécharger la dernière version publiée aujourd'hui :
wget https://github.com/responsively-org/responsively-app/releases/download/v0.18.0/ResponsivelyApp-0.18.0.AppImage
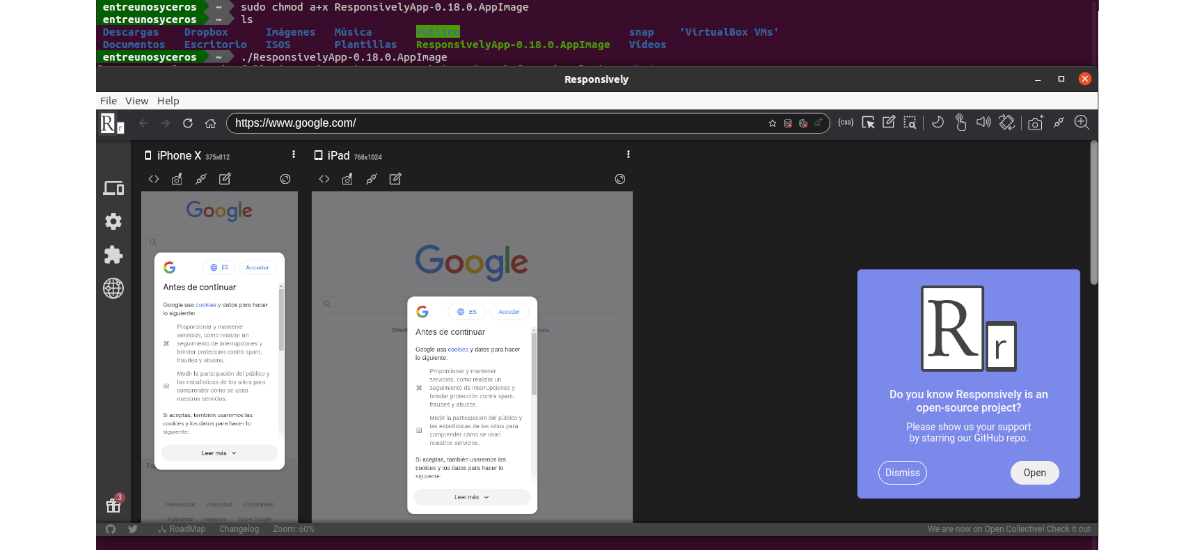
Pour utiliser le fichier AppImage que nous venons de télécharger, faites un clic droit sur ce fichier, choisissez Propriétés, et sous Autorisations, recherchez l'option qui indique que nous permettons d'exécuter le fichier en tant que programme. Une autre possibilité pour lui donner les autorisations nécessaires, sera d'ouvrir un terminal (Ctrl + Alt + T) et d'aller dans le dossier dans lequel nous l'avons enregistré et d'écrire la commande :
sudo chmod a+x ResponsivelyApp-0.18.0.AppImage
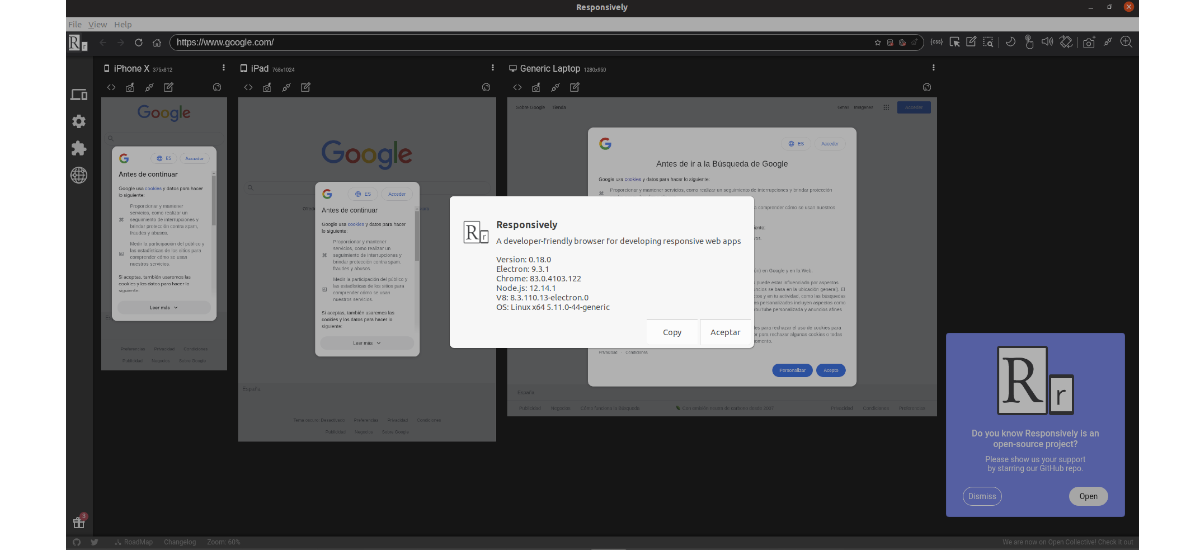
Après avoir fait cela, pour démarrer le programme, il vous suffit de double-cliquer sur le fichier .AppImage. Il peut également être démarré en l'exécutant dans un terminal:
./ResponsivelyApp-0.18.0.AppImage
Si vous voulez installez les extensions pour le navigateur Web, avec lesquelles vous pouvez facilement envoyer des liens de votre navigateur vers l'application et obtenir un aperçu instantanéTout ce que vous avez à faire est d'aller sur la page de téléchargement du projet et de faire défiler vers le bas du Web. On y trouvera le extensions pour Firefox, Chrome ou Edge.
Comme indiqué par le référentiel GitHub du projetSi un utilisateur rencontre des problèmes lors de l'utilisation de l'application, il peut ouvrir un problème et le signaler de la manière suivante lien. Pour plus d'informations sur ce projet, les utilisateurs peuvent consulter le site web du projet.