
A következő cikkben megnézzük a Hypert. Kb egy webes technológiákkal felépített terminálemulátor: JavaScript, HTML, CSS. A projekt célja egy gyönyörű és kibővíthető élmény létrehozása a parancssori felület felhasználói számára, nyílt webes szabványok alapján. A Hyper alapja xterm.js, a TypeScript-ben írt kezelőfelület. A Hyper platformokon átívelő támogatást kínál a Gnu / Linux, a macOS és a Windows futtatásához.
Ha valaki nem tisztázott, akkor képesek leszünk rá terminálemulátor segítségével érje el az asztalról a parancssort. A terminálablak lehetővé teszi a felhasználó számára, hogy hozzáférjen egy konzolhoz és annak összes alkalmazásához, például a parancssori interfészekhez (CLI).
A Hyper terminál emulátor legújabb fejlesztése a bemeneti késleltetés és a szöveg kimeneti sebességének javítására, valamint a hibák kijavítására összpontosított. Míg teszteltem, a renderelés a tesztelt esetek többségében gyors és elegendő volt.

Hyper funkciók széles skáláját kínálja, beleértve a füleket és a multiplexelést. Alapértelmezés szerint egy új panel vagy fül megnyitása visszaállítja a munkakönyvtárat a saját könyvtárba. Ennek megoldásához a legjobb, ha a plugint használja hiper cwd hogy az új fül megtartsa az aktuális könyvtárat.
Ha webes technológiákon alapuló terminálemulátort keres, ez egy jó lehetőség, amelyet erősen támogatnak az olyan webhelyek, mint a GitHub. A Hyper legújabb verziója számos olyan változást kínál, amelyek gyökeresen javítják annak sebességét. Ha sok időt tölt a terminálon, ez az a „hagyományos” terminálemulátorok alternatívája.
Hiper általános jellemzők

- Ez a terminál emulátor Gnu / Linux, macOS és Windows rendszereken fut.
- Su nyújthatóság Ez összefügg azzal a képességgel, hogy az alkalmazást az egyén preferenciái és ízlései szerint testre szabhatja. Ezt a rugalmasságot kínálja bővítmények és témák és elérhető témák.
- A Hyper gyakorlatilag semmilyen parancssori argumentumot nem fogad el. De tetszés szerint módosíthatjuk a konfigurációs fájlján keresztül ~ / .hyper.js.
- Nézzük meg elérhető több mint 20 tartozék További funkciókat fognak hozzáadni ehhez a terminálemulátorhoz.
- Lehetőségünk lesz automatikusan kiválasztani a renderelő Vászon o WebGL a zökkenőmentes vizuális teljesítmény érdekében.
- Ezt az emulátort bármilyen munkafolyamathoz igazíthatjuk.
- Tudjuk használni egyedi kulcstérképek.
- Fiók a következővel: emoji állvány.
- Jót kínál proxy kompatibilitás.

Ez csak néhány jellemző, amelyek mindegyike megtekinthető a projekt honlapja.
Telepítés az Ubuntu-ra
Telepítéséhez elérhető .deb csomagokat találunk, de lehetőségünk lesz egy AppImage letöltésére is.
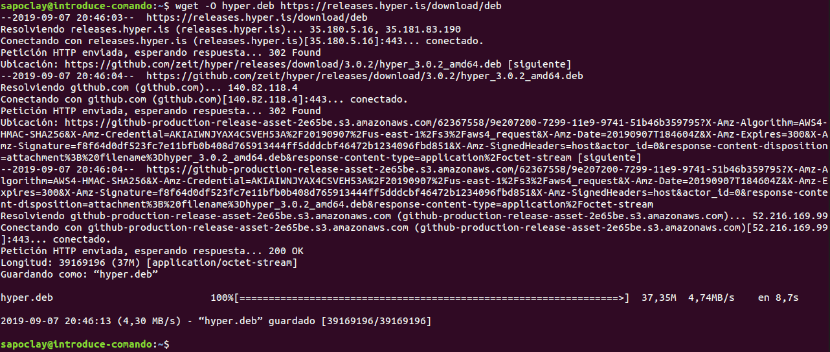
Ha inkább a .deb fájlt használja, akkor csak az lesz töltse le a letöltési szakasz a projekt oldalon. Vagy megnyithat egy terminált (Ctrl + Alt + T) és wget használata alábbiak szerint:

wget -O hyper.deb https://releases.hyper.is/download/deb
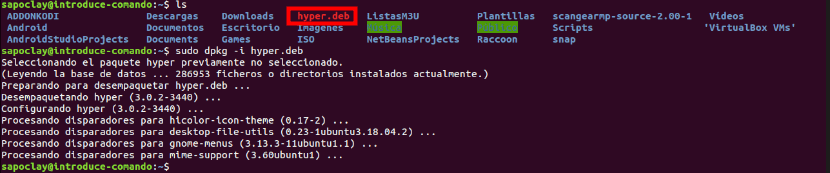
A letöltés után meg kell folytassa a telepítést:

sudo dpkg -i hyper.deb
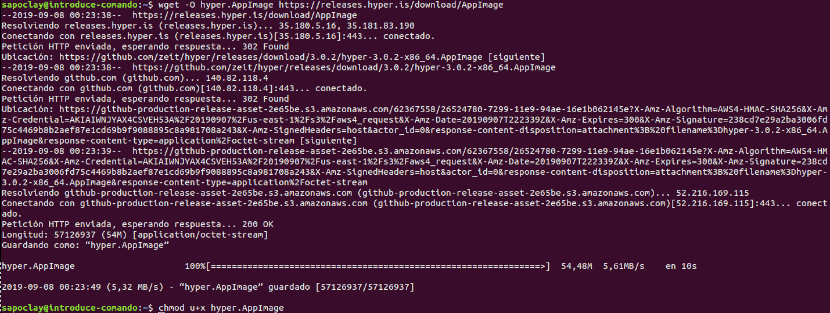
Ha inkább az .AppImage fájlt használja, csak annyit kell tennie, hogy az a fájl, AppImage, amelyet ugyanarról az internetről tölthetünk le, futtatható. Mindezt úgy tehetjük meg, hogy a következőket írjuk ugyanabba a terminálba:

wget -O hyper.AppImage https://releases.hyper.is/download/AppImage chmod u+x hyper.AppImage
Ezek után tehetjük a terminálemulátor használatához kattintson duplán az .AppImage fájlra.
konfiguráció
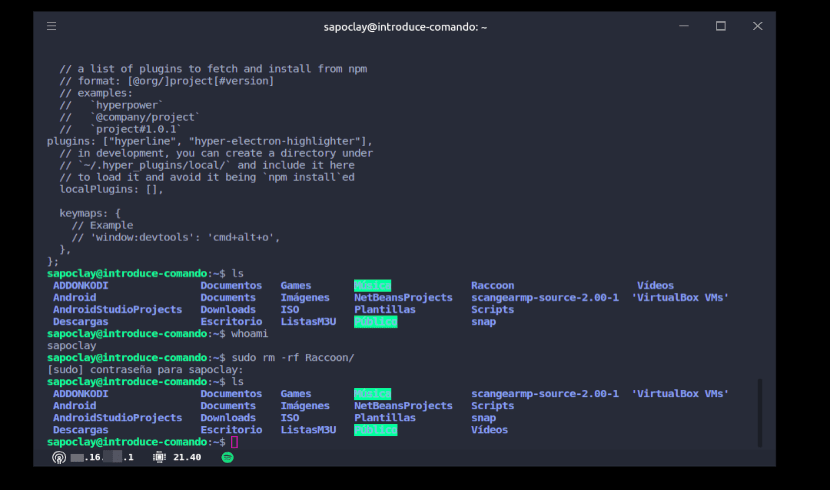
Az alkalmazáson belül nem találunk egy kifinomult plugin-kezelőt, amely segíthet a beépülő modulok telepítésében. Ehelyett muszáj lesze szerkesztheti a konfigurációs fájl ~ / .hyper.js és adjon hozzá néhány sort szöveget. Például a plugin használatához hipererő, a következő sorokat kell hozzáadnunk a fájlhoz:

plugins: [ "hyperpower", ],
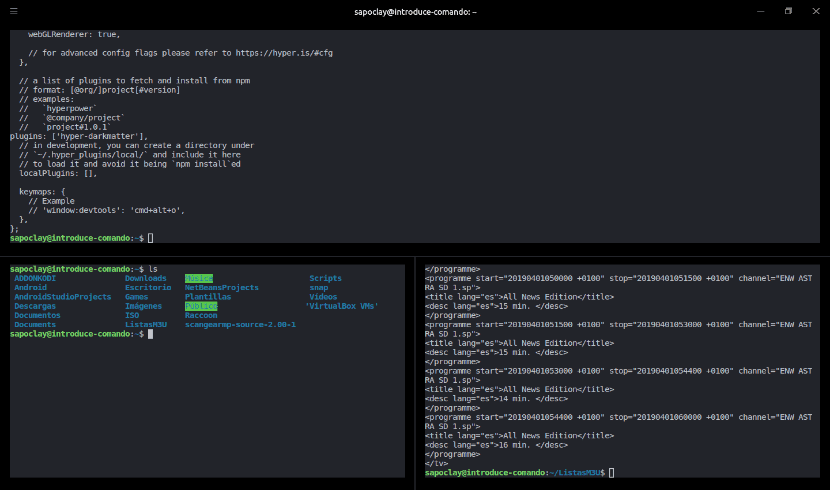
Ha nem tetszik az alapértelmezett téma, akkor azt is megváltoztathatja. Meg tudjuk adjon hozzá egy témát hozzáadása a konfigurációs fájl plugins szakaszához (~ / .hyper.js), amint azt az előző képernyőképen láthatja. Az összes konfigurációs opciót láthatjuk a projekt GitHub oldal.