Nel seguente articolo ti mostrerò, aiutato da un video, come farlo come installare i temi in gnome-shell.
Questo esercizio pratico include due temi completi pronto per l'installazione in gnomo-shell tramite gnome-tweak-tools, così come alcuni sfondi in qualità HD.
Per installare correttamente i due temi allegati e non disperare nel tentativo, non ci resta che seguire il spiegazioni del video di intestazione.
I temi usati qui per l'esercizio sono temi presi dal sito web devianart, li ho solo organizzati in questo modo gnomo-shell riconoscerli e possono essere applicati attraverso gnome-tweak-tools.
Per continuare l'esercizio dobbiamo scarica il pacchetto zip dal seguente link, quindi decomprimilo in un punto qualsiasi del nostro sistema e segui le istruzioni video.

La cartella risultante dalla decompressione zip conterrà tre cartelle o directory, Elegante-Rosso, SCHIAVO y Wallpapers.
I primi due sono quelli che contengono gli argomenti per gnomo-shell e devono essere copiati nel percorso usr / share / themes, Lo faremo dal nautilus ma con i permessi di Super utente, per questo apriremo un terminale e digiteremo:
sudo nautilus
Il nautilus scout ma con i permessi radice, in questo modo possiamo copiare i due file nella suddetta directory di sistema, quindi sarà facile come installarli dal gnome-tweak-tools.
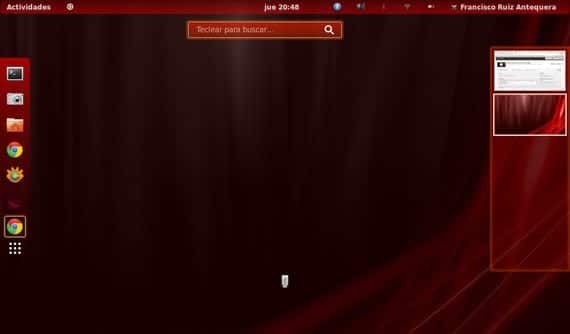
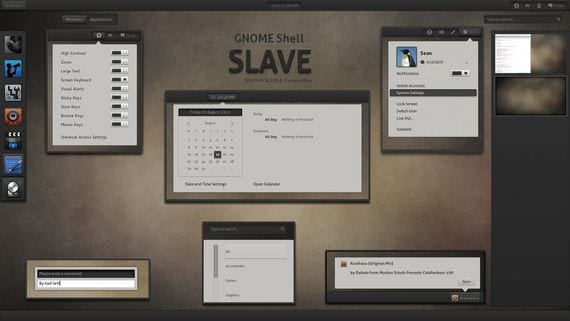
Ecco alcuni screenshot di entrambi gli argomenti.
Rosso elegante

SCHIAVO

Maggiori informazioni - Come controllare e modificare gli aspetti in gnome-shell
Scarica - Temi di gnome-shell
Dovresti pubblicare un post su come modificare gnome-shell.css per modificare il pannello "orribile". Sarebbe molto istruttivo
Certo, la storia è nella modifica del css. Ho provato molti temi e nessuno ha soddisfatto i miei gusti e ho dovuto modificare il css e mi piace. Me ne immagino un bel po '. Dato che qualcuno potrebbe averne bisogno, metterò un paio di cose interessanti:
Il file che raccoglie il design di un tema gnome-shell si chiama gnome-shell.css e può avere posizioni diverse, di solito dovrebbe essere in:
/home/usuario/.themes/topic/gnome-shell/
Ma può anche essere trovato in / usr / share / themes / Theme / gnome-shell / e in caso di impostazione predefinita dovrebbe essere in / usr / share / gnome-shell / themes /
Una volta visto puoi modificare e poi controllare le modifiche con alt + f2 r
Alcune note precedenti, css supporta sia i colori esadecimali che rgba, molto probabilmente li troveremo in rgba (rosso, verde, blu, trasparenza). Nel caso in cui vengano visualizzati in esadecimale nella pagina seguente, possono essere convertiti in rgba:
http://hex2rgba.devoth.com/
Alcune trasformazioni interessanti.
+ Effetto arrotondato del pannello. (è così il pannello non sembra un nastro piatto)
/ * Pannello * /
#pannello {
bordo: 1px solido rgba (255,255,255,0.15);
bordo superiore: 1px;
bordo sinistro: 0px;
bordo destro: 0px;
bordo-raggio: 0px;
colore: rgba (255,255,255,1.0);
/ * background-color: rgba (0,0,0,0.9); * / / * questo è commentato * /
sfondo-gradiente-direzione: verticale;
background-gradient-start: rgba (88,88,88,0.90);
sfondo-gradiente-fine: rgba (1,1,1,0.85);
Le ultime 4 linee sono determinanti, poiché il colore al pannello è dato attraverso il colore di sfondo, in questo caso commento quell'elemento e ho aggiunto le seguenti tre linee di sfondo-gradiente- ... con l'obiettivo di iniziare con un colora e finisci con un altro in verticale, in questo caso inizia con un colore chiaro e termina con un colore scuro, e in questo modo ha un effetto oltre che cilindrico.
Non confondere il colore di sfondo con il colore, l'elemento color è il colore che le estensioni assumeranno sul pannello, nell'esempio precedente sarà un colore bianco.
+ L'elenco delle finestre come dovrebbe essere.
Una cosa che mi fa incazzare di gnome-shell è la poca attenzione all'elenco delle finestre, poiché rende tutto molto intuitivo per qualcuno che proviene da un altro ambiente (che si tratti di kde, windows, xfce, ecc.)
Questo punto è un tilin più complesso perché ci sono diversi comportamenti, ad esempio quando la finestra è focalizzata, minimizzata o quando il puntatore viene passato su di essa.
Ecco un esempio per quando la finestra è focalizzata e questo è lo stesso comportamento di quando si fa clic su un'estensione. Alla fine, l'elemento che modificheremo è lo stesso per tutte le estensioni.
.panel-button: focus {
bordo: 1px solido rgba (206,207,201,0.85);
sfondo-gradiente-direzione: verticale;
background-gradient-start: rgba (255,255,255,0.55);
sfondo-gradiente-fine: rgba (200,200,200,0.40);
colore bianco;
text-shadow: nero 0px 1px 1px;
}
Lo stesso si fa come con il pannello, in questo caso dato che ho dato al pannello un colore scuro, ho cercato di rendere la lista delle finestre di un colore chiaro e con una sfumatura in modo che avesse anche un effetto arrotondato. Anche il bordo è importante, gli ho dato 1 pixel in larghezza e colore riprendendolo in bianco in modo che i suoi limiti siano chiaramente visibili nel pannello scuro.
Tuttavia, questa parte può diventare piuttosto complessa a seconda di come è scritto il codice del tema gnome-shell.css che stiamo modificando.
L'altra cosa è che l'elenco di Windows, essendo un'estensione, ha il suo foglio di stile CSS, quindi affinché il lavoro sia davvero ben fatto è meglio farlo sopra di esso ed evitare così codice inutile. Quel foglio di stile si trova nella directory dell'estensione:
/home/user/.local/share/gnome-shell/extensions/windowlist@o2net.cl
+ La dimensione delle icone nelle Attività (Applicazioni)
A volte la dimensione delle icone è molto grande e con una separazione così grande che difficilmente possono esserci righe di 4. Bene, questa ha una soluzione. Cerchiamo la parte App.
/ * App * /
.icona-griglia {
spaziatura: 36px;
-dimensione-oggetto-griglia-shell-orizzontale: 70px;
-dimensione elemento-griglia-verticale-shell: 70px;
}
.icona-griglia .panoramica-icona {
dimensione dell'icona: 48px;
La prima parte si riferisce allo spazio che l'icona occupa insieme agli spazi di separazione, sia in verticale che in orizzontale. Idealmente, dovrebbero prendere il tema predefinito e guardare le differenze.
Quindi l'altra parte determina la dimensione in cui verranno visualizzate le icone. In questo caso 48px e non il 96px selvaggio che viene fornito di default.
Spero di non aver commesso gravi errori di ortografia mentre l'ho scritto al volo. Saluti.
Fantastico
Informazioni molto buone.
Grazie mille amico.
Grazie per i ringraziamenti, vorrei avere un argomento che sto preparando presto, nel caso lo finissi un giorno lo invierò al blog. Anche se penso che mi ci vorrà del tempo e spero che quando lo avrò gnome 3.6 non venga a buttarlo via. Saluti.
Stiamo aspettando con impazienza il tuo lavoro.
grazie
Ho un problema, quando provo ad aprire nautilus mi dà questo errore:
»Inizializzazione dell'estensione nautilus-gdu
Nautilus-Share-Message: chiamato "net usershare info" ma non è riuscito: la "condivisione di rete" ha restituito l'errore 255: net usershare: impossibile aprire la directory usershare "
Ho anche uno strumento chiamato HEX a RGBA. Converte il colore HEX nel tuo colore trasparente.