
Nel seguente articolo daremo un'occhiata a due modi per installare Visual Studio Code su Ubuntu 20.04. Per gli utenti che ancora non conoscono questo programma, dobbiamo dirglielo Visual Studio Code è un editor di codice gratuito e open source sviluppato da Microsoft e che è distribuito sotto la licenza MIT.
Visual Studio Code è multipiattaforma, quindi possiamo trovarlo disponibile per Gnu / Linu, Windows e macOS. È basato su Electron e NodeJS per il desktop e funziona con il motore di progettazione Blink.
Questo editor è anche personalizzabile, quindi gli utenti possono impostare la nostra configurazione cambiare il tema dell'editor, le scorciatoie da tastiera e le preferenze. Ha supporto per il debug integrato, controllo Git integrato, evidenziazione della sintassi, completamento del codice, terminale integrato, refactoring del codice e snippet.
Inoltre, l'editor viene fornito con il supporto integrato per JavaScript, TypeScript e Node.js e ha un ricco ecosistema di estensioni per altri linguaggi (come C ++, C #, Java, Python, PHP, Go, ecc.) e tempi di esecuzione (come .NET e Unity).
Installa Visual Studio Code su Ubuntu 20.04
In Ubunutu 20.04 saremo in grado di farlo installa VS Code come pacchetto snap tramite il negozio Snapcraft o come pacchetto deb dal Repository Microsoft. Qui ogni utente può scegliere il metodo di installazione più appropriato per il proprio ambiente.
Come un pacchetto istantaneo
Il pacchetto Visual Studio Code è distribuito e gestito da Microsoft. Gli snap sono pacchetti software autonomi che includono il binario per tutte le dipendenze richieste per eseguire l'applicazione. I pacchetti Snap sono facili da aggiornare e sicuri. Questi pacchetti in Ubuntu possono essere installati dalla riga di comando o tramite l'applicazione software Ubuntu.
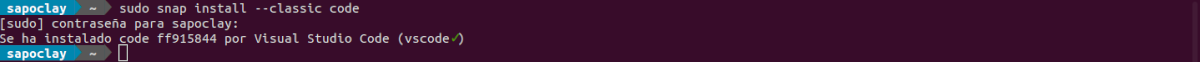
Per installare VS Code dovremo solo aprire un terminale (Ctrl + Alt + T) ed esegui il seguente comando:
sudo snap install --classic code
Dopo aver eseguito il comando precedente, Visual Studio Code dovrebbe essere installato sulla nostra macchina Ubuntu 20.04 e possiamo iniziare a usarlo.
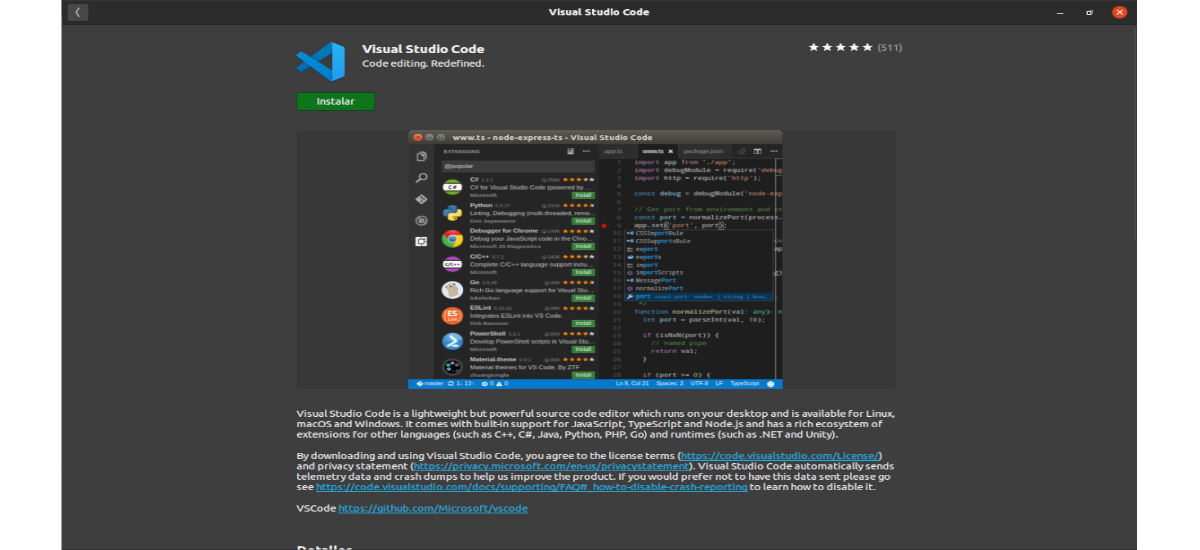
Se preferisci usare una GUI per l'installazione, non c'è niente di più che apri l'opzione del software Ubuntu e cerca 'Visual Studio Code'e installa l'applicazione:
Ogni volta che viene rilasciata una nuova versione, il pacchetto VS Code si aggiornerà automaticamente in background.
Come pacchetto .deb usando apt
Visual Studio Code è disponibile anche nei repository Microsoft ufficiali. Per installarlo dovremo solo seguire i seguenti passaggi.
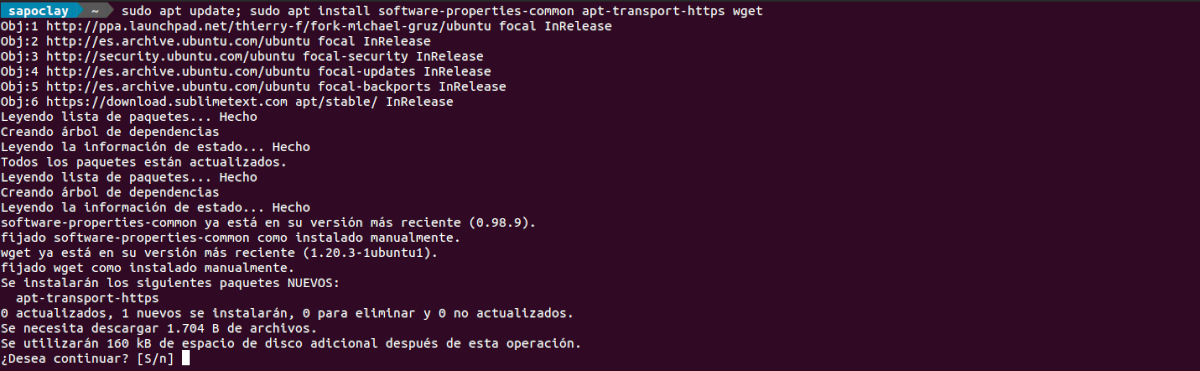
Per iniziare lo faremo aggiorna l'indice del pacchetto e installa le dipendenze necessarie eseguendo il seguente comando in un terminale (Ctrl + Alt + T):
sudo apt update; sudo apt install software-properties-common apt-transport-https wget
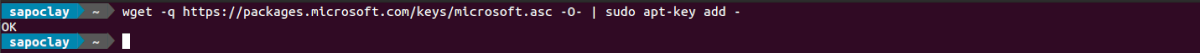
La prossima cosa che faremo è importa la chiave Microsoft GPG utilizzando wget come segue:
wget -q https://packages.microsoft.com/keys/microsoft.asc -O- | sudo apt-key add -
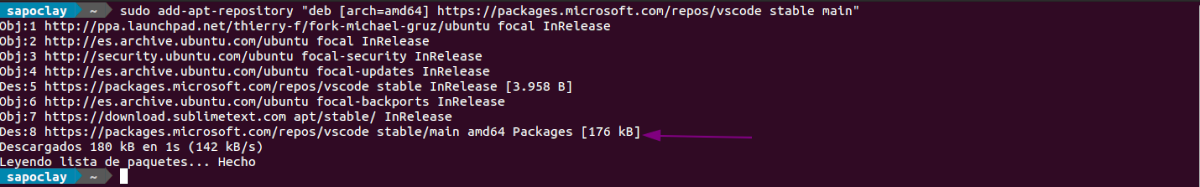
A questo punto possiamo abilitare il repository VS Code digitando nello stesso terminale:
sudo add-apt-repository "deb [arch=amd64] https://packages.microsoft.com/repos/vscode stable main"
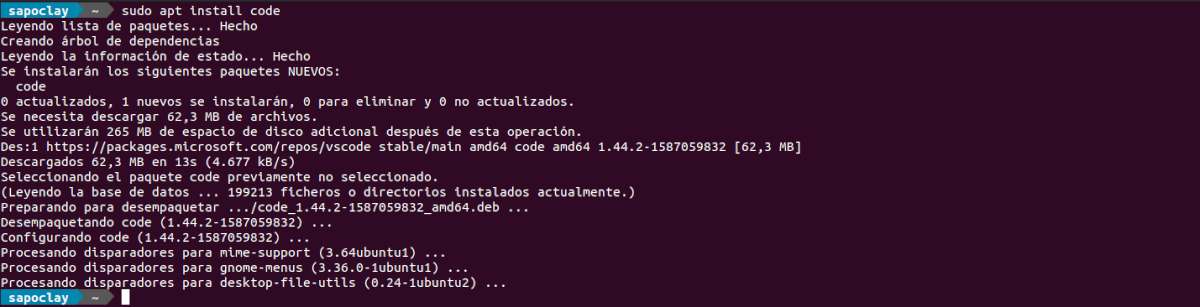
Una volta abilitato il repository apt, possiamo avviare l'installazione del pacchetto digitando:
sudo apt install code
Quando viene rilasciata una nuova versione, saremo in grado di aggiornare il pacchetto VS Code tramite lo strumento di aggiornamento software standard sul nostro desktop. Potremo anche aggiornarlo eseguendo i seguenti comandi nel terminale (Ctrl + Alt + T):
sudo apt update; sudo apt upgrade
Avvio di Visual Studio Code
Una volta terminata l'installazione, possiamo avviare il programma digitando nella barra di ricerca delle attività 'Visual Studio Code'. Dovremo solo fare clic sull'icona per avviare l'applicazione.
Quando avviamo VS Code per la prima volta, dovrebbe apparire una finestra come la seguente:
Ora possiamo iniziare a installare le estensioni e configurare il codice VS in base alle nostre preferenze.
VS Code può essere avviato anche dalla riga di comando digitando:
code
A questo punto, possiamo iniziare a installare nuove estensioni e personalizzare l'area di lavoro. Per ulteriori informazioni su VS Code, gli utenti possono visitare la pagina di documentazione ufficiale, la sito web del progettoo il FAQ il progetto.









Hey.
Nel titolo della voce si dice "Virtual" invece di "Visual" xD, xD.
Saluti.
Grazie per l'avviso xD.
Il fatto che sia di Microsoft mi ha sempre ributtato, è chiaro che ho dei pregiudizi al riguardo. E ho imparato come usare Sublime Text 3 per fare le piccole cose che faccio in Python e Mel.
Comunque grazie per l'articolo.
Questo è orribile, vogliono che i nuovi sviluppatori si abituino ai loro prodotti in modo che gli strumenti software gratuiti muoiano e finiscano per svilupparsi in Windows con Visual Studio. È che non te ne rendi conto !!!! ???
Ti consiglio di provare kdevelop o codelite o codeblocks o eclipse cdt. I primi tre sono integrati con la distribuzione e sono decisamente migliori !!!
Mi sembra un buon strumento per sviluppare codice, ma puoi anche usarne altri, ad esempio blocchi di codice per co c ++, ogni lingua ha un editor di codice selezionato, ma vscode integra tutti quelli per consentire al programmatore di eseguire lo streaming all'interno dello stesso programma e quindi renderlo più efficiente 🙂.
Ciao io sono qualcosa di nuovo in questo, dici che il pacchetto snap si aggiornerà automaticamente, il .deb non viene aggiornato? Dovrebbe essere installato di nuovo o è possibile aggiornarlo?
Ciao. Sia che si utilizzi il pacchetto snap sia che si utilizzi il repository mostrato nell'articolo, il programma dovrebbe essere aggiornato quando si ricevono aggiornamenti sul sistema e gli aggiornamenti del programma vengono ricevuti. Non è necessario reinstallarlo di nuovo. Salu2.