
Nel prossimo articolo daremo uno sguardo a Hugo. Questo è uno dei generatori di siti statici open source il più popolare, che è anche completamente gratuito. Con la sua incredibile velocità e flessibilità, questo generatore rende la creazione di siti web facile e veloce. Riguarda un generatore sitios web HTML statico e CSS scritti in Go. È ottimizzato per velocità, facilità d'uso e configurabilità.
La creazione di un sito Web è un processo che richiede tempo e conoscenza dell'HTML e di altri linguaggi. Per questo motivo, questo costruttore di siti statici può essere di grande aiuto nella creazione rapida di siti web. Va chiarito che quando ne parliamo siti web statici si intendono siti che non elaborano dati. Cioè, non possono elaborare moduli o generare documenti. Questi siti web sono generalmente realizzati per piccoli progetti e siti informativi.
Caratteristiche generali di Hugo
- Un'alta velocità. Come affermato sul loro sito web, questo è lo strumento più veloce del suo genere. Il sito medio è costruito in meno di un secondo.
- Robusta gestione dei contenuti e regole di flessibilità. Hugo è il sogno di uno stratega dei contenuti. Hugo supporta tipi di contenuto illimitati, tassonomie, menu, contenuto dinamico basato su API e altro ancora, tutto senza componenti aggiuntivi.
- Gli shortcode ci offrono il capacità di utilizzare la sintassi Markdown, fornendo una grande flessibilità.
- Modelli integrati. Questo costruttore di siti Web statici ha modelli comuni per creare rapidamente il nostro lavoro. Hugo viene fornito con modelli predefiniti per eseguire rapidamente lavori SEO, commenti, analisi e altre funzionalità.
- Uscite personalizzate. Ci autorizza generare i nostri contenuti in più formati, inclusi JSON o AMPe quindi facilitare la creazione di contenuti.
- Più di 300 temi disponibili, dandoci un robusto sistema di temi che è facile da implementare, ma in grado di produrre anche i siti web più complicati. Può essere lanciato uno sguardo agli argomenti disponibile sul sito web del progetto.
Installa Hugo su Ubuntu
Hugo è un programma abbastanza popolare e questo rende l'installazione su Gnu / Linux e in particolare su Ubuntu un processo semplice. La prima opzione di installazione disponibile utilizzerà il file pacchetti precompilati che possono essere trovati nel file pagina di rilascio del progetto. Per scaricare il pacchetto .deb, dovremo solo aprire un terminale (Ctrl + Alt + T) ed eseguire il seguente comando:
wget https://github.com/gohugoio/hugo/releases/download/v0.69.0/hugo_0.69.0_Linux-64bit.deb
Dopo il download, potremo installarlo eseguendo questo altro comando nello stesso terminale:
sudo dpkg -i hugo_0.69.0_Linux-64bit.deb
Al termine dell'installazione possiamo iniziare a lavorare.
Un'altra possibilità per installare questo programma sarà tramite il tuo confezione a scatto. L'installazione sarà semplice come aprire un terminale (Ctrl + Alt + T) e digitarlo:
sudo snap install hugo
Primi passi
Hugo è un costruttore di siti web. Quindi la prima cosa che dobbiamo fare è creare un nuovo sito utilizzando il seguente formato:
hugo new site [nombre-del-sitio]
Per questo esempio ho creato un nuovo sito con il comando:
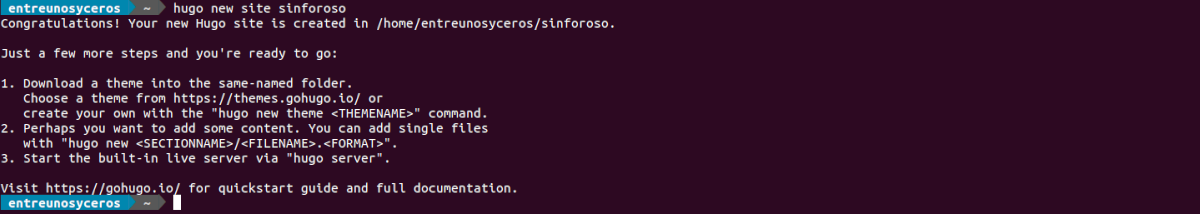
hugo new site sinforoso
Questo creerà una nuova cartella chiamata avvolgimento Nella rubrica home utente. Per iniziare accediamo a questa cartella e da lì inizieremo il lavoro.
La prossima cosa che faremo è aggiungi un nuovo tema per il sito. Se desideri aggiungere tutti i temi disponibili, puoi utilizzare il comando:
git clone --depth 1 --recursive https://github.com/gohugoio/hugoThemes.git themes
Questo installa tutti i temi di Hugo, quindi può richiedere molto tempo. Può essere utile provare quello che desideri. Nel mio caso, ho scelto un argomento specifico, quindi al posto del comando sopra ho usato quanto segue:
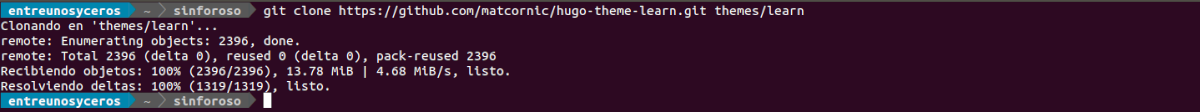
git clone https://github.com/matcornic/hugo-theme-learn.git themes/learn
È importante inserire gli argomenti nel file carpeta temi, che troveremo all'interno della cartella in cui stiamo lavorando.
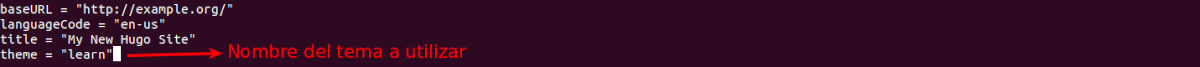
Dopo aver installato il tema, dobbiamo dì a Hugo di usare quel particolare tema. Per fare questo dobbiamo definiscilo nel file config.tom, che troveremo nella cartella di lavoro come indicato nello screenshot seguente.
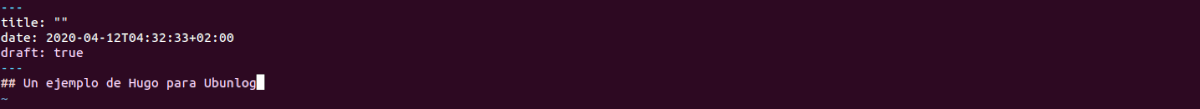
Una volta apportate le modifiche, salviamo e chiudiamo. Ora tutto quello che dobbiamo fare è creare un nuovo indice da visualizzare sul sito. Lo faremo con il seguente comando:
hugo new _index.md
Come puoi vedere, il file ha un'estensione md, questo significa che possiamo aggiungere contenuti usando Markdown. Questo file può essere trovato e modificato all'interno del cartella dei contenuti.
Possiamo anche creare nuove categorie per dare forma al sito:
hugo new [categoría]/[archivo.md]
A questo punto, per visualizzare il nostro sito web, useremo il seguente comando:
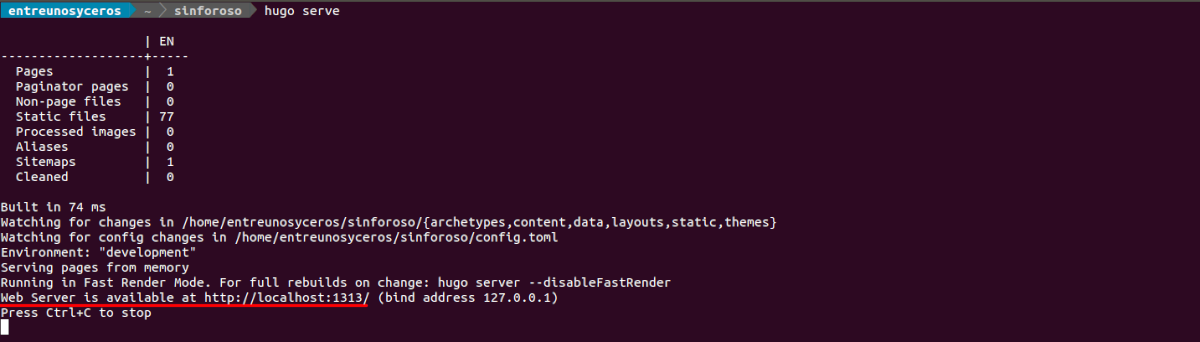
hugo serve
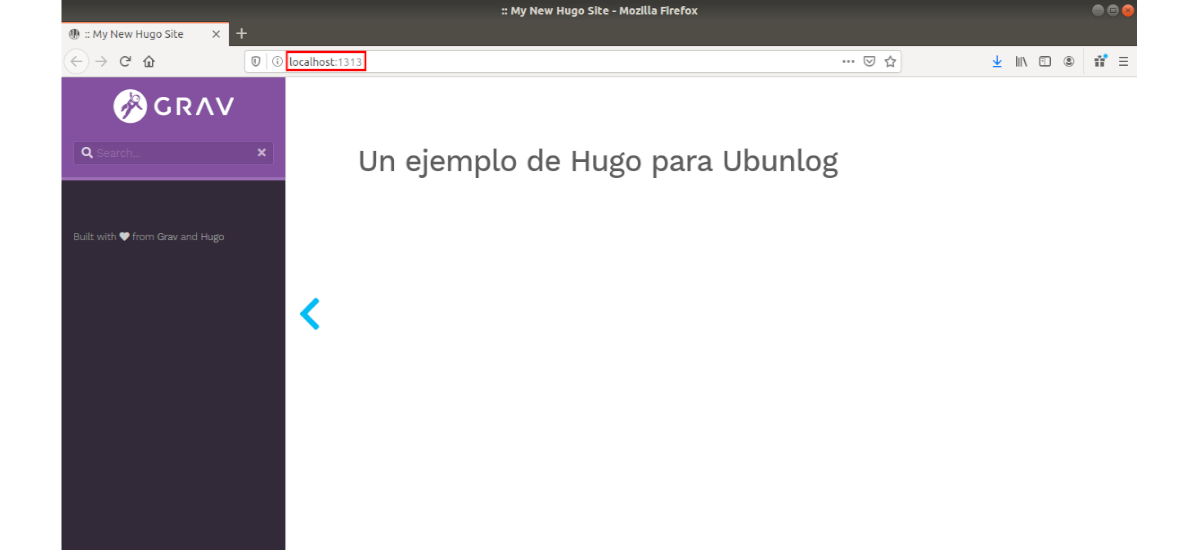
E come puoi vedere nello screenshot seguente, il nostro sito Web sarà disponibile dal browser all'indirizzo http: // localhost: 1313.
Insomma, Hugo è un programma che crea solo siti web statici, ma è molto utile in certi casi. Puoi ottenere maggiori informazioni sul progetto nel tuo file sito o documentazione ufficiale.










C'è un piccolo errore nel comando per scaricare i temi. Nel post indichi che il comando è:
git clone – ricorsivo https://github.com/spf13/hugoThemes temi
Quel comando dà un errore. Nella pagina ufficiale indica che per fare questo processo devi mettere:
git clone - profondità 1 - ricorsivo https://github.com/gohugoio/hugoThemes.git temi
e tutti i temi vengono scaricati.
L'ho appena corretto. Grazie per l'avviso.