
Nell'articolo di oggi daremo uno sguardo a Electron. L'uso di questo framework per la creazione di applicazioni insieme a uno strumento chiamato Nativefier, sta diventando una soluzione universale con cui pacchetto di applicazioni web per il desktop.
In questo stesso blog abbiamo già parlato di alcuni casi di webapp. In loro abbiamo applicazioni note come Catalogo web. Si tratta di un ampio catalogo in cui troveremo un gran numero di applicazioni create con Electron. Alcuni altri esempi di ciò che possiamo creare con questo software sarebbero applicazioni come Wmail, Skype, Simplenote, GitKraken o Visual Studio Code.
Su alcuni siti si dice che al giorno d'oggi non abbiamo più bisogno di applicazioni native per Linux. Come tutti sanno, il Web è multipiattaforma ed è per questo che le applicazioni in generale si stanno gradualmente spostando sul Web da anni.
Come si dice nel loro pagina webSe l'utente può creare un sito Web, è possibile creare facilmente un'applicazione desktop. L'elettrone è un file framework per la creazione di applicazioni native con tecnologie web come JavaScript, HTML e CSS.
Grazie a questo, per utilizzare un'applicazione web avremo solo bisogno di un browser web. Oggi tutti i browser supportano funzionalità come l'archiviazione dei dati su disco o le notifiche. Questi sono i più tipici che qualsiasi webapp dovrà utilizzare.

L'elettrone ce lo permetterà incapsulare le applicazioni web per autoconsumo in modo semplice. Dopo averlo testato e verificato che funzioni correttamente, devo ammettere che senza aver chiarito la sua reale utilità, almeno è stato piuttosto curioso. La sua reale efficienza non è notevole se la confrontiamo con il consumo di risorse che Chromium farebbe in caso di estensioni, all'apertura dello stesso sito web. L'elettrone è basato su cromo e nell'ambiente di runtime Node.js.
Electron ha sempre sollevato la stessa domanda, che bisogno ho di creare applicazioni autonome quando posso aprirle in schede dal browser? Le ragioni possono essere dal raggiungimento di una migliore integrazione con il desktop, al risparmio di alcune risorse alla gestione di alcuni siti in isolamento. Qui ognuno dovrà trovare le proprie risposte.
Installa Nativefier per creare Electron WebApp su Ubuntu
Per eseguire questa operazione, la prima cosa che faremo è installa Node.js e il suo gestore di pacchetti npm. Per questo apriremo il terminale (Ctrl + Alt + T) e scriveremo qualcosa di simile al seguente.
sudo apt install nodejs npm
A questo punto installeremo l'utility che eseguirà la conversione dal gestore di pacchetti Node.js. Nello stesso terminale scriviamo il seguente ordine.
sudo npm install nativefier -g
Ora possiamo iniziare a creare le nostre applicazioni web. Dovremo solo avviare nel terminale (Ctrl + Alt + T) qualcosa di simile al seguente:
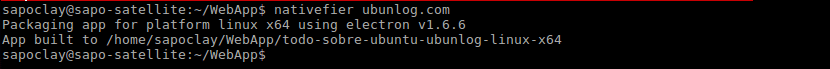
nativefier ubunlog.com
Nativefier inizierà a incapsulare il sito Web indicato in modo indipendente. Allo stesso tempo manterrà le sue caratteristiche e gli verrà assegnata un'icona e un nome. Il lanciatore della nostra applicazione, insieme al resto dei file necessari, possiamo trovarli in una cartella con lo stesso nome del web nella directory da cui abbiamo eseguito l'azione precedente.

Va chiarito che Nativefier ce lo permetterà applicare diverse opzioni alle applicazioni che vogliamo impacchettare. Puoi controllare la documentazione sulla sua pagina GitHub. Queste opzioni vanno dalla possibilità di personalizzare il nome dell'applicazione, aggiungere un'icona e terminare con la modifica delle dimensioni predefinite della finestra, tra le altre. Va anche notato che lo faremo consentire l'incorporamento di codice JavaScript o CSS sulla webapp. Le possibilità che abbiamo a disposizione si stanno moltiplicando.
Per finire, possiamo solo chiederci se questi tipi di applicazioni sono più confortevoli o generano un risparmio di risorse sufficientemente elevato sui nostri dispositivi. Perché possiamo fare praticamente lo stesso aggiungendo un collegamento diretto al nostro desktop con Chrome e Chromium. Questo dipende dai gusti di tutti.
Ciao e quali comandi posso usare per eliminarlo, più l'elettrone che è stato scaricato come parte dell'installazione? Grazie per il tuo blog, sono su kde neon