
מוזילה הודיעה השבוע על עדכונים חדשים ל- DevTools של Firefox, כלי הפיתוח שלך לבדיקה, שינוי וניקוי באגים ב- HTML, CSS ו- JavaScript במחשבים או בהתקנים ניידים.
העדכונים עליהם הכריז צוות DevTools של Firefox, מתייחסים בעיקר לניפוי באגים עם DevTools של Firefox והם שואפים להביא יותר אמינות וביצועים למפתחים, במיוחד בבניית יישומי אינטרנט מודרניים.
עם העדכון החדש הזה, מוזילה הבטיחה למשתמשים של Firefox 67 ומעלה חווית איתור באגים מוצקה.
ניפוי באגים בתסריטים הוא אחד מתכונות הפרודוקטיביות החזקות והמורכבות ביותר ב- DevTools.
הגרסה המעודכנת של Firefox DevTools עבור Firefox 67 מאפשרת למפתחים להשיג מהירות ואמינות רבה יותר בתהליך איתור באגים שלהם ולשפר את ביצועיה.
מה חדש ב- DevTools של Firefox?
על פי צוות Firefox DevTools, lהתכונות החדשות של DevTools סובבות סביב ארבע נקודות מפתח, לְרַבּוֹת
- זמן הטעינה המהיר ביותר
- תמיכה במפת המקור המחודשת
- צמצום התקורה כאשר הבאגים אינו ממוקד
- תקן בעיות מסוימות הקשורות לנקודות הפסקה חסרות, הפרעות שגויות של סקריפטים ועוד רבות נוספות.
DevTools Firefox 30% מהר יותר לפתיחה
זמן הפתיחה של באגים מהיר יותר ב 30% לעומת הגרסאות הקודמות. צוות Firefox של DevTools הסביר זאת הם הסירו את הביצועים הגרועים ביותר שגרם הבאגים נפתח לאט, מה שהראה לאחר בדיקות ביצועים כי הבאגים עכשיו מהיר ב 30%.
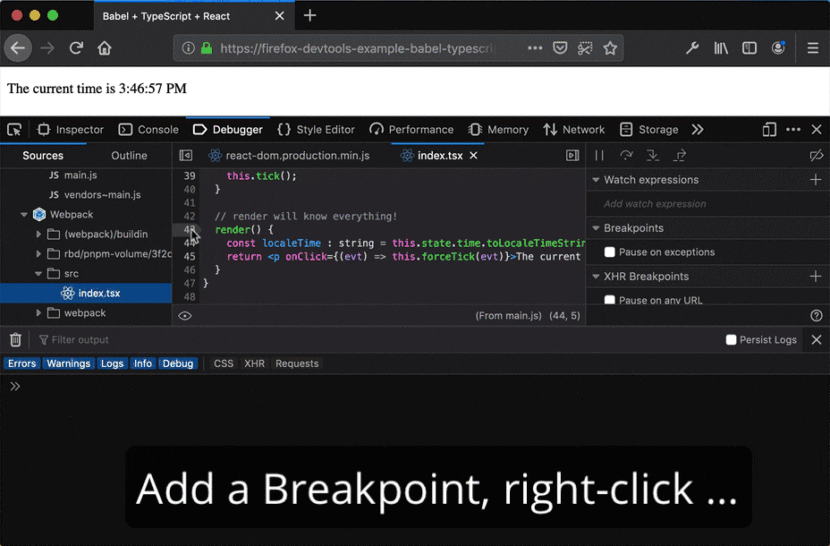
מפת מקורות משופרת
ואז הצוות אמר את זה מקור מפות מקור מהונדס ומהיר יותר נותן אשליה שאתה ניפוי באגים בקוד שלך, לא את הפלט המהולל של Babel, Webpack, TypeScript, view.js וכו '.
מפת מקור היא קובץ שדרכו הבאגים יכול לקשר קוד מבוצע לקבצי המקור המקוריים, מה שמאפשר לדפדפן לבנות מחדש את המקור המקורי ולהציג אותו בבאגים.
יצירת מקורות מפות נכונים יכולה להיות קשה, הסביר הצוות שפיתח כלים (Babel, Vue.js וכו ') לטובת המערכת האקולוגית כולה.
עם תמיכה מהירה יותר במפת המקור (ועבודה נוספת אחרת), תצוגות מקדימות כעת מוצגות הרבה יותר מהר כאשר הם מרחפים מעל משתנה בזמן שההפסקה מושהית.
יתר על כן, על ידי שילוב מקורות המפה עם מנתח בבל, הבאגים של Firefox עכשיו אתה יכול להציג תצוגה מקדימה של המשתנים המקוריים של עניין שלך ולהסתיר מידע מיותר ממהדרים וחבילות.

זה יכול אפילו לעבוד על הקונסולה, ולפתור אוטומטית מזהים ידידותיים לשמות האמיתיים והמפורטים שלהם ברקע. בשל ביצועיו, עליך להפעיל תכונה זו בנפרד על ידי סימון התיבה "מפה" בחלונית "טווחים" של ניפוי הבאגים.
חוץ מזה, בעדכון זה של DevTools של Firefox, תוקנו הרבה באגים ותיקים בארכיטקטורת הבאגים פתרון כמה מהבעיות הנפוצות והמתסכלות ביותר הקשורות לחסר נקודות עצירה ופריצה לתסריט הלא נכון.
הכלי שופר גם כדי לאפשר למפתחי JavaScript לפתור באגים בשקיפות רבה יותר.
כמו כן, כפי שהסביר צוות DevTools Firefox, מפתחי אתרים משתמשים כיום באינטרנט המודרני ואמורים להיות מסוגלים ליהנות מתפיסות ברמה העולמית ב- DevTools.
באמצעות חלונית האשכולות החדשה תוכלו לעבור בין הקשרים שונים לביצוע ולהשהות אותם באופן עצמאי. זה מאפשר לבצע טעויות באגים בסקריפטים באותו לוח ניפוי באגים, באותו אופן כמו בדפדפנים מודרניים אחרים.
כל מה שאמר, יש הסבורים שכלי פיתוח האתרים של פיירפוקס עדיין נמצא מאחוריו של Chrome.
לדבריהם, חלק מהתכונות של Firefox DevTools שנראות ב- DevTools של Chrome עדיין חסרות, כגון ניפוי שקעים ברשת.
זכור כי Chrome DevTools הוא קבוצה של כלים לפיתוח אתרים המשולבים ישירות בדפדפן Google Chrome.