במאמר הבא אנו נסתכל על ה- CLI הזוויתי. למקרה שעדיין אינך יודע Angular היא מסגרת קוד פתוח לפיתוח יישומים חזיתיים, פופולרי ומתרחב מאוד. ניתן להשתמש בו לבניית יישומים ניידים ואינטרנט באמצעות TypeScript, JavaScript ושפות נפוצות אחרות. Angular הוא מונח שמיכה לכל הגרסאות של Angular שמגיעות אחרי AngularJS.
מסגרת פיתוח זו מתאימה היטב לבניית יישומים מאפס, החל בקנה מידה קטן ועד גדול. אחד המרכיבים העיקריים של פלטפורמת Angular כדי לסייע בפיתוח אפליקציות הוא כלי השירות CLI Angular. זהו כלי שורת פקודה פשוט וקל לשימוש. הוא משמש ליצירה, ניהול, בנייה ובדיקה של יישומים שנוצרו באמצעות Angular.
בשורות הבאות אנו הולכים לראות כיצד אנו יכולים התקן את כלי שורת הפקודה Angular במערכת Ubuntu 19.04 שלנו. נראה גם דוגמה בסיסית לכלי זה.
התקנת Node.js באובונטו
להתקנת Angular CLI יהיה עלינו להתקין במערכת שלנו גרסה עדכנית של Node.js ו- NPM. לשם כך, עלינו רק לפתוח מסוף (Ctrl + Alt + T) ולכתוב בו:
sudo curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash -

sudo apt install -y nodejs
כמו כן, כדי להרכיב ולהתקין תוספי NPM מקוריים, יתכן ונצטרך להתקין כלי מפתח במערכת שלנו. לשם כך, באותו מסוף אנו נעשה את הפעולות הבאות:
sudo apt install -y build-essential
התקנת CLI זוויתית באובונטו 19.04
לאחר ההתקנה של Node.js ו- NPM כפי שראינו זה עתה, נוכל לעשות זאת התקן את Angular CLI באמצעות מנהל החבילות npm כדלהלן. במקרה זה, האפשרות -g זה אומר שאנחנו הולכים להתקין את הכלי בכל המערכת, שישמש את כל המשתמשים בו.
sudo npm install -g @angular/cli
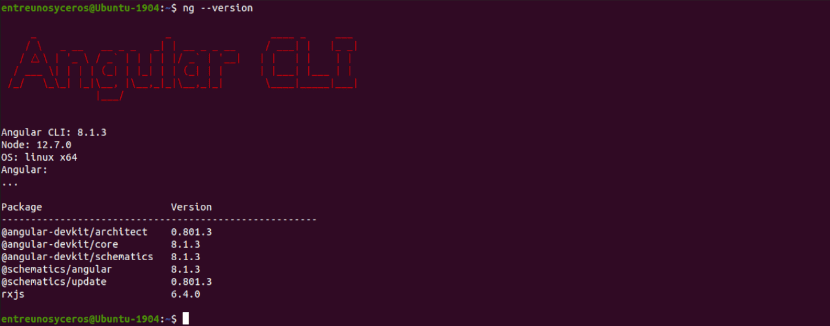
לאחר ההתקנה, אנו יכולים התחל את CLI Angular באמצעות הפעלת ng אשר אמור להיות מותקן כעת במערכת שלנו. בצע את הפקודה הבאה במסוף (Ctrl + Alt + T) כדי לאמת את הגירסה של Angular CLI המותקנת:

ng --version
יצירת פרויקט באמצעות Angular CLI

עכשיו בואו נראה איך נוכל ליצור, לבנות ולהגיש פרויקט Angular בסיסי חדש. ראשון, אנחנו הולכים לספריית webroot מהשרת שלנו. ואז ניצור יישום Angular חדש באופן הבא:

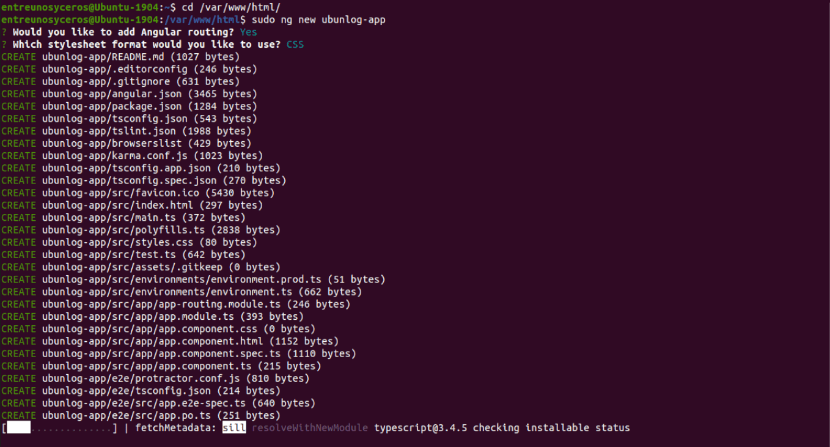
cd /var/www/html/ sudo ng new ubunlog-app
נצטרך להחליט אם אנו רוצים לשתף נתונים אנונימיים לצוות Angular. אנו ממשיכים לעבור לספריית היישום שיצרנו זה עתה. אנחנו הולכים ל התחל לשרת את האפליקציה כפי שמוצג בדברים הבאים:

cd ubunlog-app ng serve
הפקודה הקודמת תשים אותנו על המסך קישור שיגיד לנו כיצד אנו יכולים לראות את היישום שלנו פועל.
לפני שנוכל לגשת אליו מדפדפן אינטרנט, במקרה שבו פועל שירות חומת אש, עלינו לפתוח את יציאה 4200 בתצורה של זה, כפי שמוצג להלן:
sudo ufw allow 4200/tcp sudo ufw reload
לאחר מכן, אנו יכולים לפתוח את דפדפן האינטרנט המועדף עלינו ולנווט באמצעות כתובת ה- URL המסופקת על ידי המסוף ראה את הפעלת היישום החדש, כפי שמוצג בצילום המסך הבא.

http://localhost:4200/
אנו יכולים גם להשתמש בכתובת אתר אחרת זו כדי לגשת ליישום שלנו:
http://IP_SERVIDOR:4200
יש להזכיר שאם נשתמש בפקודה "להגיש"לבנות יישום ולהגיש אותו באופן מקומי כפי שראינו זה עתה, השרת בונה מחדש את היישום באופן אוטומטי וטוען מחדש את דפי האינטרנט כאשר אנו משנים אחד מקבצי המקור.
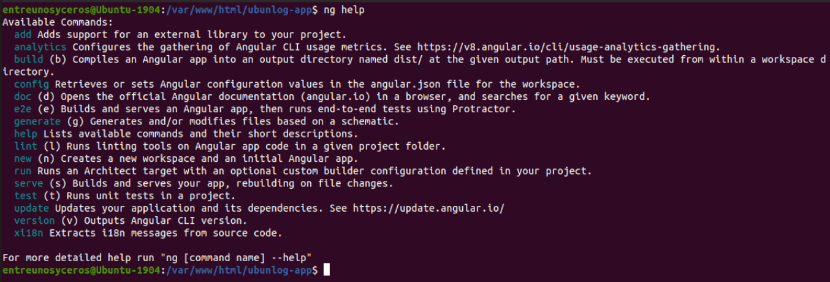
אם אנחנו רוצים להשיג מידע נוסף אודות הכלי ng, אנו יכולים להריץ את הפקודה הבאה במסוף (Ctrl + Alt + T):

ng help
במאמר זה ראינו כיצד לבצע א התקנה פשוטה של Angular CLI במערכת אובונטו שלנו, בנוסף לבנייה, קומפילציה והגשת יישום בסיסי בשרת פיתוח.
אלה רק הצעדים הראשונים הבסיסיים ביותר שניתן לנקוט עם ה- CLI Angular. ל ראה מידע נוסף על CLI Angularאנחנו יכולים להתייעץ עם האתר הרשמי של הפרויקט.