다음 기사에서는 Angular CLI에 대해 살펴 보겠습니다. 아직도 모르는 경우 Angular는 오픈 소스 프런트 엔드 애플리케이션 개발 프레임 워크입니다., 인기 있고 확장 성이 뛰어납니다. TypeScript, JavaScript 및 기타 공통 언어를 사용하여 모바일 및 웹 애플리케이션을 빌드하는 데 사용할 수 있습니다. Angular는 AngularJS 이후에 나오는 모든 버전의 Angular를 총괄하는 용어입니다.
이 개발 프레임 워크는 소규모부터 대규모까지 애플리케이션을 처음부터 구축하는 데 적합합니다. Angular 플랫폼의 핵심 구성 요소 중 하나 애플리케이션 개발을 지원하는 것은 Angular CLI 유틸리티입니다. 간단하고 사용하기 쉬운 명령 줄 도구입니다. Angular로 만든 응용 프로그램을 생성, 관리, 빌드 및 테스트하는 데 사용됩니다.
다음 줄에서 우리는 Ubuntu 19.04 시스템에 Angular 명령 줄 도구 설치. 이 도구의 기본 예도 살펴 보겠습니다.
Ubuntu에 Node.js 설치
Angular CLI를 설치하려면 시스템에 최신 버전의 Node.js 및 NPM이 설치되어 있어야합니다.. 그렇게하려면 터미널을 열고 (Ctrl + Alt + T) 입력하면됩니다.
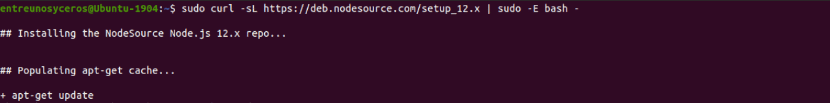
sudo curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash -

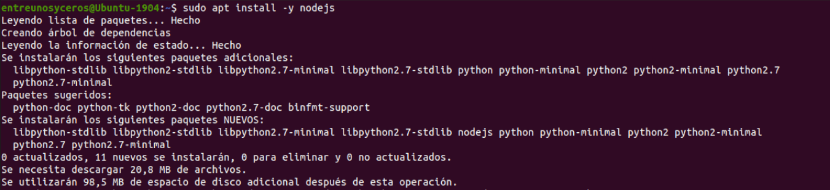
sudo apt install -y nodejs
또한 네이티브 NPM 플러그인을 컴파일하고 설치하려면 시스템에 개발자 도구를 설치해야 할 수도 있습니다.. 이를 위해 동일한 터미널에서 다음을 수행합니다.
sudo apt install -y build-essential
Ubuntu 19.04에 Angular CLI 설치
방금 본 것처럼 Node.js와 NPM을 설치하면 다음을 수행 할 수 있습니다. npm 패키지 관리자를 사용하여 Angular CLI 설치 다음과 같이. 이 경우 옵션 -g 이는 모든 사용자가 사용할 수 있도록 시스템 전체에 도구를 설치한다는 것을 의미합니다.
sudo npm install -g @angular/cli
설치 후 우리는 ng 실행 파일을 사용하여 Angular CLI 시작 이제 시스템에 설치되어야합니다. 터미널에서 다음 명령 (Ctrl + Alt + T)을 실행하여 설치된 Angular CLI의 버전을 확인합니다.

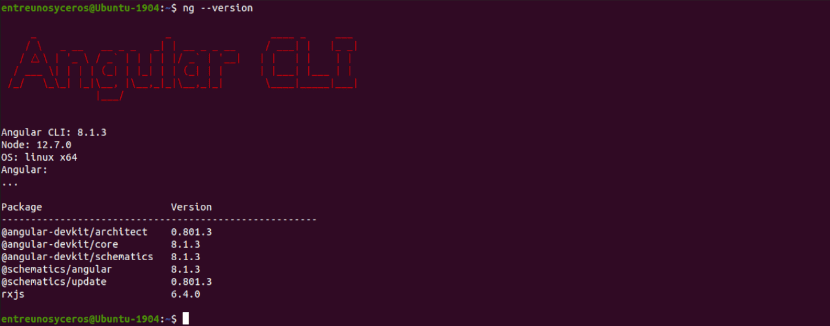
ng --version
Angular CLI를 사용하여 프로젝트 만들기

이제 새로운 기본 Angular 프로젝트를 생성, 빌드 및 제공하는 방법을 살펴 보겠습니다. 먼저, webroot 디렉토리로 이동합니다. 우리 서버에서. 그런 다음 다음과 같이 새 Angular 애플리케이션을 만들 것입니다.

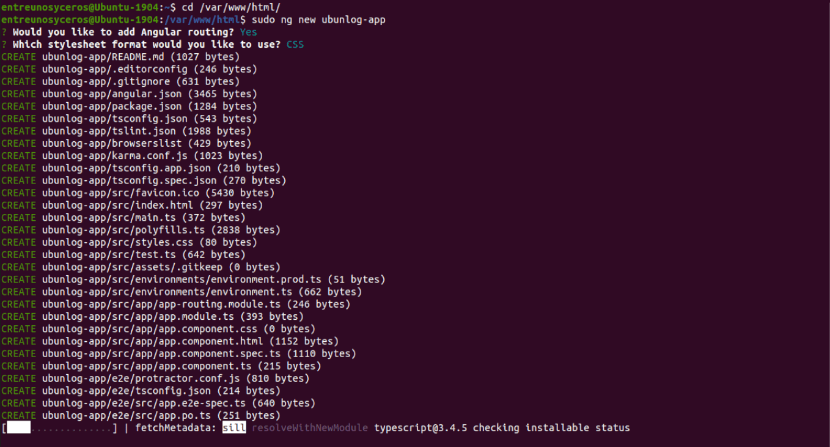
cd /var/www/html/ sudo ng new ubunlog-app
익명 데이터를 Angular 팀과 공유할지 여부를 결정해야합니다. 방금 만든 응용 프로그램의 디렉토리로 계속 이동합니다. 우리는 가고있다 앱 제공 시작 다음과 같이 표시됩니다.

cd ubunlog-app ng serve
이전 명령은 우리를 화면에 표시합니다. 작동중인 애플리케이션을 볼 수있는 방법을 알려주는 링크.
웹 브라우저에서 액세스하기 전에 방화벽 서비스가 실행중인 경우 포트 4200을 열어야합니다. 이 구성에서 아래와 같이 :
sudo ufw allow 4200/tcp sudo ufw reload
그런 다음 즐겨 찾는 웹 브라우저를 열고 터미널에서 제공하는 URL을 사용하여 새 애플리케이션 실행보기, 다음 스크린 샷에 표시된대로.

http://localhost:4200/
이 다른 URL을 사용하여 애플리케이션에 액세스 할 수도 있습니다.
http://IP_SERVIDOR:4200
""명령을 사용하면ng 서브”우리가 방금 본 것처럼 애플리케이션을 빌드하고 로컬에서 제공하려면 서버는 자동으로 애플리케이션을 다시 빌드하고 소스 파일을 변경할 때 웹 페이지를 다시로드합니다..
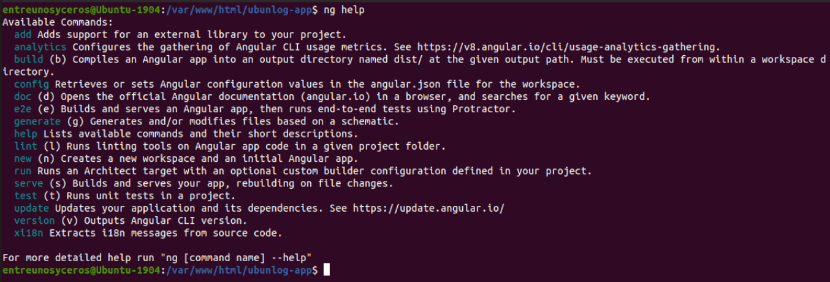
우리가 얻고 싶다면 ng 도구에 대한 자세한 정보, 터미널에서 다음 명령을 실행할 수 있습니다 (Ctrl + Alt + T).

ng help
이 기사에서 우리는 Ubuntu 시스템에 Angular CLI의 간단한 설치, 개발 서버에서 기본 애플리케이션을 빌드, 컴파일 및 제공하는 것 외에도.
이는 Angular CLI로 수행 할 수있는 가장 기본적인 첫 번째 단계 일뿐입니다. 에 대한 Angular CLI에 대한 자세한 정보보기, 우리는 상담 할 수 있습니다 프로젝트의 공식 웹 사이트.