다음 기사에서는 비디오를 통해 도움을받는 방법을 보여 드리겠습니다. gnome-shell에 테마를 설치하는 방법.
이 실습에는 다음이 포함됩니다. 두 개의 완전한 테마 설치 준비 그놈 쉘 를 통해 그놈 조정 도구, 몇 가지 바탕 화면 질적으로 HD.
첨부 된 두 테마를 올바르게 설치하고 시도에서 절망하지 않으려면 다음을 따라야합니다. 헤더 비디오에 대한 설명.
여기서 연습에 사용 된 테마는 devianart 웹 사이트에서 가져온 테마입니다. 그놈 쉘 인식하고 적용 할 수 있습니다. 그놈 조정 도구.
운동을 계속하려면 다음 링크에서 zip 패키지를 다운로드하십시오.을 클릭 한 다음 시스템의 아무 곳에서나 압축을 풀고 비디오 지침을 따릅니다.

zip 압축 해제 결과 폴더에는 세 개의 폴더 또는 디렉토리가 포함됩니다. 엘레 강트-레드, 노예 y 배경 화면.
처음 두 개는 다음에 대한 주제를 포함하는 것입니다. 그놈 쉘 경로에 복사해야합니다. usr / 공유 / 테마, 노틸러스에서이 작업을 수행하지만 수퍼 유저,이를 위해 터미널을 열고 다음을 입력합니다.
sudo 노틸러스
그만큼 노틸러스 스카우트 하지만 권한 뿌리, 그렇게하면 앞서 언급 한 시스템 디렉토리에 두 파일을 복사 할 수 있습니다. 그러면 다음에서 설치하는 것만 큼 쉽습니다. 그놈 조정 도구.
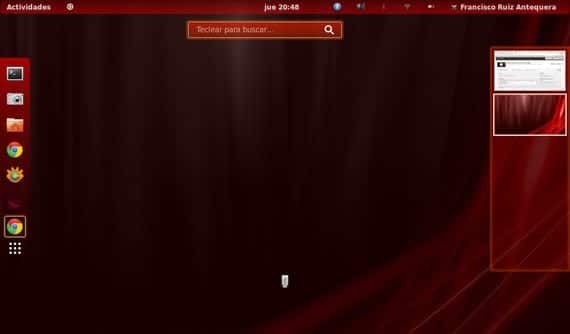
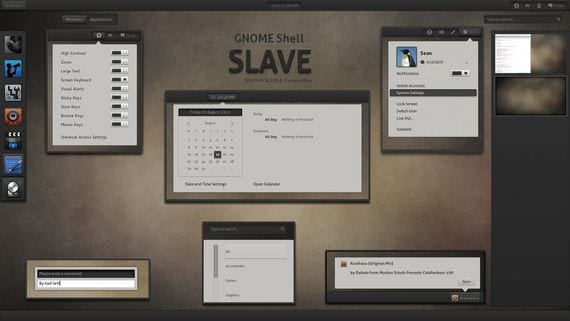
다음은 두 주제에 대한 스크린 샷입니다.
우아한 레드

노예

추가 정보 - 그놈 쉘에서 측면을 제어하고 수정하는 방법
다운로드- 그놈 쉘 테마
"숨겨진"패널을 수정하기 위해 gnome-shell.css를 수정하는 방법에 대한 게시물을 게시해야합니다. 매우 교육적 일 것입니다
물론 이야기는 CSS 편집에 있습니다. 나는 많은 테마를 시도했지만 아무도 내 취향을 만족시키지 못했고 CSS를 편집해야했고 나를 좋아했습니다. 나는 꽤 많은 것을 상상합니다. 누군가가 그것을 필요로 할 수 있다는 관점에서 몇 가지 흥미로운 것을 넣을 것입니다.
gnome-shell 테마의 디자인을 수집하는 파일을 gnome-shell.css라고하며 다른 위치를 가질 수 있으며 일반적으로 다음 위치에 있어야합니다.
/home/usuario/.themes/topic/gnome-shell/
그러나 / usr / share / themes / Theme / gnome-shell /에서도 찾을 수 있으며 기본값 인 경우 / usr / share / gnome-shell / themes /
일단 본 후에는 alt + f2 r로 변경 사항을 편집하고 확인할 수 있습니다.
이전 메모 인 css는 XNUMX 진수 및 rgba 색상을 모두 지원하며, rgba (빨간색, 녹색, 파란색, 투명도)에서 찾을 수 있습니다. 다음 페이지에서 XNUMX 진수로 표시되는 경우 rgba로 변환 할 수 있습니다.
http://hex2rgba.devoth.com/
몇 가지 흥미로운 변형.
+ 패널의 둥근 효과. (패널이 평평한 리본처럼 보이지 않기 때문입니다)
/ * 패널 * /
#패널 {
테두리 : 1px 솔리드 rgba (255,255,255,0.15);
경계 상단 : 1px;
왼쪽 테두리 : 0px;
오른쪽 테두리 : 0px;
국경 반경 : 0px;
색상 : rgba (255,255,255,1.0);
/ * background-color : rgba (0,0,0,0.9); * / / * 주석 처리됨 * /
배경 그라데이션 방향 : 수직;
background-gradient-start : rgba (88,88,88,0.90);
background-gradient-end : rgba (1,1,1,0.85);
패널의 색상은 background-color를 통해 제공되므로 마지막 4 줄은 결정적입니다.이 경우 해당 요소에 대해 설명하고 다음 세 줄의 background-gradient- ...를 추가했습니다. 이 경우 밝은 색상으로 시작하여 어두운 색상으로 끝나는 방식으로 원통형뿐만 아니라 효과가 있습니다.
배경색과 색상을 혼동하지 마십시오. 색상 요소는 확장 기능이 패널에 적용되는 색상이며, 이전 예제에서는 흰색이됩니다.
+ 창 목록이 그대로 표시됩니다.
gnome-shell에 대해 나를 화나게하는 것은 다른 환경 (kde, windows, xfce 등)에서 온 사람에게 모든 것을 매우 직관적으로 만들기 때문에 창 목록에 약간의 관심을 기울이는 것입니다.
예를 들어 창에 초점이 맞춰 졌거나 최소화 될 때 또는 포인터가 그 위로 전달 될 때 여러 동작이 있기 때문에이 지점은 더 복잡한 타일링입니다.
다음은 창에 초점이 맞춰진 경우의 예이며 확장을 클릭 할 때와 동일한 동작입니다. 결국 우리가 수정할 요소는 모든 확장에 대해 동일합니다.
.panel-button : focus {
테두리 : 1px 솔리드 rgba (206,207,201,0.85);
배경 그라데이션 방향 : 수직;
background-gradient-start : rgba (255,255,255,0.55);
background-gradient-end : rgba (200,200,200,0.40);
색상 : 흰색;
텍스트 그림자 : 검정 0px 1px 1px;
}
패널과 똑같은 작업을합니다.이 경우 패널에 어두운 색상을 적용하여 창 목록을 밝은 색상과 그라데이션으로 만들어 둥글게하는 효과도 갖도록했습니다. 테두리도 중요합니다. 너비와 색상을 1 픽셀로 지정하여 어두운 패널에서 그 한계가 명확하게 보이도록 흰색으로 당깁니다.
그러나이 부분은 우리가 수정하고있는 gnome-shell.css 테마 코드가 어떻게 작성되었는지에 따라 상당히 복잡해질 수 있습니다.
다른 하나는 확장 기능인 창 목록에 자체 CSS 스타일 시트가 있으므로 작업을 제대로 수행하려면 그 위에 수행하여 쓸모없는 코드를 피하는 것이 좋습니다. 해당 스타일 시트는 확장 프로그램의 디렉토리에 있습니다.
/home/user/.local/share/gnome-shell/extensions/windowlist@o2net.cl
+ 활동 (응용 프로그램)의 아이콘 크기
때로는 아이콘의 크기가 매우 크고 분리가 너무 커서 4 개의 행이 거의 없을 수 있습니다. 그럼 해결책이 있습니다. App 부분을 찾습니다.
/ * 앱 * /
.icon-그리드 {
간격 : 36px;
-쉘-그리드-수평-항목-크기 : 70px;
-쉘-그리드-수직-항목-크기 : 70px;
}
.icon-grid .개요-아이콘 {
아이콘 크기 : 48px;
첫 번째 부분은 아이콘이 수직 및 수평으로 분리 된 공간과 함께 차지하는 공간을 나타냅니다. 이상적으로는 기본 테마를 사용하고 차이점을 살펴 봐야합니다.
그런 다음 상대방이 아이콘이 표시 될 크기를 결정합니다. 이 경우 기본적으로 제공되는 48px 야만인이 아닌 96px입니다.
나는 이것을 즉석에서 썼을 때 심각한 철자 오류를 범하지 않았기를 바랍니다. 인사말.
환상적인
아주 좋은 정보.
정말 감사합니다 친구.
감사합니다. 조만간 준비하고있는 화제를 갖고 싶습니다. 언젠가 다 끝내면 블로그로 보내 드리겠습니다. 시간이 좀 걸릴 거라고 생각하지만 그놈 3.6이 오지 않았 으면 좋겠어요. 인사말.
우리는 당신의 일을 간절히 기다리고 있습니다.
감사합니다
노틸러스를 열려고 할 때이 오류가 발생합니다.
»nautilus-gdu 확장 프로그램 초기화
Nautilus-Share-Message : "net usershare info"라고 부르지 만 실패했습니다. "네트워크 공유"에서 오류 255를 반환했습니다. net usershare : usershare 디렉터리를 열 수 없습니다. "
나는 또한 HEX에서 RGBA. 색상 HEX를 당신의 발색 색상으로 변환합니다.