
다음 기사에서 우리는 Wiki.js를 살펴볼 것입니다. 이것은 하나입니다 Node.js로 빌드 된 경량의 무료 오픈 소스 위키 앱. 다른 위키 플랫폼과 달리이 플랫폼은 모든 콘텐츠를 Markdown 파일 (.md). 이 콘텐츠는 사용자의 원격 Git 저장소와 자동으로 동기화됩니다.
오픈 소스, 현대적이고 강력한 위키 애플리케이션입니다. Node.js, Git 및 Markdown 기반. Wiki.js 소스 코드는 깃허브, 다운로드 및 설치할 준비가되었습니다. 이것은 Wiki.js가 GNU AGPLv3 라이선스에 따라 완전히 오픈 소스이기 때문에 가능합니다.
Wiki.js 일반 기능
- Markdown 형식으로 콘텐츠를 작성할 수 있습니다. 우리는 내장 비주얼 편집기.
- 콘텐츠를 데이터베이스에 저장하는 다른 위키 소프트웨어와 달리 Wiki.js 모든 콘텐츠를 Markdown 파일 (.md)에 직접 저장. 이 콘텐츠는 원격 Git 저장소와 자동으로 동기화됩니다. 우리가 관심이 있다면.
- 애플리케이션은 Node.js 엔진에서 실행됩니다. 이다 낮은 CPU 리소스를 사용하도록 최적화. 사용자에게 콘텐츠를 빠르게 전달하기 위해 캐싱에 크게 의존합니다.
- 생성 된 콘텐츠는 자동으로 처리됩니다. 깨끗한 읽기 형식. 우아한 사용자 인터페이스 내에서 제공됩니다.
- 우리는 Wiki에 대한 액세스 제한 특정 사용자 또는 콘텐츠의 일부만
- 로컬 데이터베이스를 사용하여 로그인 할 수 있습니다. 또한 다음을 사용하여 연결할 수 있습니다. 외부 인증 공급자 Microsoft 계정, Google ID 등
- 이 프로그램은 이미지, 다이어그램, 문서, 비디오, 링크 등을 삽입 할 수있는 가능성을 제공합니다. 이를 위해 우리는 자산 관리자 통합합니다.
- 우리가 찾고있는 위키 항목을 빠르게 찾을 수 있습니다. 내장 검색 엔진. 위키 항목의 메타 데이터 및 콘텐츠를 분석 할 때 관련 결과와 제안을 제공합니다.
서버 요구 사항
이 프로그램을 작동 시키려면 서버에 몇 가지 항목이 있어야합니다.
- Node.js 6.9.0 이상.
- MongoDB 3.2 이상.
- Git 2.7.4 이상.
- Git 저장소 (공개 또는 비공개). 이것은 선택 사항입니다.
Ubuntu에 Wiki.js 설치
이 짧은 게시물에서는 Ubuntu 18.04 서버에 Wiki.js 설치 필요한 모든 요구 사항과 함께.
Git 설치
시작하려면 Wiki.js를 실행하기 위해 Git을 설치해야합니다. Git은 Ubuntu 서버에 사전 설치되어 있습니다. 설치할 필요가 없습니다. 그러나 필요한 경우 최신 버전의 Git, 다음 저장소를 추가하고 설치하십시오.
sudo add-apt-repository -y ppa:git-core/ppa sudo apt update && sudo apt upgrade sudo apt install git
Node.js 설치
Node.js를 또 다른 필수 요구 사항입니다. Wiki.js를 얻으려면. Node.js를 설치하려면 다음 명령 만 실행하면됩니다.
sudo apt install curl curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash - sudo apt install -y nodejs
MongoDB 설치
MongoDB는 Wiki.js의 필수 요구 사항 중 하나이기도합니다. 우리는 가고있다 Ubuntu 저장소에 제공되는 버전을 설치하십시오.. 다음 명령 만 실행하면됩니다.
sudo apt install mongodb
Wiki.js 다운로드 및 설치
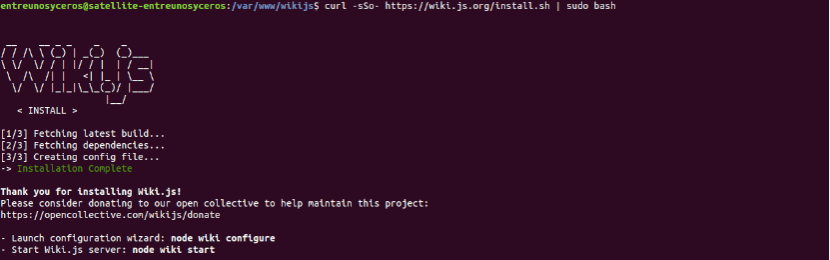
모든 요구 사항이 충족되면 Wiki.js 설치 스크립트를 다운로드하고 실행하십시오.. 이를 수행하려면 다음을 실행하십시오.
sudo mkdir /var/www/wikijs cd /var/www/wikijs curl -sSo- https://wiki.js.org/install.sh | sudo bash
마지막 명령을 실행 한 후 성공 메시지 다음과 같이 :

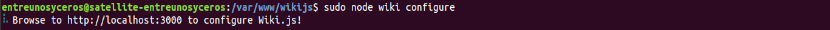
설치 후, 우리는 설정 마법사. 다음을 실행하여 시작할 수 있습니다.
sudo node wiki configure
이 명령은 다음 메시지를 표시합니다. 구성 할 브라우저에서 URL http : // localhost : 3000을 엽니 다. 위키.js.

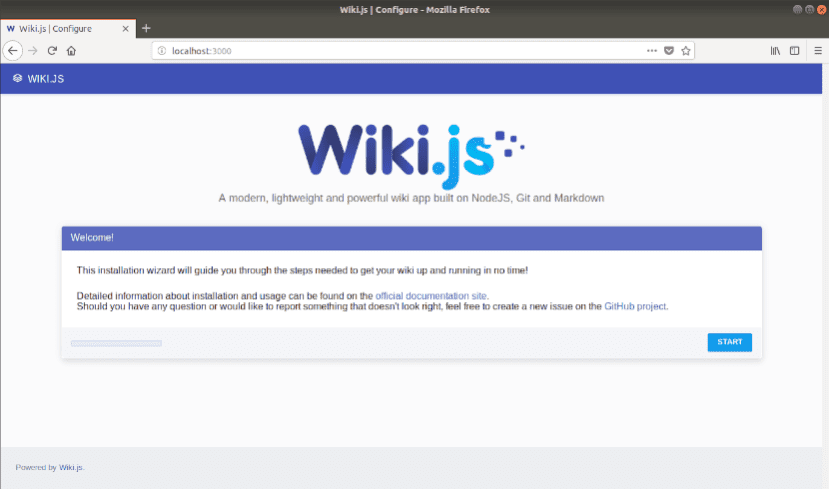
브라우저를 열고 서버의 호스트 이름 또는 IP 주소 다음에 포트를 찾으면 마법사가 시작됩니다. 여기에는 다른 구성 화면이 있습니다. 우리가 너무 복잡해지고 싶지 않다면 기본 설정을 수락 할 수 있습니다. 그리고 계속하십시오.

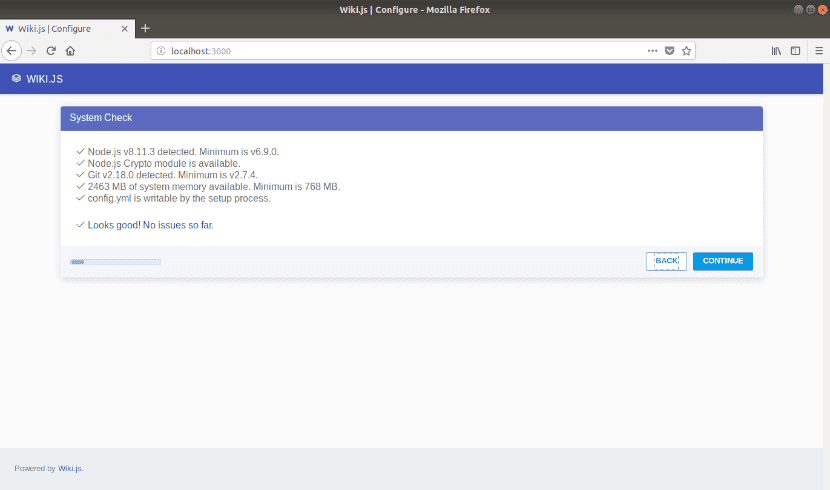
프로그램 시스템이 요구 사항을 충족하는지 확인 필요한.

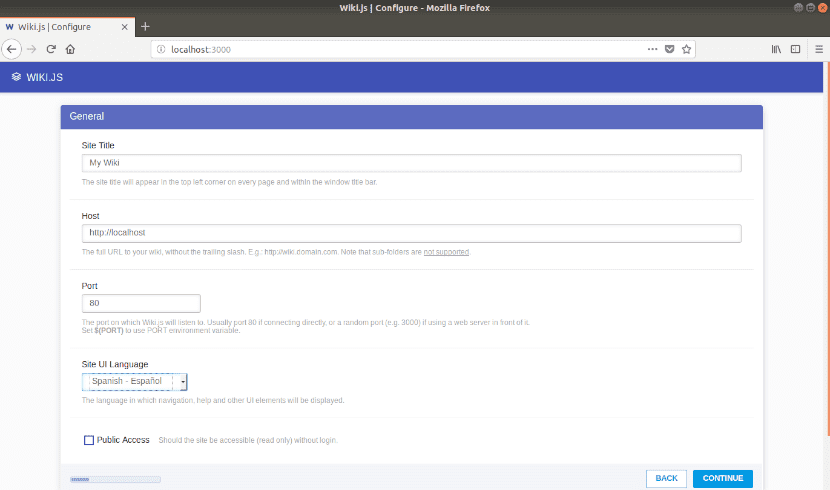
다음으로 채워야 할 것은 일반 구성.

그런 다음 구성해야합니다. MongoDB 연결. 이전에 수행 한 설치가 올바른 경우«버튼을 누를 수 있습니다.연결하기«. 다음 창은 경로 구성. 여기에서는 결함이있는 상태로 두어 설치를 계속할 것을 권장합니다.
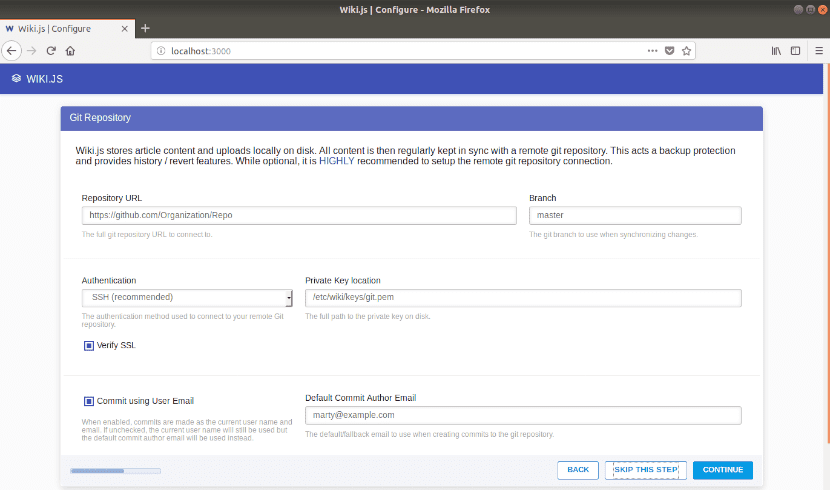
다음 화면에서 우리는 Git 계정의 데이터 추가또는이 단계를 건너 뜁니다.

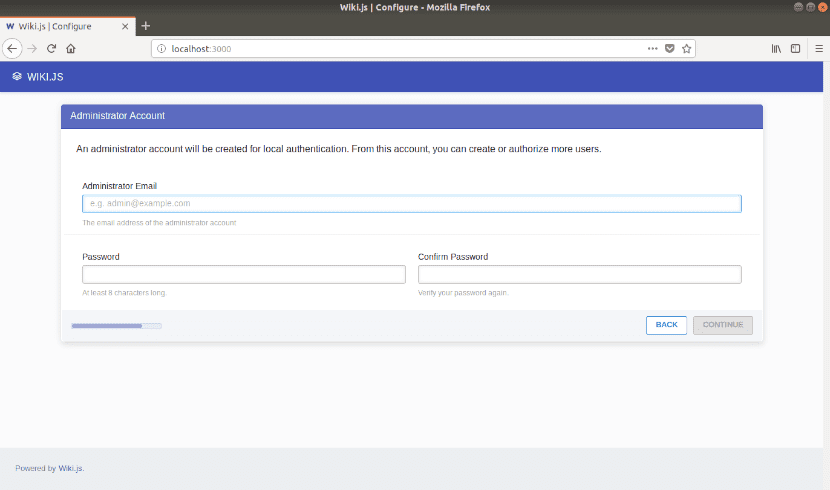
이제 우리는 관리자 계정 생성 나중에 로그인합니다.

이 화면과 몇 가지 다른 설정 화면이 끝나면 Wiki.js를 설치하고 바로 사용할 수 있습니다.

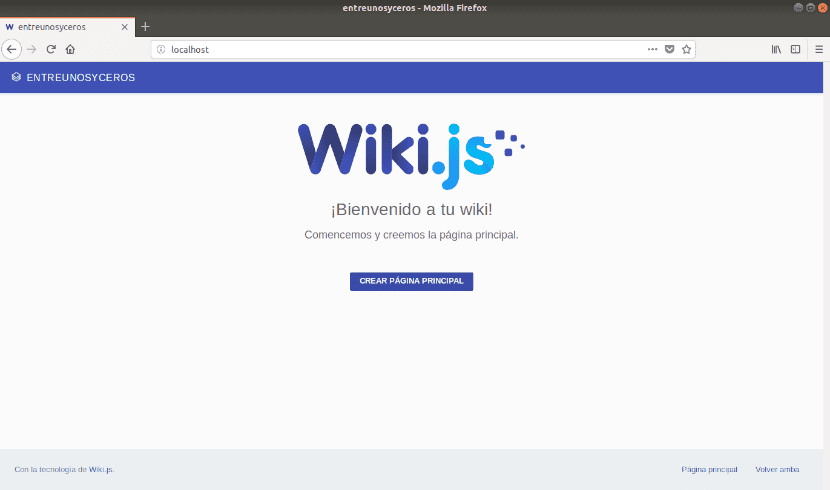
끝에 로그인해야합니다. 이전에 만든 관리자 계정을 사용하여 홈 페이지를 만듭니다.

그리고이 모든 후에 우리는 편집자에게 갈 것입니다. 여기에서 창작을 시작할 수 있습니다.

이것은 단지 기본 설치입니다. 에 대한 이 위키 플랫폼에 대한 자세한 정보 얻기, 설치, 사용 또는 공식 문서를 보려면 다음을 방문하십시오. 프로젝트 페이지.