
다음 기사에서 우리는 Hyper를 살펴볼 것입니다. 에 관한 것입니다 웹 기술로 구축 된 터미널 에뮬레이터: 자바 스크립트, HTML, CSS. 이 프로젝트의 목표는 개방형 웹 표준을 기반으로 명령 줄 인터페이스 사용자를위한 아름답고 확장 가능한 경험을 만드는 것입니다. Hyper는 xterm.js, TypeScript로 작성된 프런트 엔드 구성 요소입니다. Hyper는 Gnu / Linux, macOS 및 Windows에서 실행되는 교차 플랫폼 지원을 제공합니다.
누군가 명확하지 않은 경우 우리는 터미널 에뮬레이터를 사용하여 데스크탑에서 명령 줄에 액세스. 터미널 창을 통해 사용자는 콘솔 및 CLI (명령 줄 인터페이스)와 같은 모든 응용 프로그램에 액세스 할 수 있습니다.
Hyper 터미널 에뮬레이터의 최근 개발은 입력 대기 시간 및 텍스트 출력 속도를 개선하고 많은 버그를 수정하는 데 중점을 두었습니다. 테스트했지만 렌더링은 테스트 된 대부분의 경우에 빠르고 충분했습니다.

하이퍼 다양한 기능 제공, 탭 및 멀티플렉싱 포함. 기본적으로 새 패널 또는 탭을 열면 작업 디렉토리가 홈 디렉토리로 재설정됩니다. 이를 해결하려면 플러그인을 사용하는 것이 가장 좋습니다. 하이퍼 cwd 새 탭에서 현재 디렉토리를 유지합니다.
웹 기술을 기반으로하는 터미널 에뮬레이터를 찾고 있다면 GitHub와 같은 사이트에서 고도로 지원되는 좋은 옵션입니다. 최신 버전의 Hyper는 속도를 획기적으로 향상시키는 몇 가지 변경 사항을 제공합니다. 터미널에서 많은 시간을 보내시면 '전통적인'터미널 에뮬레이터의 대안.
하이퍼 일반 특성

- 이 터미널 에뮬레이터 Gnu / Linux, macOS 및 Windows에서 실행됩니다.
- Su 확장 성 이것은 개인의 취향과 취향에 따라 응용 프로그램을 사용자 정의하는 기능과 관련이 있습니다. 이러한 유연성은 플러그인 및 테마 사용 가능한 테마.
- Hyper는 거의 모든 명령 줄 인수를 허용하지 않습니다. 그러나 구성 파일을 통해 원하는대로 수정할 수 있습니다. ~ / .hyper.js.
- 찾아 보자 유효한 20 개 이상의 액세서리 이 터미널 에뮬레이터에 추가 기능을 추가 할 것입니다.
- 자동으로 선택할 수 있습니다. 렌더러 캔버스 o WebGL을 부드러운 시각적 성능을 제공합니다.
- 이 에뮬레이터를 모든 워크 플로에 맞게 사용자 지정할 수 있습니다.
- 우리는 사용할 수 있습니다 맞춤 키맵.
- 그것은이 이모티콘 스탠드.
- 그것은 좋은을 제공합니다 프록시 호환성.

이것들은 단지 몇 가지 특성 일뿐입니다. 프로젝트 웹 사이트.
Ubuntu에 설치
설치를 위해 .deb 패키지를 사용할 수 있지만 AppImage를 다운로드 할 수도 있습니다.
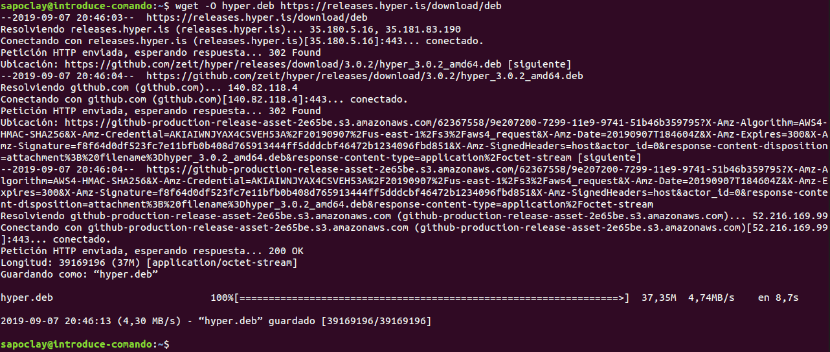
.deb를 사용하는 것을 선호하는 경우 그것을 다운로드하십시오 다운로드 섹션 프로젝트 페이지에서. 또는 터미널 (Ctrl + Alt + T)을 열고 wget 사용 다음과 같이 :

wget -O hyper.deb https://releases.hyper.is/download/deb
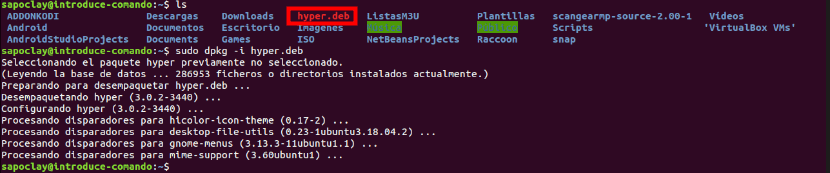
다운로드가 완료되면 설치 진행:

sudo dpkg -i hyper.deb
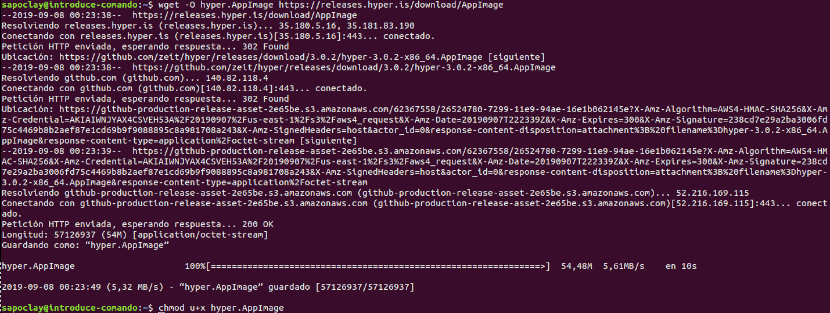
.AppImage 파일을 사용하려면 다음과 같이하십시오. 동일한 웹에서 다운로드 할 수있는 AppImage 파일은 실행 가능합니다.. 동일한 터미널에 다음을 작성하여이 모든 작업을 수행 할 수 있습니다.

wget -O hyper.AppImage https://releases.hyper.is/download/AppImage chmod u+x hyper.AppImage
이 후 우리는 .AppImage 파일을 두 번 클릭하여 터미널 에뮬레이터를 사용하십시오..
구성
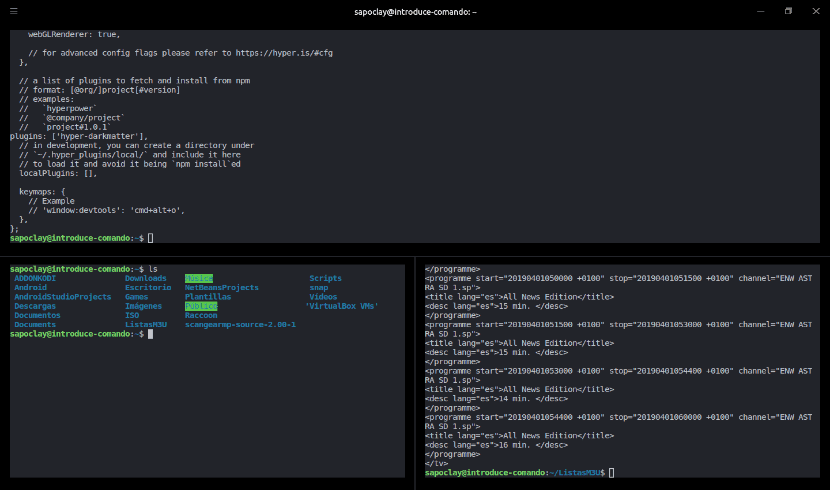
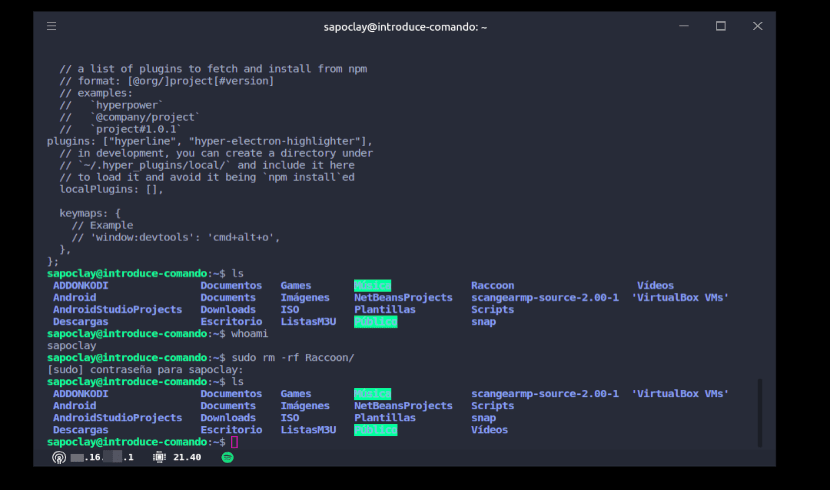
우리는 플러그인을 설치하는 데 도움이되는 정교한 플러그인 관리자를 응용 프로그램 내에서 찾을 수 없습니다. 대신, 우리는e 편집 구성 파일 ~ / .hyper.js 몇 줄의 텍스트 추가. 예를 들어, 플러그인을 사용하려면 초능력, 파일에 다음 줄을 추가해야합니다.

plugins: [ "hyperpower", ],
기본 테마가 마음에 들지 않으면 변경할 수도 있습니다. 우리는 할 수 있습니다 주제 추가 구성 파일의 플러그인 섹션에 추가 (~ / .hyper.js), 이전 스크린 샷에서 볼 수 있습니다. 모든 구성 옵션은 프로젝트 GitHub 페이지.