
오늘의 기사에서 우리는 Electron을 살펴볼 것입니다. 이것의 사용 애플리케이션 구축을위한 프레임 워크 Nativefier라는 도구와 함께 사용하는 범용 솔루션이되고 있습니다. 데스크탑 용 웹 애플리케이션 패키지.
이 블로그에서 우리는 이미 몇 가지 사례에 대해 이야기했습니다. 웹 애플리케이션. 그들에는 다음과 같은 알려진 응용 프로그램이 있습니다. 웹 카탈로그. 이것은 Electron으로 만든 많은 응용 프로그램을 찾을 수있는 광범위한 카탈로그입니다. 이 소프트웨어로 만들 수있는 몇 가지 예는 Wmail, Skype, Simplenote, GitKraken 또는 Visual Studio Code와 같은 응용 프로그램입니다.
일부 사이트에서는 오늘날 Linux 용 기본 애플리케이션이 더 이상 필요하지 않다고 말합니다. 모두가 알고 있듯이 웹은 멀티 플랫폼이므로 일반적으로 애플리케이션이 수년 동안 점차 웹으로 옮겨 가고 있습니다.
그들이 말했듯이 웹 페이지사용자가 웹 사이트를 구축 할 수 있다면 데스크톱 애플리케이션을 쉽게 구축 할 수 있습니다. 전자는 JavaScript, HTML 및 CSS와 같은 웹 기술로 네이티브 애플리케이션을 생성하기위한 프레임 워크.
덕분에 웹 응용 프로그램을 사용하려면 웹 브라우저 만 있으면됩니다.. 오늘날 모든 브라우저는 디스크의 데이터 저장 또는 알림과 같은 기능을 지원합니다. 이것은 모든 웹앱이 사용해야하는 가장 일반적인 것입니다.

Electron은 우리에게 웹 애플리케이션 캡슐화 간단한 방법으로 자신의 소비를 위해. 그것을 테스트하고 올바르게 작동하는지 확인한 후, 나는 그것의 실제 유용성에 대해 명확하지 않은 채 적어도 꽤 호기심이 많았다는 것을 인정해야합니다. 동일한 웹 사이트를 열 때 확장 프로그램 인 경우 Chromium이 수행 할 리소스 소비와 비교할 때 실제 효율성은 놀랍지 않습니다. Electron은 Chromium 및 런타임 환경에서 Node.js를.
Electron은 항상 동일한 질문을 제기했습니다. 브라우저에서 탭으로 열 수있을 때 독립 실행 형 응용 프로그램을 만들려면 무엇이 필요합니까? 그 이유는 데스크톱과의 더 나은 통합, 일부 리소스 절약, 일부 사이트를 격리 된 상태로 관리하기 때문일 수 있습니다. 여기에서 모두가 자신의 답을 찾아야합니다.
Nativefier를 설치하여 Ubuntu에서 Electron WebApp 생성
이 작업을 수행하기 위해 가장 먼저 할 일은 Node.js 및 npm 패키지 관리자 설치. 이를 위해 터미널 (Ctrl + Alt + T)을 열고 다음과 같이 작성합니다.
sudo apt install nodejs npm
이 시점에서 Node.js 패키지 관리자에서 변환을 수행 할 유틸리티를 설치할 것입니다. 동일한 터미널에서 다음 순서를 작성합니다.
sudo npm install nativefier -g
이제 우리는 자체 웹 애플리케이션을 만들 수 있습니다. 다음과 같이 터미널 (Ctrl + Alt + T)에서만 실행하면됩니다.
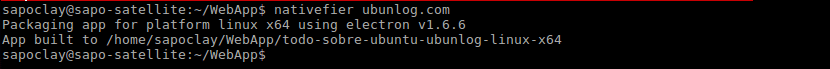
nativefier ubunlog.com
원주민 표시된 웹 사이트를 독립적으로 캡슐화하기 시작합니다. 동시에 그것은 그 특성을 유지하고 아이콘과 이름이 할당됩니다. 우리 애플리케이션의 런처, 필요한 나머지 파일과 함께 이전 작업을 수행 한 디렉토리의 웹과 동일한 이름을 가진 폴더에서 찾을 수 있습니다.

Nativefier가 다른 옵션 적용 패키징하려는 응용 프로그램에. 해당 페이지에서 문서를 확인할 수 있습니다. GitHub의. 이러한 옵션은 응용 프로그램의 이름을 사용자 정의하고 아이콘을 추가하고 창의 기본 크기를 수정하는 것까지 다양합니다. 또한 우리는 JavaScript 또는 CSS 코드 삽입 허용 webapp에서. 우리에게 열린 가능성은 배가되고 있습니다.
끝내기 위해 우리는 이러한 유형의 응용 프로그램이 더 편안한 지 또는 장치에서 리소스를 충분히 절약 할 수 있는지 여부 만 자문 해 볼 수 있습니다. Chrome과 Chromium을 사용하여 데스크톱에 직접 링크를 추가하여 거의 동일한 작업을 수행 할 수 있기 때문입니다. 이것은 모든 사람의 취향에 달려 있습니다.
안녕하세요, 어떤 명령을 사용하여 제거 할 수 있습니까? 또한 설치의 일부로 다운로드 된 전자? 당신의 블로그에 감사드립니다, 나는 kde 네온에 있습니다