Šajā rakstā es jums parādīšu, kā to izdarīt ar video palīdzību kā instalēt tēmas gnome-shell.
Šajā praktiskajā vingrinājumā ietilpst: divas pilnīgas tēmas gatavs instalēšanai rūķītis-čaula caur gnome-tweak-tools, kā arī daži tapetes kvalitātē HD.
Lai pareizi instalētu abas pievienotās tēmas un necenstos izmisumā, mums vienkārši jāievēro galvenes video paskaidrojumi.
Šeit vingrinājumam izmantotās tēmas ir tēmas, kas ņemtas no devianart tīmekļa vietnes rūķītis-čaula tos atpazīt un tos var izmantot, izmantojot gnome-tweak-tools.
Lai turpinātu vingrinājumu, mums tas ir jādara lejupielādējiet zip pakotni no šīs saites, pēc tam izpakojiet to jebkur mūsu sistēmā un izpildiet video instrukcijas.

Zip dekompresijas rezultātā izveidotā mape satur trīs mapes vai direktorijus, Elegants-sarkans, VERGS y Tapetes.
Pirmie divi ir tie, kas satur tēmas rūķītis-čaula un tie ir jānokopē maršrutā usr / share / tēmas, Mēs to darīsim no nautilus, bet ar superlietotājs, šim nolūkam mēs atvērsim termināli un ierakstīsim:
sudo nautilus
The nautilus skauts bet ar atļaujām sakne, tādā veidā mēs varam kopēt abus failus uz iepriekš minēto sistēmas direktoriju, tad tas būs tikpat viegli, kā tos instalēt no gnome-tweak-tools.
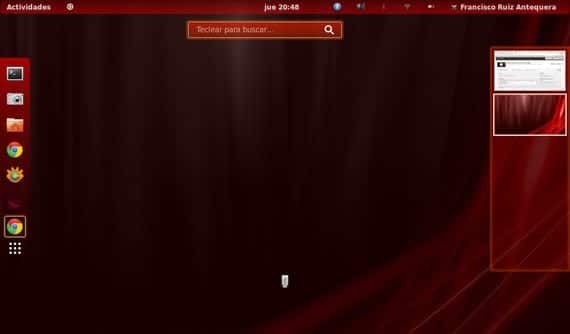
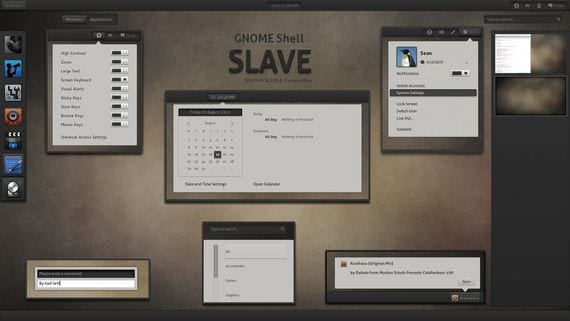
Šeit ir daži abu tēmu ekrānuzņēmumi.
Elegants sarkans

VERGS

Vairāk informācijas - Kā kontrolēt un modificēt aspektus gnome-shell
Lejupielādēt - Gnome-shell tēmas
Jums vajadzētu izlikt ziņu par to, kā modificēt gnome-shell.css, lai modificētu "riebīgo" paneli. Tas būtu ļoti izglītojoši
Protams, stāsts ir CSS rediģēšana. Esmu izmēģinājis daudzas tēmas, un neviena no tām nav apmierinājusi manu gaumi, un man ir nācies rediģēt css un tāpat kā es. Es iedomājos diezgan daudz. Ņemot vērā, ka kādam tas var būt vajadzīgs, es ielikšu pāris interesantas lietas:
Fails, kas apkopo gnome-shell tēmas dizainu, tiek saukts par gnome-shell.css, un tam var būt dažādas vietas, parasti tam jābūt:
/home/usuario/.themes/topic/gnome-shell/
Bet to var atrast arī mapē / usr / share / themes / Theme / gnome-shell / un noklusējuma gadījumā tai vajadzētu būt / usr / share / gnome-shell / themes /
Kad esat redzējis, jūs varat rediģēt un pēc tam pārbaudīt izmaiņas ar Alt + f2 r
Dažas iepriekšējās piezīmes, css atbalsta gan heksadecimālās, gan rgba krāsas, visticamāk, tās atradīsim rgba (sarkana, zaļa, zila, caurspīdīga). Ja nākamajā lapā tie ir heksadecimāli, tos var pārveidot par rgba:
http://hex2rgba.devoth.com/
Dažas interesantas pārvērtības.
+ Paneļa noapaļotais efekts. (tas ir tāpēc, ka panelis neizskatās pēc plakanas lentes)
/ * Panelis * /
#panelis {
apmale: 1px cieta rgba (255,255,255,0.15);
apmales augšdaļa: 1 pikseļi;
apmale-pa kreisi: 0px;
apmale-labais: 0px;
robežas rādiuss: 0px;
krāsa: rgba (255,255,255,1.0);
/ * fona krāsa: rgba (0,0,0,0.9); * / / * tas tiek komentēts * /
fona-gradienta virziens: vertikāls;
fons-gradients-sākums: rgba (88,88,88,0.90);
fona-gradienta beigas: rgba (1,1,1,0.85);
Pēdējās 4 rindas ir izšķirošās, jo paneļa krāsa ir norādīta caur fona krāsu, šajā gadījumā es komentēju šo elementu un pievienoju trīs nākamās fona-gradienta ... rindas ar mērķi sākt ar krāsu un apdari ar citu vertikāli, šajā gadījumā tas sākas ar gaišu krāsu un beidzas ar tumšu krāsu, un tādā veidā tam ir ietekme, kā arī cilindriska.
Nejauciet fona krāsu ar krāsu, krāsas elements ir krāsa, kuru paplašinājumi izmantos panelī, iepriekšējā piemērā tā būs balta krāsa.
+ Logi norāda, kā tam vajadzētu būt.
Kaut kas, kas mani sašutina par gnome-shell, ir maz uzmanības, kas tiek pievērsta logu sarakstam, jo tas padara visu ļoti intuitīvu kādam, kurš nāk no citas vides (vai tas būtu kde, windows, xfce utt.)
Šis punkts ir sarežģītāks kontu, jo pastāv vairākas uzvedības, piemēram, kad logs ir fokusēts, samazināts līdz minimumam vai kad rādītājs tiek virzīts pāri tam.
Šeit ir piemērs, kad logs ir fokusēts, un tā ir tāda pati rīcība kā tad, kad mēs noklikšķinām uz paplašinājuma. Galu galā elements, kuru mēs modificēsim, visiem paplašinājumiem ir vienāds.
.panel-button: fokuss {
apmale: 1px cieta rgba (206,207,201,0.85);
fona-gradienta virziens: vertikāls;
fons-gradients-sākums: rgba (255,255,255,0.55);
fona-gradienta beigas: rgba (200,200,200,0.40);
krāsa: balta;
teksta ēna: melna 0px 1px 1px;
}
Tas pats tiek darīts kā ar paneli, šajā gadījumā, kad es panelim piešķīru tumšu krāsu, es mēģināju padarīt logu sarakstu gaišu un ar gradientu, lai tam būtu arī noapaļots efekts. Svarīga ir arī apmale, es tai piešķīru 1 pikseļa platumu un krāsu, uzņemot to baltā krāsā, lai tās robežas būtu skaidri redzamas tumšajā panelī.
Tomēr šī daļa var kļūt diezgan sarežģīta atkarībā no tā, kā tiek rakstīts tēmas kods gnome-shell.css, kuru mēs modificējam.
Otra lieta ir tā, ka Windows sarakstam, kas ir paplašinājums, ir sava css stila lapa, tāpēc, lai darbs būtu patiešām labi izdarīts, labāk to izdarīt virs tā un tādējādi izvairīties no bezjēdzīga koda. Šī stila lapa atrodas paplašinājuma direktorijā:
/home/user/.local/share/gnome-shell/extensions/windowlist@o2net.cl
+ Darbību (lietojumprogrammas) ikonu lielums
Dažreiz ikonu izmērs ir ļoti liels un ar tik lielu atdalījumu, ka gandrīz nevar būt 4 rindas. Nu, tam ir risinājums. Mēs meklējam App daļu.
/ * Lietotnes * /
.icon-grid {
atstatums: 36px;
-shell-grid-horizontal-item-size: 70 pikseļi;
-shell-grid-vertical-item-size: 70 pikseļi;
}
.icon-grid .overview-icon {
ikonas izmērs: 48 pikseļi;
Pirmā daļa attiecas uz vietu, kuru ikona aizņem kopā ar atdalošajām atstarpēm gan vertikāli, gan horizontāli. Ideālā gadījumā viņiem vajadzētu ņemt noklusējuma tēmu un apskatīt atšķirības.
Tad otra puse nosaka ikonu parādīšanas lielumu. Šajā gadījumā 48 pikseļi, nevis pēc noklusējuma nākošais 96 pikseļi.
Es ceru, ka es nepieļāvu nopietnas pareizrakstības kļūdas, kad to rakstīju lidojot. Sveiciens.
Fantastisks
Ļoti laba info.
Liels paldies draugs.
Paldies par paldies, es gribētu, lai man būtu tēma, kuru es drīz gatavoju, ja kādu dienu to pabeigšu, es to nosūtīšu uz emuāru. Lai gan es domāju, ka tas man prasīs kādu laiku, un es ceru, ka tad, kad man tas būs, rūķis 3.6 nenāks un nemetīs. Sveiciens.
Mēs ar nepacietību gaidām jūsu darbu.
Gracias
Man ir problēma, mēģinot atvērt nautilus, man rodas šāda kļūda:
»Inicializē paplašinājumu nautilus-gdu
Nautilus-Share-Message: Saukta par "net usershare info", bet neizdevās: "Network share" atgrieza kļūdu 255: net usershare: nevar atvērt usershare direktoriju "
Man ir arī rīks ar nosaukumu HEX uz RGBA. Tas pārvērš krāsu HEX par jūsu krāsu.