
Dalam artikel hari ini kita akan melihat Electron. Penggunaan ini kerangka untuk aplikasi bangunan bersama-sama dengan alat yang dipanggil Nativefier, ia menjadi penyelesaian universal yang dengannya pakej aplikasi web untuk desktop.
Dalam blog yang sama ini kita telah membincangkan beberapa kes webapp. Di dalamnya kita telah mengetahui aplikasi seperti Katalog laman web. Ini adalah katalog yang luas di mana kita akan menemui sebilangan besar aplikasi yang dibuat dengan Electron. Beberapa contoh lagi yang dapat kita buat dengan perisian ini adalah aplikasi seperti Wmail, Skype, Simplenote, GitKraken atau Visual Studio Code.
Beberapa laman web mengatakan bahawa sekarang ini kita tidak lagi memerlukan aplikasi asli untuk Linux. Seperti yang diketahui oleh semua orang, web adalah pelbagai platform, dan itulah sebabnya aplikasi pada umumnya bergerak secara bertahap ke web selama bertahun-tahun.
Seperti yang mereka katakan dalam laman webSekiranya pengguna dapat membina laman web, aplikasi desktop dapat dibina dengan mudah. Elektron ialah rangka kerja untuk membuat aplikasi asli dengan teknologi web seperti JavaScript, HTML dan CSS.
Terima kasih untuk ini, untuk menggunakan aplikasi web kita hanya memerlukan penyemak imbas web. Hari ini semua penyemak imbas menyokong ciri seperti penyimpanan data pada cakera atau pemberitahuan. Ini adalah yang paling biasa yang perlu digunakan oleh mana-mana webapp.

Elektron akan membolehkan kita merangkumi aplikasi web untuk penggunaan sendiri dengan cara yang mudah. Setelah mengujinya dan mengesahkan bahawa ia berfungsi dengan betul, saya harus mengakui bahawa tanpa jelas tentang kegunaan sebenarnya, sekurang-kurangnya ia cukup ingin tahu. Kecekapan sebenarnya tidak luar biasa jika kita membandingkannya dengan penggunaan sumber yang akan dilakukan oleh Chromium jika sambungan, ketika membuka laman web yang sama. Elektron berdasarkan Kromium dan dalam persekitaran waktu operasi Node.js.
Elektron selalu mengemukakan soalan yang sama, apa yang perlu saya buat untuk membuat aplikasi mandiri apabila saya dapat membukanya dalam tab dari penyemak imbas? Sebabnya adalah dari mencapai integrasi yang lebih baik dengan desktop, menjimatkan beberapa sumber hingga mengurus beberapa laman web secara terpisah. Di sini setiap orang mesti mencari jawapan mereka sendiri.
Pasang Nativefier untuk membuat Electron WebApp di Ubuntu
Untuk melaksanakan tugas ini, perkara pertama yang akan kita lakukan ialah pasang Node.js dan pengurus pakej npmnya. Untuk ini kita akan membuka terminal (Ctrl + Alt + T) dan menulis sesuatu seperti berikut di dalamnya.
sudo apt install nodejs npm
Pada ketika ini kita akan memasang utiliti yang akan melakukan penukaran dari pengurus pakej Node.js. Di terminal yang sama, kami menulis urutan berikut.
sudo npm install nativefier -g
Sekarang kita boleh mula membuat aplikasi web kita sendiri. Kita hanya perlu melancarkan di terminal (Ctrl + Alt + T) seperti berikut:
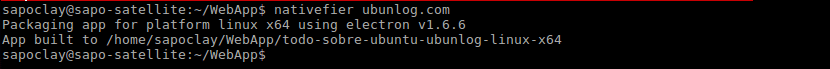
nativefier ubunlog.com
Nativefier akan mula merangkumi laman web yang ditunjukkan secara bebas. Pada masa yang sama ia akan mengekalkan ciri-cirinya dan akan diberi ikon dan nama. Pelancar aplikasi kami, bersama dengan fail-fail lain yang diperlukan, kita dapat mencari dalam folder dengan nama yang sama dengan web dalam direktori dari mana kita telah melakukan tindakan sebelumnya.

Perlu dijelaskan bahawa Nativefier akan membenarkan kita gunakan pilihan yang berbeza ke aplikasi yang ingin kita bungkuskan. Anda boleh menyemak dokumentasi di halamannya GitHub. Pilihan ini berkisar dari kemungkinan menyesuaikan nama aplikasi, menambahkan ikon dan berakhir dengan mengubah dimensi tetingkap lalai, antara lain. Perlu juga diperhatikan bahawa kita akan benarkan penyisipan kod JavaScript atau CSS di laman web. Kemungkinan yang terbuka untuk kita berlipat kali ganda.
Untuk menyelesaikannya, kita hanya boleh bertanya kepada diri kita sendiri apakah jenis aplikasi ini lebih selesa atau menghasilkan penjimatan sumber yang cukup tinggi pada peranti kita. Kerana kami boleh melakukan perkara yang hampir sama dengan menambahkan pautan langsung ke desktop kami dengan Chrome dan Chromium. Ini terpulang pada citarasa semua orang.
Halo dan perintah apa yang boleh saya gunakan untuk menghapusnya, ditambah elektron yang dimuat turun sebagai sebahagian daripada pemasangan? Terima kasih untuk blog anda, saya berada di kde neon