
Mozilla minggu ini mengumumkan kemas kini baru untuk Firefox DevTools, Alat pengembangan Anda untuk memeriksa, mengubah, dan men-debug HTML, CSS, dan JavaScript di komputer atau peranti mudah alih.
Kemas kini yang diumumkan oleh pasukan Firefox DevTools, terutamanya merujuk kepada penyahpepijatan dengan Firefox DevTools dan mereka bertujuan untuk membawa lebih banyak kebolehpercayaan dan prestasi kepada pembangun, terutama dalam membina aplikasi web moden.
Dengan kemas kini baru ini, Mozilla telah menjanjikan pengalaman penyahpepijatan yang kukuh kepada pengguna Firefox 67 dan ke atas.
Debugging skrip adalah salah satu ciri produktiviti yang paling kuat dan kompleks di DevTools.
Versi Firefox DevTools yang dikemas kini untuk Firefox 67 membolehkan pembangun mendapatkan lebih banyak kelajuan dan kebolehpercayaan dalam proses penyahpepijatan mereka dan meningkatkan prestasinya.
Apa yang baru dalam Firefox DevTools?
Menurut pasukan Firefox DevTools, lciri DevTools baru berkisar pada empat perkara utama, termasuk
- Masa pengecasan terpantas
- Sokongan peta sumber yang diubahsuai
- Pengurangan overhead ketika debugger tidak disasarkan
- Perbaiki untuk beberapa masalah yang berkaitan dengan titik putus yang hilang, gangguan skrip yang salah, dan banyak lagi.
DevTools Firefox 30% lebih pantas untuk dibuka
Waktu buka debugger kini 30% lebih pantas daripada versi sebelumnya. Pasukan DevTools Firefox telah menjelaskan bahawa Mereka telah menghilangkan prestasi terburuk yang disebabkan oleh penyahpepijat dibuka perlahan-lahan, yang telah menunjukkan selepas ujian prestasi bahawa penyah debug sekarang 30% lebih pantas.
Peta sumber yang diperbaiki
Kemudian pasukan mengatakan bahawa sumber peta-sumber yang diperbaharui dan lebih pantas memberikan ilusi bahawa anda menyahpepijat kod anda, bukan output yang disusun Babel, Webpack, TypeScript, view.js, dll.
Peta sumber adalah fail di mana debugger dapat menghubungkan kod yang dieksekusi ke file sumber asli, yang membolehkan penyemak imbas membina semula sumber asli dan memaparkannya di Debugger.
Menjana sumber peta yang betul boleh menjadi sukar, jelas pasukan yang mengembangkan alat (Babel, Vue.js, dll.) Untuk kepentingan keseluruhan ekosistem.
Dengan sokongan peta sumber yang lebih cepat (dan kerja tambahan lain), pratonton kini lebih cepat dipaparkan ketika mengarahkan kursor ke atas pemboleh ubah semasa pelaksanaan dijeda.
Tambahan pula, dengan menggabungkan sumber peta dengan penghurai Babel, penyahpepijat firefox anda sekarang boleh melihat pratonton pemboleh ubah asal yang anda minati dan menyembunyikan maklumat yang tidak perlu dari penyusun dan pakej.

Ia bahkan boleh berfungsi di konsol, secara automatik menyelesaikan id mesra dengan nama sebenar dan terperinci di latar belakang. Oleh kerana prestasinya, anda mesti mengaktifkan ciri ini secara berasingan dengan mencentang kotak "Peta" di panel "Skop" debugger.
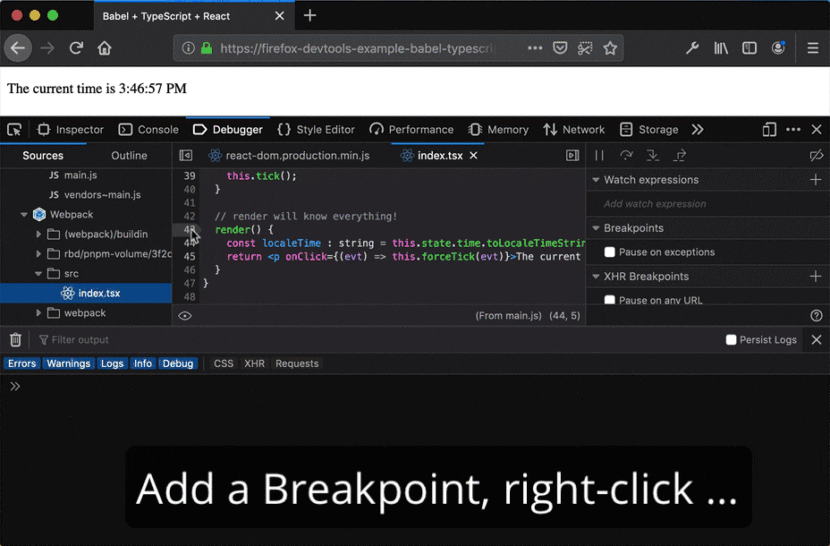
Lain daripada itu, Dalam kemas kini Firefox DevTools ini, banyak bug lama dalam seni bina debugger telah diperbaiki menyelesaikan beberapa masalah yang paling biasa dan mengecewakan yang berkaitan dengan kehilangan titik putus dan memecah skrip yang salah.
Alat ini juga telah disempurnakan untuk membolehkan pembangun JavaScript melakukan debug dengan lebih telus.
Begitu juga, seperti yang dijelaskan oleh pasukan DevTools Firefox, pembangun web hari ini menggunakan web moden dan semestinya dapat memanfaatkan konsep bertaraf dunia dalam DevTools.
Dengan menggunakan panel Threads baru, anda boleh beralih antara konteks pelaksanaan yang berbeza dan menangguhkannya secara bebas. Ini membolehkan skrip di-debug pada panel debugger yang sama, dengan cara yang sama seperti penyemak imbas moden yang lain.
Bagaimanapun, ada yang percaya bahawa alat pengembangan web Firefox masih ketinggalan pada Chrome.
Menurut mereka, beberapa ciri Firefox DevTools yang dilihat di Chrome DevTools masih hilang, seperti debug soket web.
Chrome DevTools, ingat, adalah sekumpulan alat pengembangan web yang disatukan terus ke penyemak imbas Google Chrome.