Dalam artikel seterusnya kita akan melihat bagaimana menukar gambar ke format WebP. Sekiranya anda mengabdikan diri untuk membuat laman web, anda akan mengetahui bahawa salah satu amalan terbaik untuk mengoptimumkan prestasi laman web anda adalah dengan menggunakan gambar yang dimampatkan. Dalam artikel ini, kita akan melihat bagaimana menggunakan format WebP. Dengan itu kita dapat membuat gambar yang dimampatkan dan berkualiti untuk digunakan di laman web kita.
WebP adalah format gambar yang agak baru yang menawarkan pemampatan yang sangat tanpa kerugian dan kerugian untuk gambar di web. Format ini telah direka oleh google. Untuk menggunakannya, anda perlu memuat turun utiliti pra-kompilasi untuk Gnu / Linux, Windows, dan Mac OS X.
WebP adalah format gambar baru yang menyediakan pemampatan lossy dan lossy untuk fail PNG dan JPEG. Dengan format ini kita akan mencapai ukuran gambar sehingga 34% lebih kecil. Ia adalah serasi dengan Google Chrome dan Opera. Kita dapat menggunakan Nginx dan Apache untuk menentukan apakah format ini disokong oleh Agen Penyemak Imbas dan kemudian menyajikan gambar dalam format baru dan bukannya gambar asalnya. Format fail ini juga menyokong gambar animasi, yang dapat menyebabkan pengurangan ukuran gambar yang besar.
Dengan format WebP, webmaster dan pembangun web dapat buat gambar yang lebih kecil dan lebih kaya yang menjadikan web lebih pantas.
Pasang alat WebP di Ubuntu
Nasib baik, pakej laman web adalah hadir di repositori Ubuntu rasmi. Kita boleh memasangnya dengan menggunakan pengurus pakej APT. Kita hanya perlu membuka terminal (Ctrl + Alt + T) dan menulis di dalamnya:
sudo apt install webp
Kami juga boleh memilih pengedaran Ubuntu dan Gnu / Linux lain untuk muat turun pakej laman web dari repositori google. Untuk ini kita akan menggunakan arahan wget dengan membuka terminal (Ctrl + Alt + T) dan menaip:
wget -c https://storage.googleapis.com/downloads.webmproject.org/releases/webp/libwebp-0.6.1-linux-x86-32.tar.gz
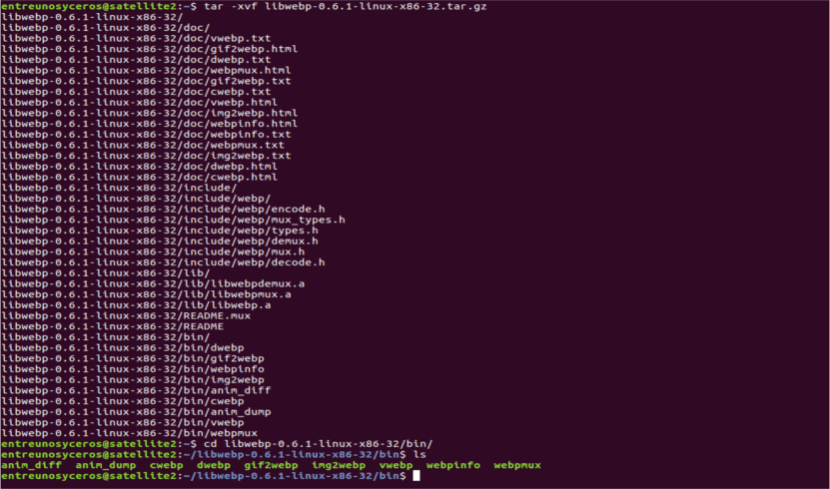
Perkara seterusnya yang akan kita lakukan ialah mengekstrak fail dan beralih ke direktori pakej yang diekstrak seperti berikut:
tar -xvf libwebp-0.6.1-linux-x86-32.tar.gz cd libwebp-0.6.1-linux-x86-32/ cd bin/ ls

Alat terbina dalam
Seperti yang anda lihat dari tangkapan skrin di atas, pakej ini mengandungi perpustakaan yang dikompilasi (libwebp) untuk menambah pelbagai utiliti web yang disenaraikan di bawah:
- anim_diff → Ia adalah alat untuk tunjukkan perbezaan antara gambar animasi.
- anim_dump → Ini adalah alat untuk membuang perbezaan antara gambar animasi.
- cwebp → Ia adalah alat untuk pengekodan laman web.
- dwebp → Ini adalah alat untuk penyahkodan webp.
- gif2webp → Alat untuk menukar gambar GIF ke laman web.
- img2webp → Alat untuk menukar urutan gambar ke fail web animasi.
- vwebp → Ini adalah a penonton fail laman web.
- webpinfo → Alat ini digunakan untuk melihat maklumat mengenai fail laman web gambar.
- webpmux → Satu alat mux dari laman web.
Kami akan dapat melihat semua pilihan untuk mana-mana alat sebelumnya dengan melaksanakannya tanpa sebarang argumen atau menggunakan -bendera bantuan panjang. Sebagai contoh:
cwebp -longhelp
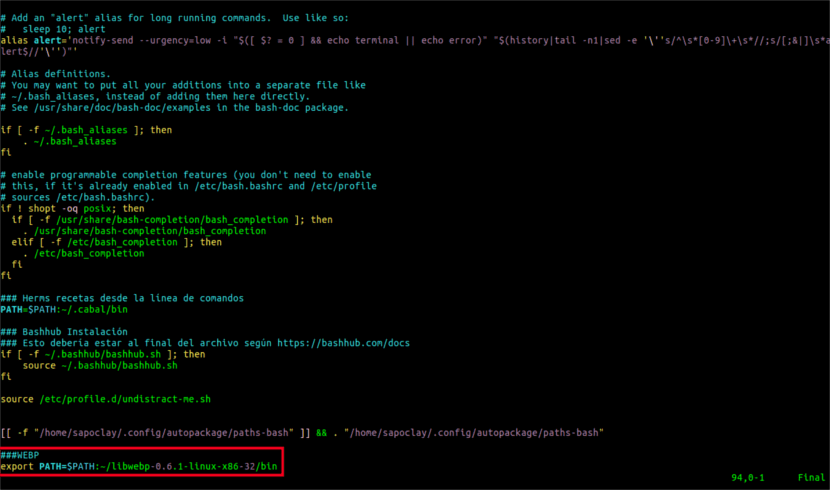
Akhirnya, jika kita ingin menjalankan program sebelumnya tanpa menulis jalan mutlaknya, kita hanya perlu menambahkan direktori ~ / libwebp-0.6.1-linux-x86-32 / tong sampah kepada kita Pemboleh ubah persekitaran PATH dalam fail ~ / .bashrc kami. Untuk melakukan ini, kita akan melaksanakan di terminal (Ctrl + Alt + T):
vi ~/.bashrc
Pada fail terakhir, kami akan menambah:

export PATH=$PATH:~/libwebp-0.6.1-linux-x86-32/bin
Setelah selesai, kita hanya perlu menyimpan fail dan menutupnya. Setelah pergi kami akan membuka tetingkap terminal baru dan kami akan dapat melaksanakan semua program web seperti perintah lain dalam sistem.
Tukar gambar ke laman web
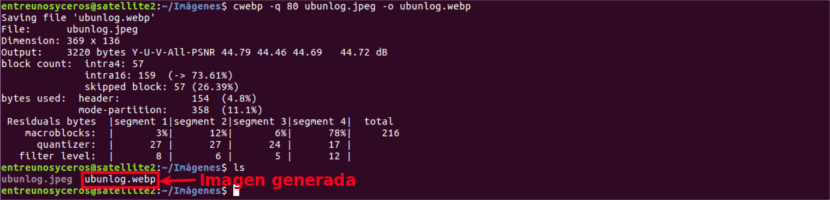
Untuk menukar gambar ke laman web, kita boleh gunakan alat cwebp. Di dalamnya parameternya -q menentukan kualiti output dan -o menentukan fail output. Inilah contohnya:
cwebp -q 80 ubunlog.jpeg -o ubunlog.webp
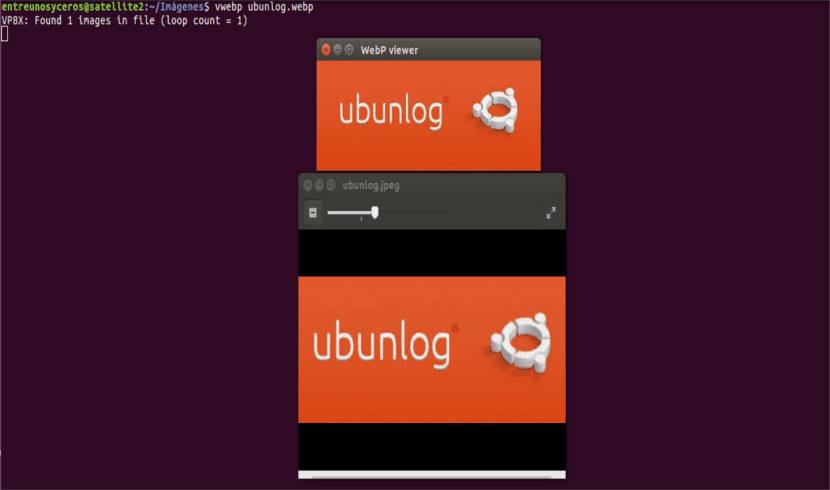
Lihat gambar yang ditukar

Setelah penukaran selesai, kita boleh melihat gambar laman web menggunakan alat vwebp. Seperti yang anda lihat dalam tangkapan, gambar yang sama mempunyai perbezaan tertentu dengan gambar dalam format jpeg.
vwebp ubunlog.webp
WebP adalah salah satu daripada banyak produk yang berpunca dari usaha berterusan Google untuk menjadikan web lebih pantas. Sekiranya kita ingin mengetahui lebih lanjut mengenai format gambar ini, kita boleh lawati Laman web projek WebP.