
Dalam artikel seterusnya kita akan melihat Reveal.js. Dengan perisian ini kita akan mempunyai kemungkinan buat persembahan menggunakan HTML dan CSS. Ini adalah kerangka persembahan HTML sumber terbuka, dengan mana setiap pengguna dengan penyemak imbas web dapat membuat presentasi, dan juga dapat menggunakan semua fungsi yang ditawarkan oleh kerangka kerja secara gratis.
Tetapan asas hanya untuk membuat persembahan sahaja. Konfigurasi yang lengkap akan memberi kita akses ke semua fungsi dan plugin diungkapkan.js, nota pembesar suara, serta tugas pengembangan yang diperlukan untuk membuat perubahan pada fon.
Pembentangan yang dibuat dengan mengungkapkan.js berdasarkan teknologi web terbuka. Ini bermaksud bahawa apa sahaja yang boleh kita lakukan di web, kita seharusnya dapat melakukannya dalam persembahan kita juga. Kita dapat mengubah gaya dengan CSS, memasukkan halaman web luaran menggunakan iframe atau menambahkan perilaku tersuai kita sendiri menggunakan API JavaScript apa yang anda tawarkan.
Rangka ini dilengkapi dengan pelbagai ciri termasuk slaid bersarang, sokongan untuk Penurunan harga, animasi automatik, eksport PDF, nota pembesar suara, sokongan LaTeX dan kod penonjolan sintaks.
Reveal.js di Ubuntu 20.04
Sebelum memulakan pemasangan Reveal.js kita perlu memasang beberapa pakej yang diperlukan terlebih dahulu. Untuk melakukan ini, kita harus membuka terminal (Ctrl + Alt + T) dan melaksanakan perintah berikut di dalamnya:
sudo apt install curl gnupg2 unzip git
Langkah seterusnya yang perlu kita lakukan ialah pasang NodeJS versi 14, walaupun dari versi 10 dan seterusnya ia juga mesti berfungsi. Untuk ini kita harus menambahkan repositori nodejs, yang boleh kita lakukan dengan menaip terminal yang sama:
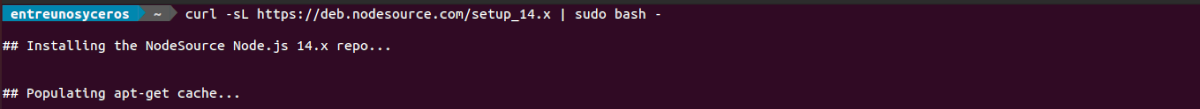
curl -sL https://deb.nodesource.com/setup_14.x | sudo bash -
Ini akan memulakan keseluruhan proses penambahan repositori bersama dengan kunci GPG anda. Setelah proses selesai, kita boleh pasang NodeJS dengan arahan berikut:
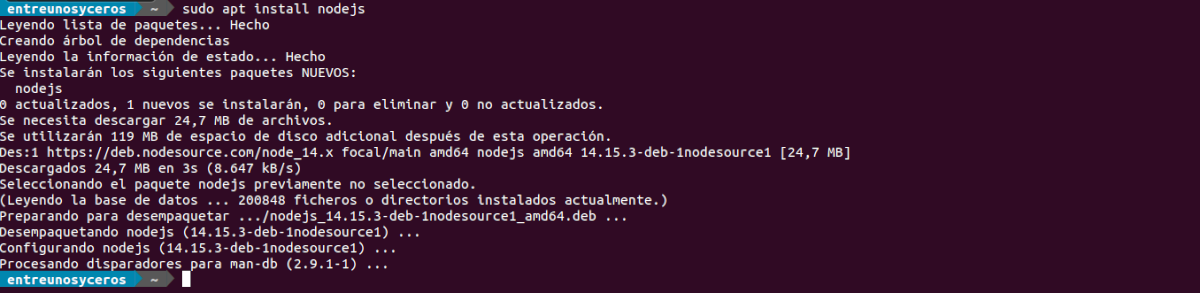
sudo apt install nodejs
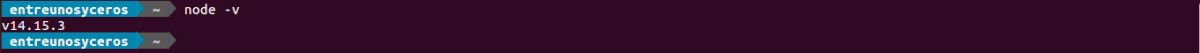
Apabila pemasangan selesai, kita akan dapat periksa versi NodeJS yang terpasang melaksanakan arahan berikut:
node -v
Muat turun dan pasang Reveal.js
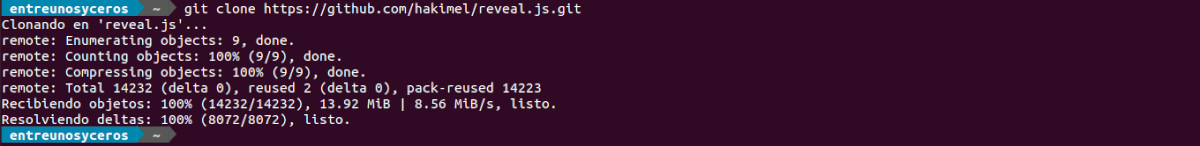
Pada ketika ini, sudah tiba masanya untuk memulakan muat turun. Untuk melakukan ini, kita akan repositori klon Reveal.js menggunakan Git. Untuk melakukan ini, kita hanya perlu membuka terminal (Ctrl + Alt + T) dan melaksanakan perintah berikut:
git clone https://github.com/hakimel/reveal.js.git
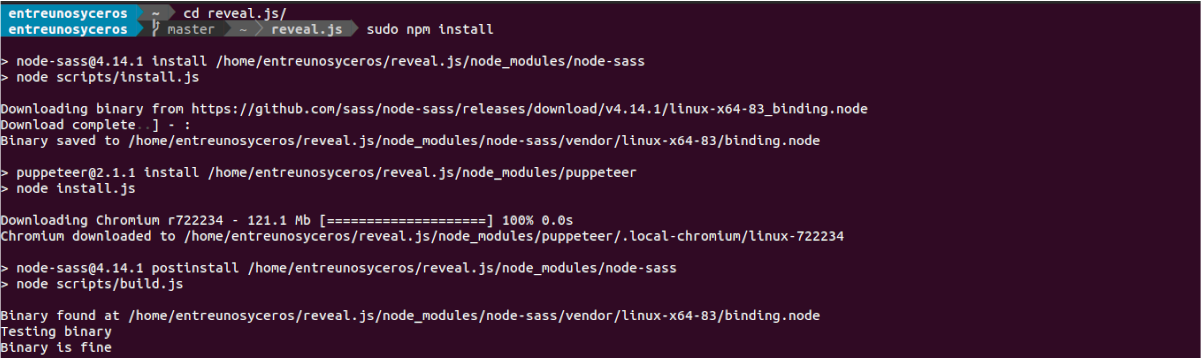
Apabila pengklonan selesai, di komputer kita akan menemui folder yang bernama wow.js. Untuk mengaksesnya e pasang aplikasi, kita hanya perlu menggunakan perintah berikut di terminal (Ctrl + Alt + T):
cd reveal.js sudo npm install
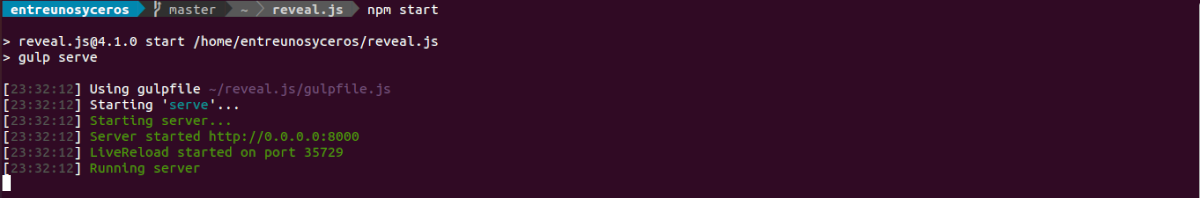
Setelah semua kebergantungan aplikasi dipasang, kita sekarang boleh menjalankannya menggunakan arahan berikut:
npm start
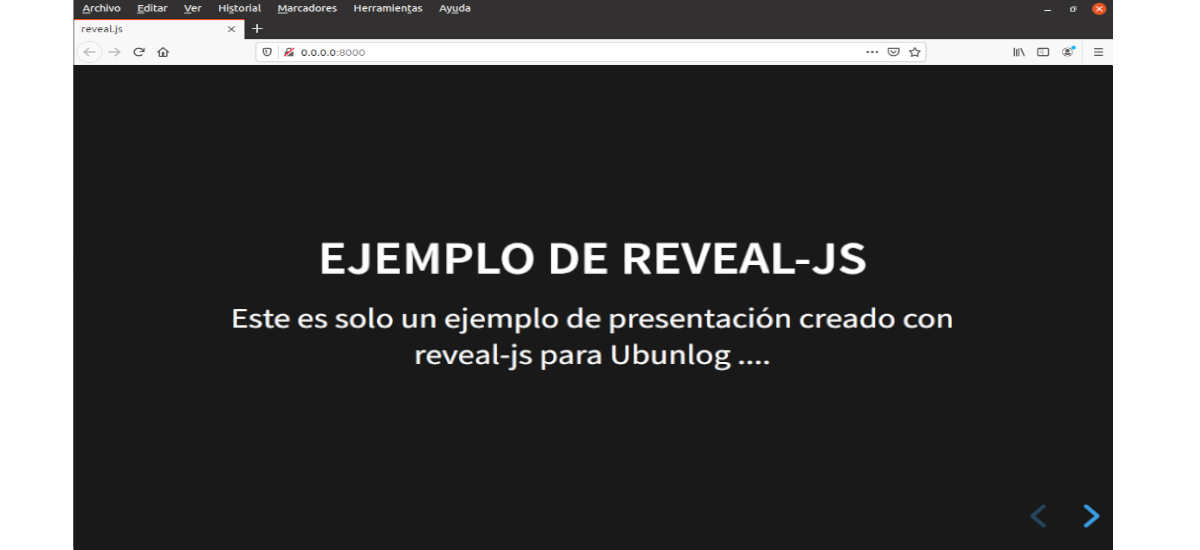
Perintah sebelumnya akan menunjukkan bahawa perkhidmatan akan diberikan melalui port 8000, yang merupakan port lalai, bersama dengan alamat IP pelayan. Sekarang, kita hanya perlu buka penyemak imbas web kegemaran kami dan pergi ke http://ip-servidor:8000. Ke arah ini, kita akan melihat persembahan default.js, yang akan menunjukkan bahawa pemasangan telah berjaya.

Kami juga akan dapat tukar port menggunakan –port seperti berikut:
npm start -- --port=8001
Setelah mendedahkan.js dipasang, adalah idea yang baik untuk merujuk kepada panduan untuk Pilihan markup dan konfigurasi untuk memperbaiki kerangka ini. Untuk maklumat lebih lanjut mengenai cara memasang express.js, pengguna juga boleh berunding dengan halaman di GitHub projek.
Reveal.js adalah alternatif untuk PowerPoint untuk membuat persembahan, yang boleh kita gunakan dalam pendidikan atau bahkan di tempat kerja. Dengan mengikuti arahan dalam artikel ini, pengguna akan dapat pasang program ini pada sistem Ubuntu 20.04. Sesiapa sahaja boleh membuat persembahan hebat menggunakan HTML dan CSS.
Sekiranya anda ingin mengetahui lebih lanjut mengenai cara menggunakan aplikasi ini, di laman web projek, pengguna akan dapat berunding dengan dokumentasi rasmi. Di dalamnya, penciptanya menunjukkan kepada kita bagaimana kita dapat bekerja dengan alat ini dengan cara yang sangat mudah dan pantas.
Sekiranya anda berminat untuk dapat menikmati faedah-faedah diungkapkan.js tanpa perlu menulis HTML atau Markdown, pencipta juga menawarkan kami kemungkinan untuk slaid.com. Ini adalah penyunting visual dan platform dengan semua fungsi mengungkap.js.