
In het volgende artikel gaan we Hyper bekijken. Gaat over een terminalemulator die is gebouwd met webtechnologieën: Javascript, HTML, CSS Het doel van het project is om een mooie en uitbreidbare ervaring te creëren voor gebruikers van de opdrachtregelinterface, gebaseerd op open webstandaarden. Hyper is gebaseerd op xterm.js, een front-end component geschreven in TypeScript. Hyper biedt platformonafhankelijke ondersteuning voor gebruik op Gnu / Linux, macOS en Windows.
In het geval dat iemand niet duidelijk is, kunnen we dat toegang tot de opdrachtregel vanaf het bureaublad met behulp van een terminalemulator Het terminalvenster geeft de gebruiker toegang tot een console en al zijn toepassingen, zoals opdrachtregelinterfaces (CLI).
De recente ontwikkeling van de Hyper terminal-emulator heeft zich gericht op het verbeteren van de inputlatentie en de snelheid van de tekstuitvoer, en op het verhelpen van veel van de bugs. Hoewel ik het heb getest, was de weergave snel en voldoende voor de meeste geteste gevallen.

Hyper biedt een groot aantal functies, inclusief tabbladen en multiplexen. Door het openen van een nieuw paneel of tabblad wordt de werkdirectory standaard gereset naar de homedirectory. Om dit op te lossen, kunt u het beste de plug-in gebruiken hyper cwd voor het nieuwe tabblad om de huidige map te behouden.
Als u op zoek bent naar een terminalemulator op basis van webtechnologieën, is dit een goede optie die sterk wordt ondersteund op sites zoals GitHub. De nieuwste versie van Hyper biedt verschillende wijzigingen die de snelheid drastisch verbeteren. Als u veel tijd in de terminal doorbrengt, is dit het geval een alternatief voor 'traditionele' terminalemulators.
Hyper algemene kenmerken

- Deze terminalemulator draait op Gnu / Linux, macOS en Windows.
- Su uitbreidbaarheid Dit heeft te maken met de mogelijkheid om een applicatie aan te passen aan de voorkeuren en smaken van een individu. Deze flexibiliteit wordt geboden door plug-ins en thema's en thema's beschikbaar.
- Hyper accepteert praktisch geen opdrachtregelargumenten. Maar we kunnen het naar onze wens aanpassen via het configuratiebestand ~ / .hyper.js.
- Laten we zoeken disponibles meer dan 20 accessoires Ze gaan extra functionaliteiten toevoegen aan deze terminalemulator.
- We hebben de mogelijkheid om automatisch het renderer Canvas print o WebGL voor soepele visuele prestaties.
- We kunnen deze emulator aanpassen aan elke workflow.
- We kunnen gebruiken aangepaste keymaps.
- Account bij emoji-standaard.
- Het biedt een goed proxy-compatibiliteit.

Dit zijn slechts enkele van de functies, u kunt ze allemaal bekijken in het project website.
Installatie op Ubuntu
Voor de installatie zullen we .deb-pakketten beschikbaar vinden, maar we zullen ook de mogelijkheid hebben om een AppImage te downloaden.
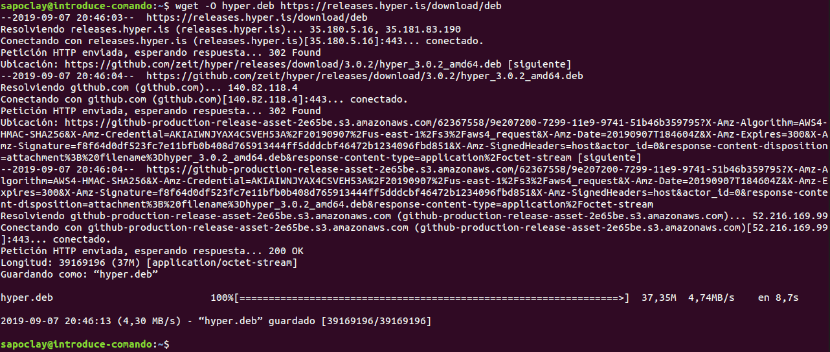
Als u liever de .deb gebruikt, heeft u alleen download het van de download sectie op de projectpagina Of u kunt ook een terminal openen (Ctrl + Alt + T) en gebruik wget als volgt:

wget -O hyper.deb https://releases.hyper.is/download/deb
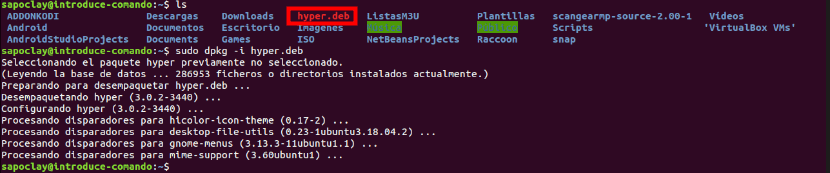
Eenmaal gedownload zullen we moeten ga verder met de installatie:

sudo dpkg -i hyper.deb
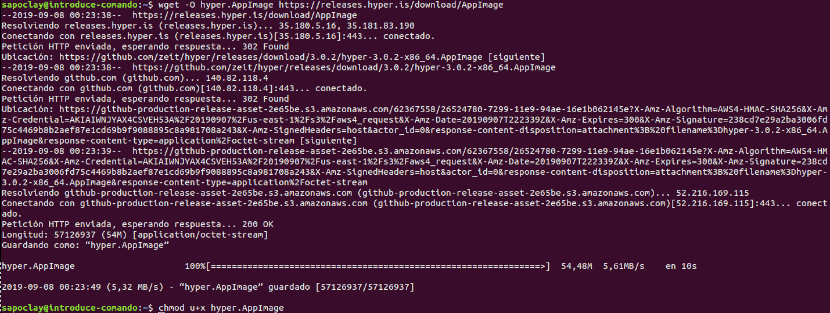
Als u liever het .AppImage-bestand gebruikt, hoeft u alleen maar te doen is het bestand, AppImage, dat we van hetzelfde web kunnen downloaden, uitvoerbaar zijn We kunnen dit allemaal doen door het volgende in dezelfde terminal te schrijven:

wget -O hyper.AppImage https://releases.hyper.is/download/AppImage chmod u+x hyper.AppImage
Hierna kunnen we gebruik de terminalemulator door te dubbelklikken op het .AppImage-bestand.
configuratie
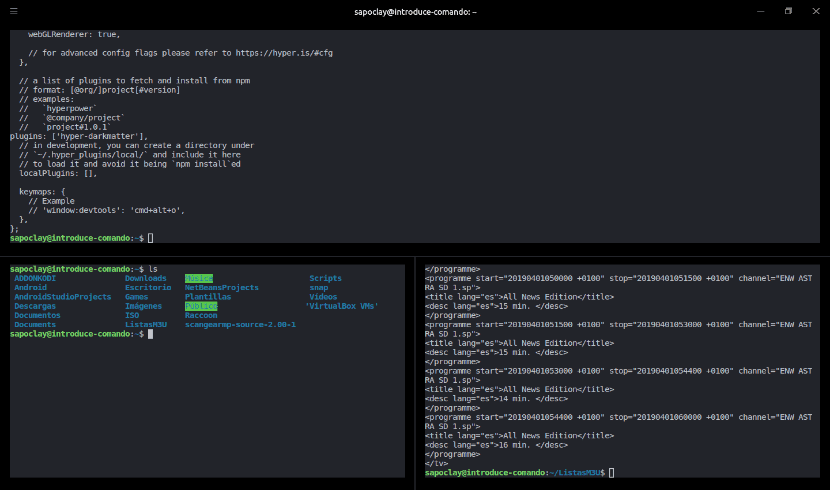
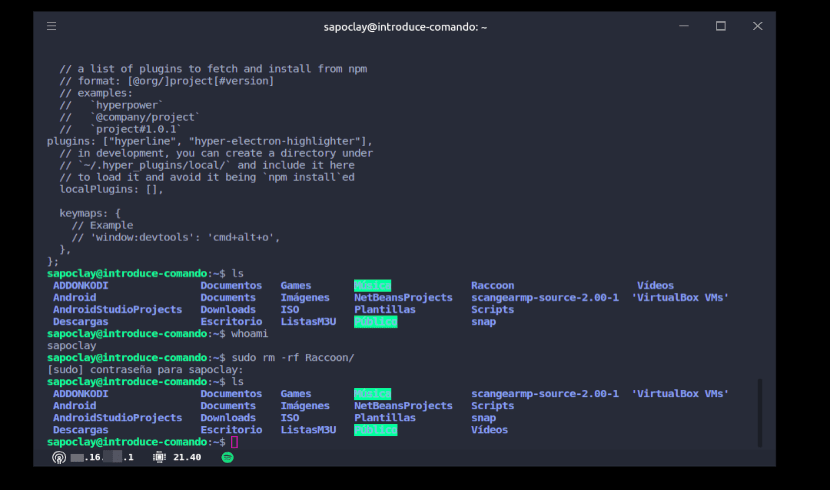
We gaan geen geavanceerde plug-inbeheerder in de applicatie vinden om ons te helpen plug-ins te installeren. In plaats daarvan zullen we moetene bewerk het config-bestand ~ / .hyper.js en voeg enkele regels tekst toe Om bijvoorbeeld de plug-in te gebruiken hypermacht, we zullen de volgende regels aan het bestand moeten toevoegen:

plugins: [ "hyperpower", ],
Als je het standaardthema niet leuk vindt, kun je het ook wijzigen. We zullen kunnen voeg een onderwerp toe toe te voegen in het plug-ins-gedeelte van het configuratiebestand (~ / .hyper.js), zoals je kunt zien in de vorige schermafbeelding. We kunnen alle configuratie-opties zien in het project GitHub-pagina.