
In het volgende artikel gaan we kijken naar de Responsively App, een gratis ontwikkeltool die we beschikbaar kunnen vinden voor Gnu/Linux, Microsoft Windows en macOS. De applicatie is: een aangepaste browser die Electron gebruikt en die een webtoepassing op meerdere apparaten tegelijk toont, en in een enkel venster, zodat gebruikersinteractie mogelijk is.
Zoals ik al zei, dit is een aangepaste browser gebouwd met Elektron dat kan helpen bij responsieve webontwikkeling. Deze app is begin 2020 voor het eerst gepubliceerd en is nu al behoorlijk populair bij webontwikkelaars. Velen beschouwen het als een onmisbare ontwikkelingstool voor alle front-endontwikkelaars, omdat het het werk enorm kan vergemakkelijken.
Algemene kenmerken van Responsive APP
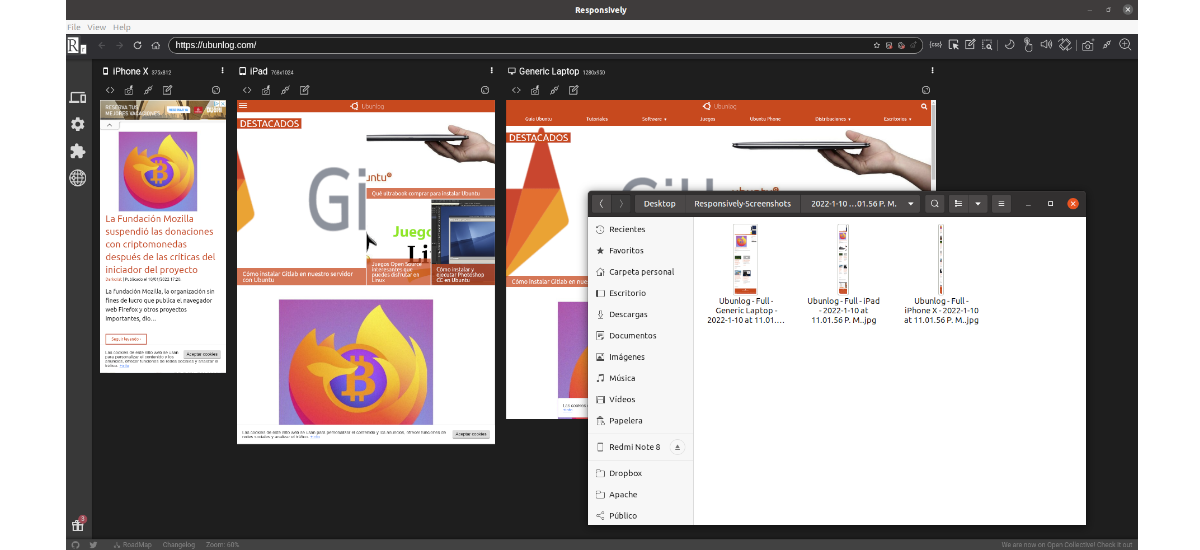
- Interacties gemaakt door de gebruiker worden gedupliceerd op alle apparaten. Een actie (zoals klikken, scrollen, etc.) die we in een van de apparaten uitvoeren, worden in realtime in alle andere apparaten gerepliceerd. Deze optie kan worden uitgeschakeld op een of alle apparaten die we hebben ingeschakeld.
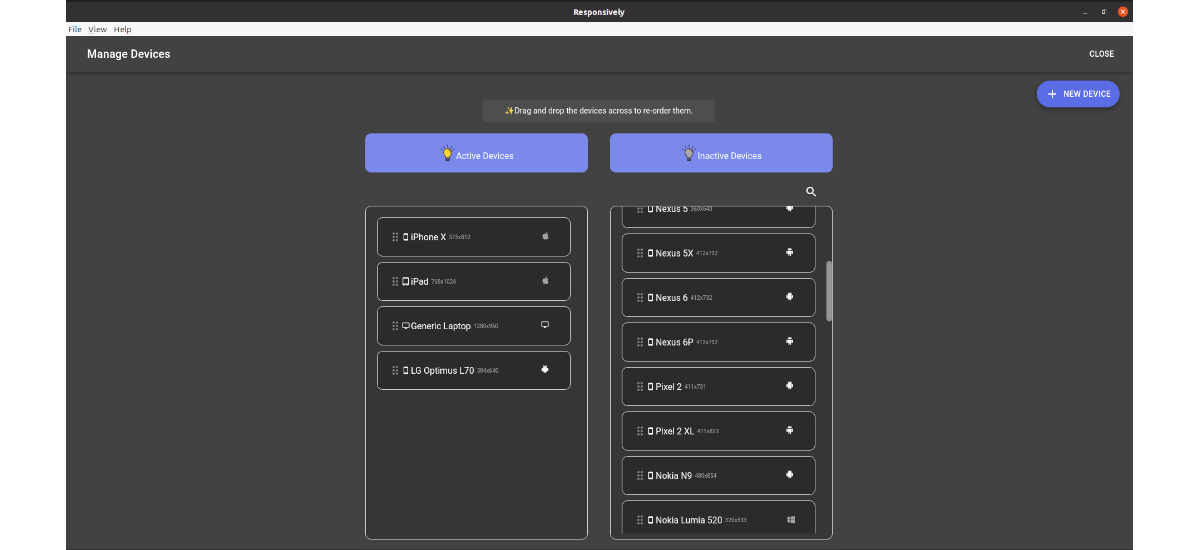
- Voor onze het zal toelaten om de dispositie van de apparaten vast te stellen, volgens wat we nodig hebben.
- We zullen vinden meer dan 30 ingebouwde apparaatprofielen, met de optie om aangepaste apparaten toe te voegen. Deze omvatten het speciale responsmodusapparaat voor het vrijelijk wijzigen van het formaat van een scherm.
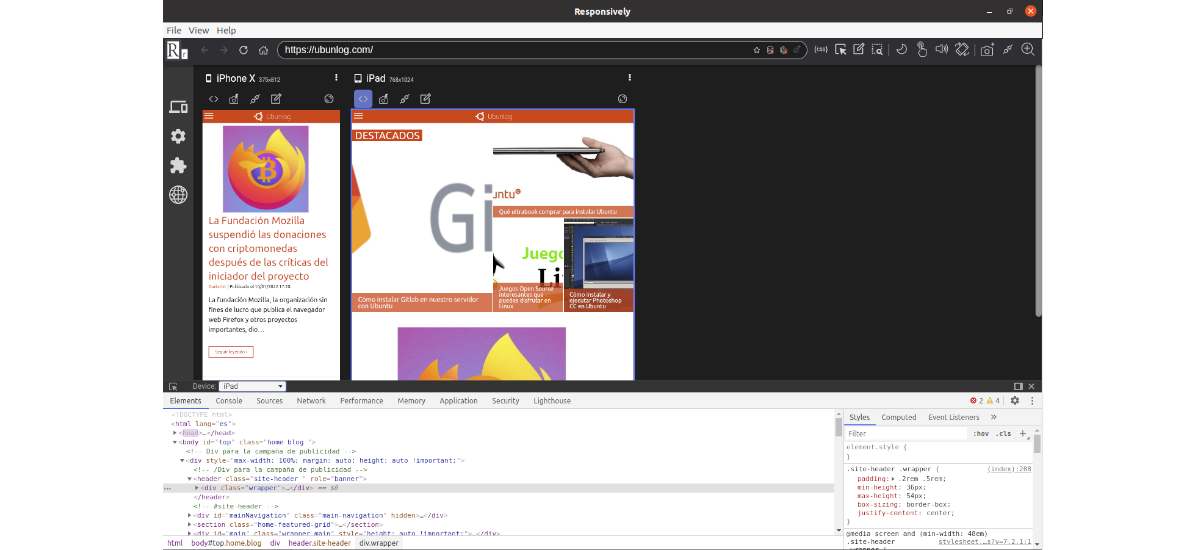
- Het programma geeft ons de mogelijkheid om: inspecteer elk item op elk apparaat met slechts één klik.
- We kunnen maak een screenshot van een volledige pagina van alle apparaten of een specifiek apparaat.
- Het kan automatisch herladen op alle apparaten in realtime elke HTML / CSS / JS-opslag.
- De applicatie ook iBevat een live CSS-editor, en ontwerpmodus, waarmee gebruikers HTML rechtstreeks kunnen bewerken zonder ontwikkelingstools. Het heeft ook opties voor netwerksnelheid-emulatie, zoom, het uitschakelen van SSL-validatie en ondersteuning voor verschillende protocollen, naast vele andere dingen.
- ook we zullen ondersteuning voor netwerkproxy, lichte en donkere thema's vinden.
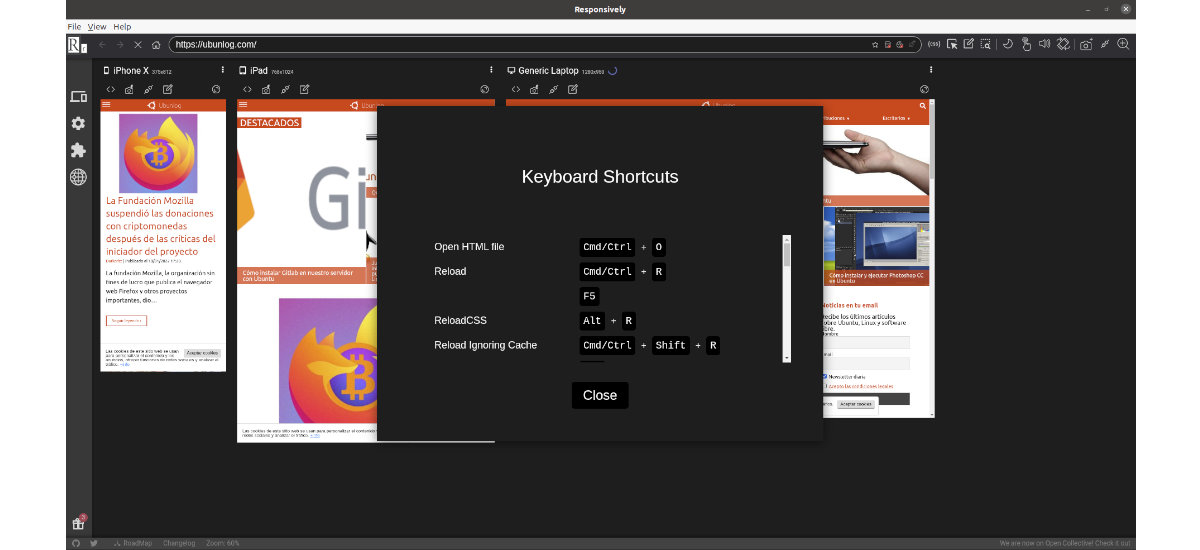
- Het programma biedt ons een reeks van: sneltoetsen om het werk te vergemakkelijken.
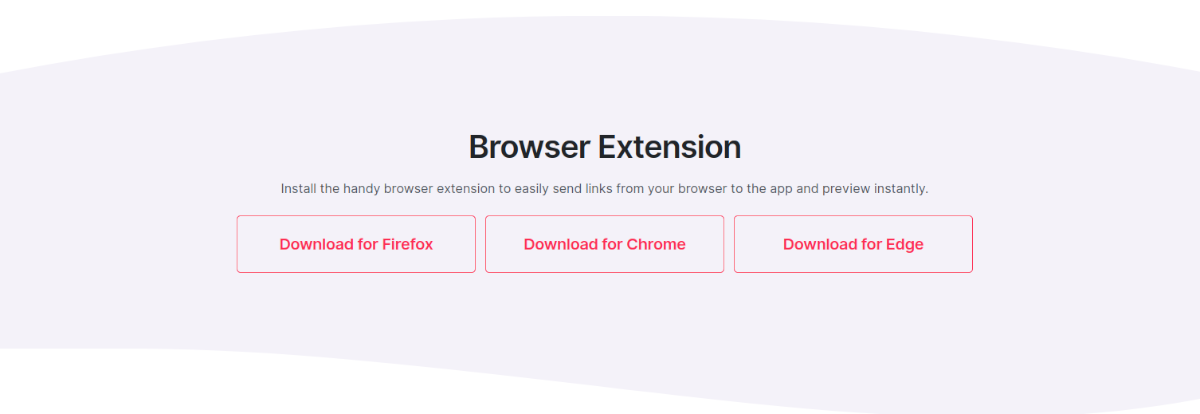
- We kunnen ook gebruik maken van optionele browserextensies (voor Chrome, Firefox en Edge), die worden gebruikt om eenvoudig links van de webbrowser naar de Responsively-app te verzenden en om direct een voorbeeld van de pagina te bekijken.
Dit zijn slechts enkele van de kenmerken van dit programma. Ze kunnen raadpleeg ze allemaal in detail van de project website.
Download de Responsive-app
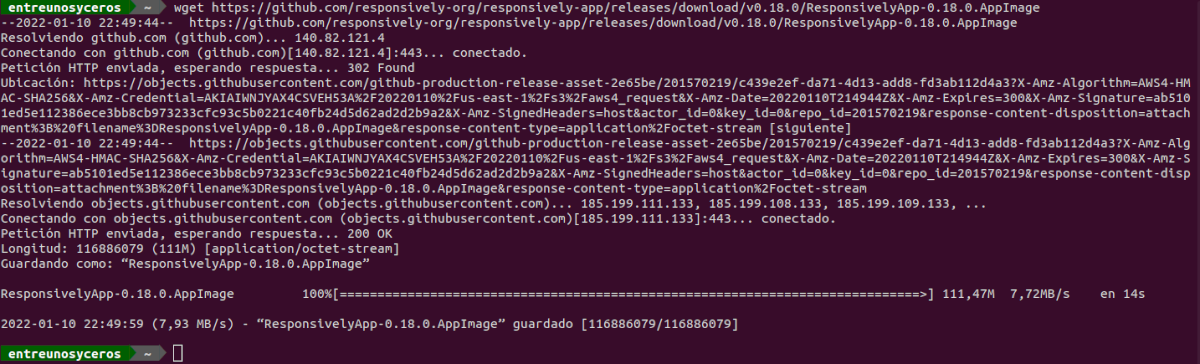
Deze applicatie is beschikbaar voor gebruik in Ubuntu als een AppImage-bestand. Dit bestand we kunnen het beschikbaar vinden voor uw downloaden op de projectwebsite. Naast downloaden vanuit de webbrowser, kunnen we ook een terminal openen (Ctrl + Alt + T) en wget op de volgende manier uitvoeren om de nieuwste versie te downloaden die vandaag is gepubliceerd:
wget https://github.com/responsively-org/responsively-app/releases/download/v0.18.0/ResponsivelyApp-0.18.0.AppImage
Om het AppImage-bestand te gebruiken dat we zojuist hebben gedownload, klikt u met de rechtermuisknop op dit bestand, kiest u Eigenschappen en onder Machtigingen, zoek naar de optie die aangeeft dat we toestaan om het bestand als een programma uit te voeren. Een andere mogelijkheid om het de nodige rechten te geven, is door een terminal te openen (Ctrl + Alt + T) en naar de map te gaan waarin we het hebben opgeslagen en het commando te schrijven:
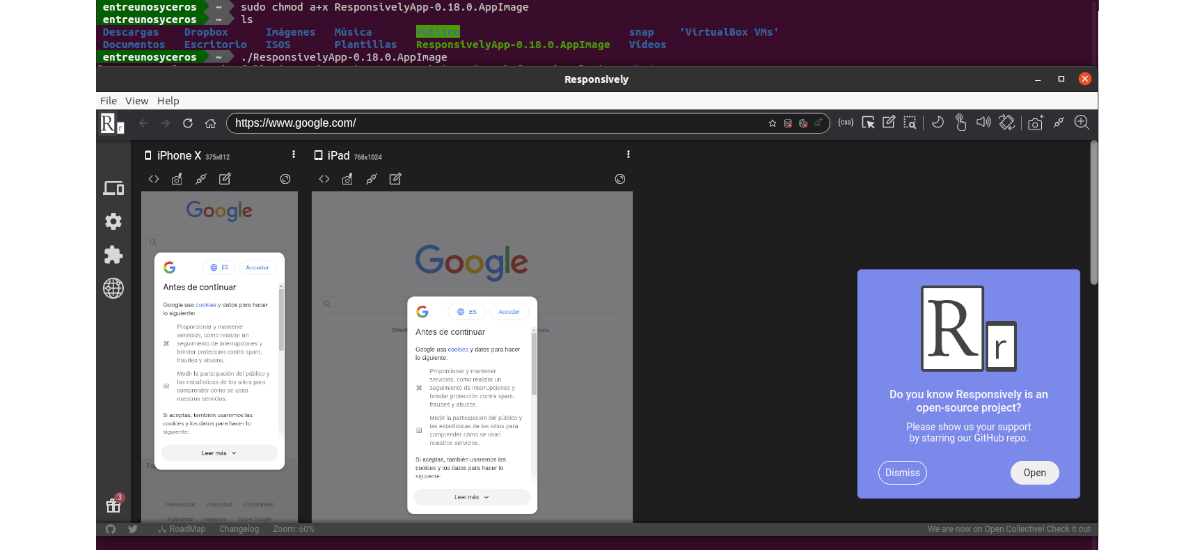
sudo chmod a+x ResponsivelyApp-0.18.0.AppImage
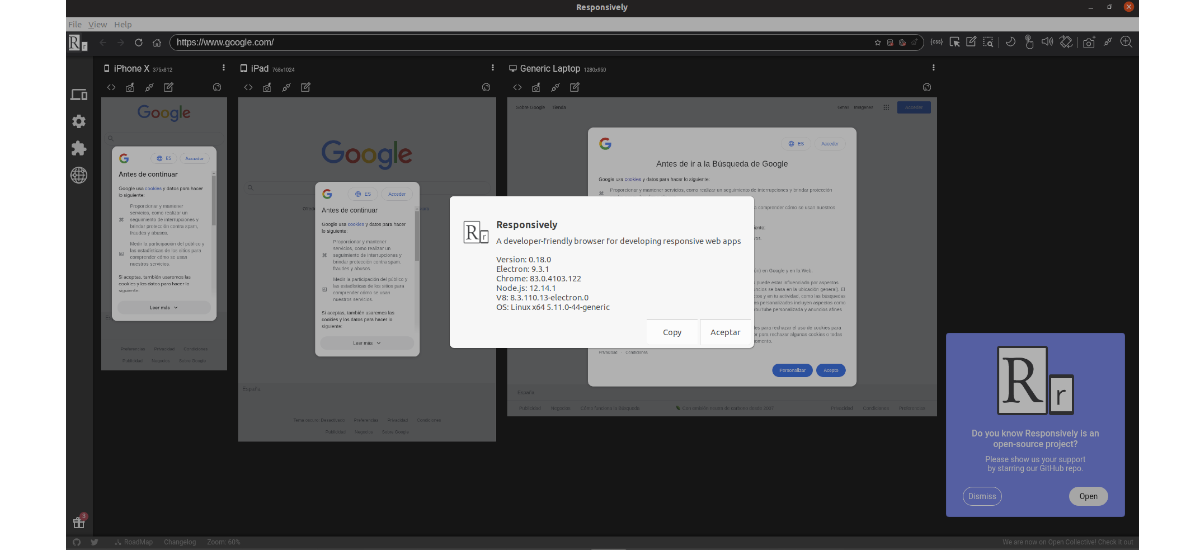
Na dit te hebben gedaan, om het programma te starten, hoeft u alleen maar op het .AppImage-bestand te dubbelklikken. Het kan ook worden gestart door in een terminal te draaien:
./ResponsivelyApp-0.18.0.AppImage
Als u wilt dat installeer de extensies voor de webbrowser, waarmee je eenvoudig links van je browser naar de applicatie kunt sturen en direct een voorbeeld kunt krijgenHet enige wat u hoeft te doen is naar de downloadpagina van het project te gaan en naar de onderkant van het web te scrollen. Daar vinden we de extensies voor Firefox, Chrome of Edge.
Zoals aangegeven in de de GitHub-repository van het projectAls een gebruiker problemen heeft met het gebruik van de applicatie, kunnen ze een probleem openen en dit als volgt melden: link. Voor meer informatie over dit project kunnen gebruikers naar de: project website.