I den følgende artikkelen skal jeg vise deg, hjulpet av en video, hvordan du gjør det hvordan du installerer temaer i gnome-shell.
Denne praktiske øvelsen inkluderer to komplette temaer klar til å installeres i gnome-skall gjennom gnome-tweak-verktøy, samt noen få bakgrunnsbilder i kvalitet HD.
For å installere de to vedlagte temaene riktig og ikke fortvile i forsøket, må vi bare følge forklaringer på topptekstvideoen.
Temaene som brukes her for øvelsen er temaer hentet fra devianart-nettstedet, jeg har bare ordnet dem slik at gnome-skall gjenkjenne dem og kan brukes gjennom gnome-tweak-verktøy.
For å fortsette øvelsen må vi last ned zip-pakken fra følgende lenke, pakk den ut hvor som helst i systemet vårt og følg videoinstruksjonene.

Mappen som kommer fra zip-dekompresjonen vil inneholde tre mapper eller kataloger, Elegant-rødt, SLAVIC y Wallpapers.
De to første er de som inneholder emnene for gnome-skall og de må kopieres til ruten usr / del / temaer, Vi vil gjøre dette fra nautilus, men med tillatelse fra superbruker, for dette vil vi åpne en terminal og skrive:
sudo nautilus
De nautilus speider men med tillatelser root, på den måten kan vi kopiere de to filene til den nevnte systemkatalogen, så vil det være like enkelt som å installere dem fra gnome-tweak-verktøy.
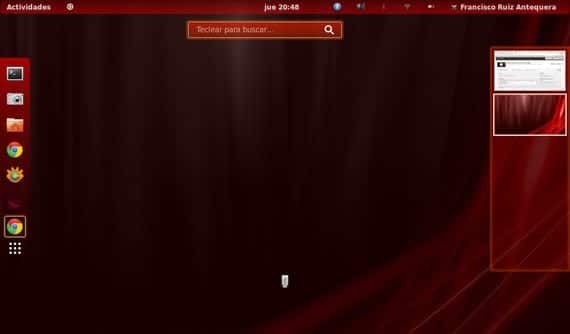
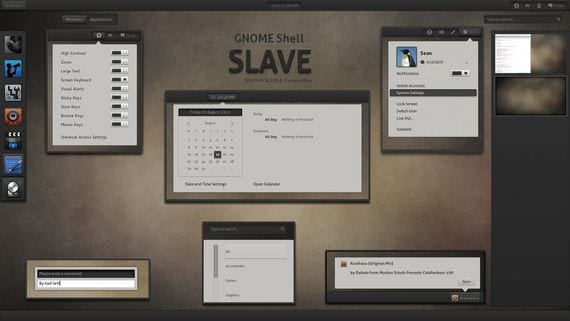
Her er noen skjermbilder av begge emnene.
Elegant rødt

SLAVIC

Mer informasjon - Hvordan kontrollere og modifisere aspekter i gnome-shell
Nedlasting - Gnome-shell temaer
Du bør legge ut et innlegg om hvordan du endrer gnome-shell.css for å endre det "heslige" panelet. Det ville være veldig lærerikt
Visst, historien er i redigering av css. Jeg har prøvd mange temaer og ingen har tilfredsstilt min smak, og jeg har måttet redigere css, og som meg. Jeg forestiller meg ganske mange. Med tanke på at noen trenger det, skal jeg sette et par interessante ting:
Filen som samler utformingen av et gnome-shell-tema kalles gnome-shell.css og kan ha forskjellige steder, vanligvis skal den være i:
/home/usuario/.themes/topic/gnome-shell/
Men den kan også bli funnet i / usr / share / themes / Theme / gnome-shell / og i tilfelle standard bør den være i / usr / share / gnome-shell / themes /
Når du har sett det, kan du redigere og deretter sjekke endringene med alt + f2 r
Noen tidligere notater, css støtter både heksadesimale og rgba farger, mest sannsynlig vil vi finne dem i rgba (rød, grønn, blå, gjennomsiktighet). I tilfelle de kommer i heksadesimal på neste side, kan de konverteres til rgba:
http://hex2rgba.devoth.com/
Noen interessante transformasjoner.
+ Avrundet effekt av panelet. (det er slik at panelet ikke ser ut som et flatt bånd)
/ * Panel * /
#panel {
border: 1px solid rgba (255,255,255,0.15);
kant-topp: 1px;
kantlinje-venstre: 0px;
kant-høyre: 0px;
grense-radius: 0px;
farge: rgba (255,255,255,1.0);
/ * bakgrunnsfarge: rgba (0,0,0,0.9); * / / * dette er kommentert * /
bakgrunn-gradientretning: vertikal;
bakgrunn-gradient-start: rgba (88,88,88,0.90);
bakgrunn-gradient-slutt: rgba (1,1,1,0.85);
De siste 4 linjene er avgjørende, siden fargen på panelet er gitt gjennom bakgrunnsfargen, i dette tilfellet kommenterer jeg det elementet og la til følgende tre linjer med bakgrunnsgradient- ... med sikte på å starte med en farge og avslutt med en annen loddrett, i dette tilfellet begynner den med en lys farge og ender med en mørk farge, og på den måten har den en effekt såvel som sylindrisk.
Ikke forveksle bakgrunnsfarge med farge, fargeelementet er fargen som utvidelsene vil ha på panelet, i forrige eksempel vil det være en hvit farge.
+ Windows-listen som den skal være.
Noe som pirrer meg med gnome-shell er den lille oppmerksomheten som er lagt på windows-listen, siden det gjør alt veldig intuitivt for noen som kommer fra et annet miljø (det være seg kde, windows, xfce, etc)
Dette punktet er et mer komplekst tilin fordi det er flere atferd, for eksempel når vinduet er fokusert, minimert eller når pekeren føres over det.
Her er et eksempel på når vinduet er fokusert og det er den samme oppførselen som når vi klikker på en utvidelse. Til slutt er elementet som vi vil endre det samme for alle utvidelser.
.panel-knapp: fokus {
border: 1px solid rgba (206,207,201,0.85);
bakgrunn-gradientretning: vertikal;
bakgrunn-gradient-start: rgba (255,255,255,0.55);
bakgrunn-gradient-slutt: rgba (200,200,200,0.40);
farge: hvit;
tekst-skygge: svart 0px 1px 1px;
}
Det samme gjøres som med panelet, i dette tilfellet da jeg ga panelet en mørk farge, prøvde jeg å få vinduslisten til en lys farge og med en gradient slik at den også hadde en avrundet effekt. Rammen er også viktig, jeg ga den 1 piksel i bredden og fargen ved å skyte den til hvitt slik at grensene blir tydelig synlige i det mørke panelet.
Imidlertid kan denne delen bli ganske kompleks, avhengig av hvordan gnome-shell.css-temakoden vi endrer er skrevet.
Den andre tingen er at Windows-listen, som en utvidelse, har sitt eget CSS-stilark, så for at jobben skal bli veldig bra, er det bedre å gjøre det på toppen av det og dermed unngå ubrukelig kode. Det stilarket er inne i utvidelseskatalogen:
/home/user/.local/share/gnome-shell/extensions/windowlist@o2net.cl
+ Størrelsen på ikonene i aktivitetene (applikasjoner)
Noen ganger er størrelsen på ikonene veldig stor og med en skille så stor at det knapt kan være rader på 4. Vel, det har en løsning. Vi ser etter App-delen.
/ * Apper * /
.icon-grid {
avstand: 36px;
-skjell-rutenett-horisontal-varestørrelse: 70px;
-skjell-rutenett-vertikal-varestørrelse: 70px;
}
.icon-grid .overview-icon {
ikonstørrelse: 48 px;
Den første delen refererer til rommet som ikonet opptar sammen med skillearkene, både vertikalt og horisontalt. Ideelt sett bør de ta standardtemaet og se på forskjellene.
Deretter bestemmer den andre parten størrelsen som ikonene skal vises i. I dette tilfellet 48px og ikke den 96px villen som kommer som standard.
Jeg håper jeg ikke gjorde noen alvorlige stavefeil da jeg skrev dette i farta. Hilsener.
Fantastisk
Veldig bra info.
Tusen takk kompis.
Takk for takk, jeg vil gjerne ha et emne som jeg snart forbereder, i tilfelle jeg er ferdig med det en dag, vil jeg sende det til bloggen. Selv om jeg tror det vil ta litt tid, og jeg håper at når jeg har det, kommer ikke nisse 3.6 og kaster den. Hilsener.
Vi venter spent på arbeidet ditt.
Takk
Jeg har et problem, når jeg prøver å åpne nautilus, gir det meg denne feilen:
»Initialisere nautilus-gdu-utvidelse
Nautilus-Share-Message: Kalt "net usershare info" men det mislyktes: "Network share" returnerte feil 255: net usershare: kan ikke åpne userhare katalog "
Jeg har også et verktøy som heter HEX til RGBA. Den konverterer HEX-farge til transpire-fargen din.