
I den følgende artikkelen skal vi ta en titt på Responsively App. Dette er et gratis utviklingsverktøy som vi kan finne tilgjengelig for Gnu/Linux, Microsoft Windows og macOS. Søknaden er en modifisert nettleser som bruker Electron, og som vil vise en nettapplikasjon på flere enheter samtidig, og i ett enkelt vindu som tillater brukerinteraksjon.
Som jeg sa, dette er en modifisert nettleser bygget med Electron que kan være til hjelp i responsiv webutvikling. Denne appen ble først publisert tidlig i 2020 og er allerede ganske populær blant nettutviklere. Mange anser det som et må-ha utviklingsverktøy for alle frontend-utviklere, da det kan lette arbeidet betydelig.
Generelle kjennetegn ved Responsively APP
- Interaksjoner utført av brukeren vil bli duplisert på alle enheter. Et tiltak (som å klikke, rulle osv.) som vi utfører i en av enhetene vil bli replikert i alle de andre i sanntid. Dette alternativet kan deaktiveres på én eller alle enhetene vi har aktivert.
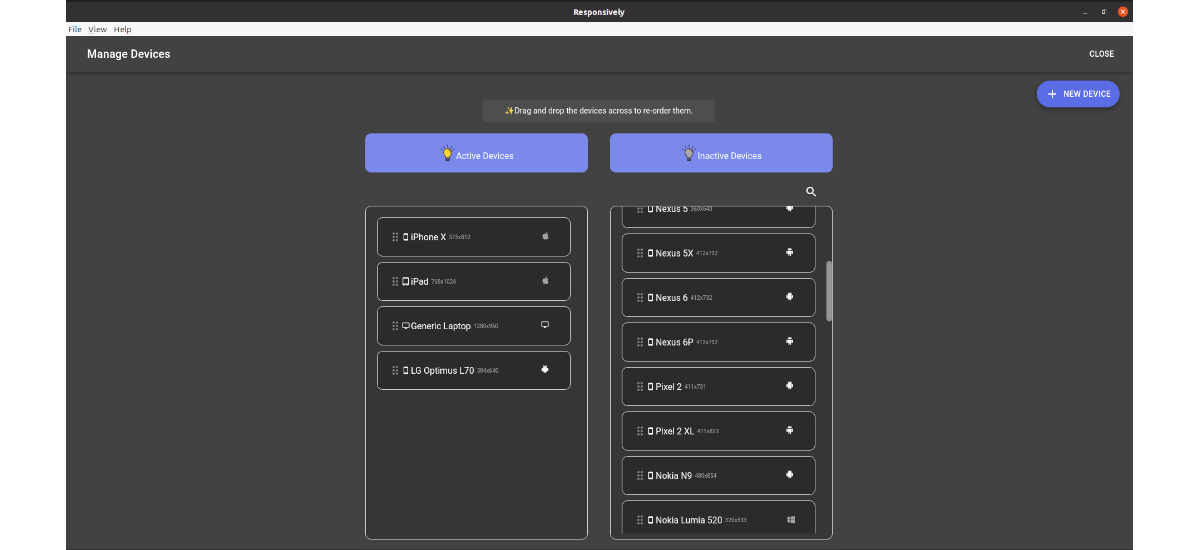
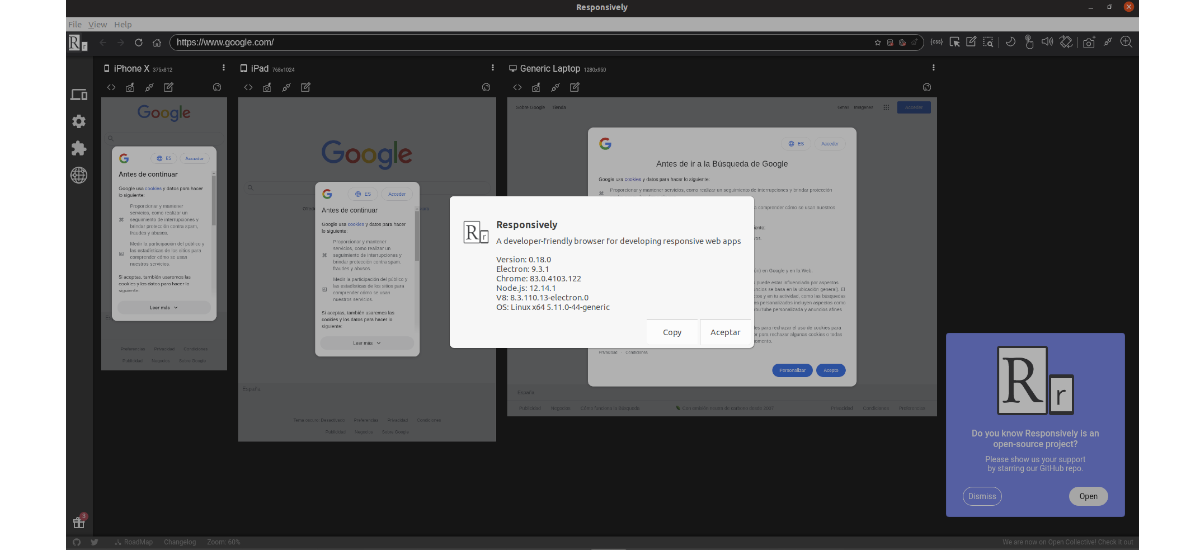
- I det vil tillate å etablere disposisjonen til enhetene, i henhold til hva vi trenger.
- Vi finner over 30 innebygde enhetsprofiler, med mulighet for å legge til egendefinerte enheter. Disse inkluderer den spesielle responsmodusenheten for fritt å endre størrelse på en skjerm.
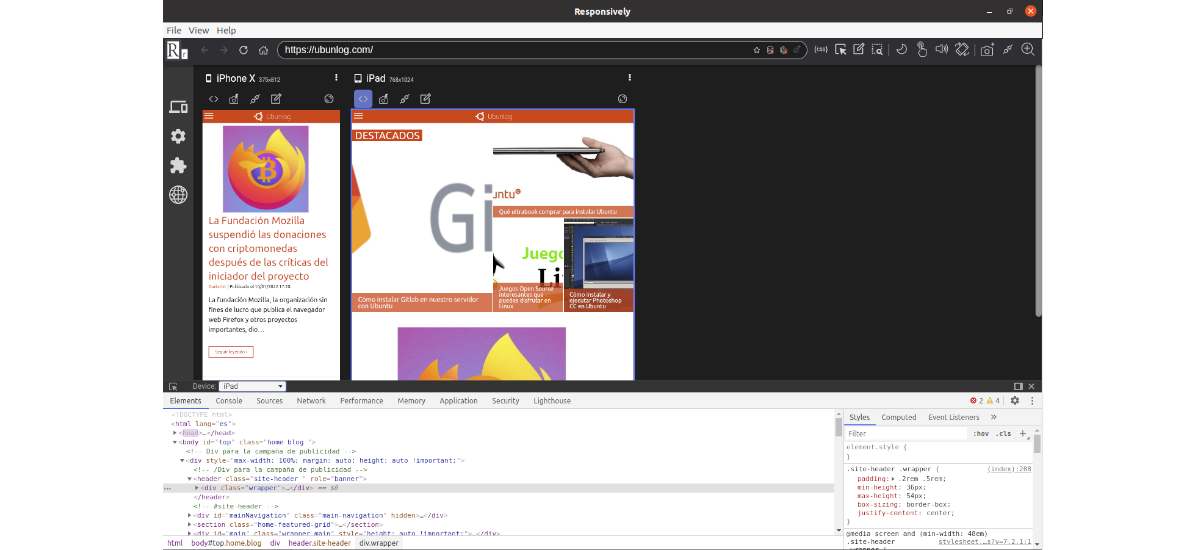
- Programmet vil gi oss muligheten til inspiser ethvert element på hvilken som helst enhet med bare ett klikk.
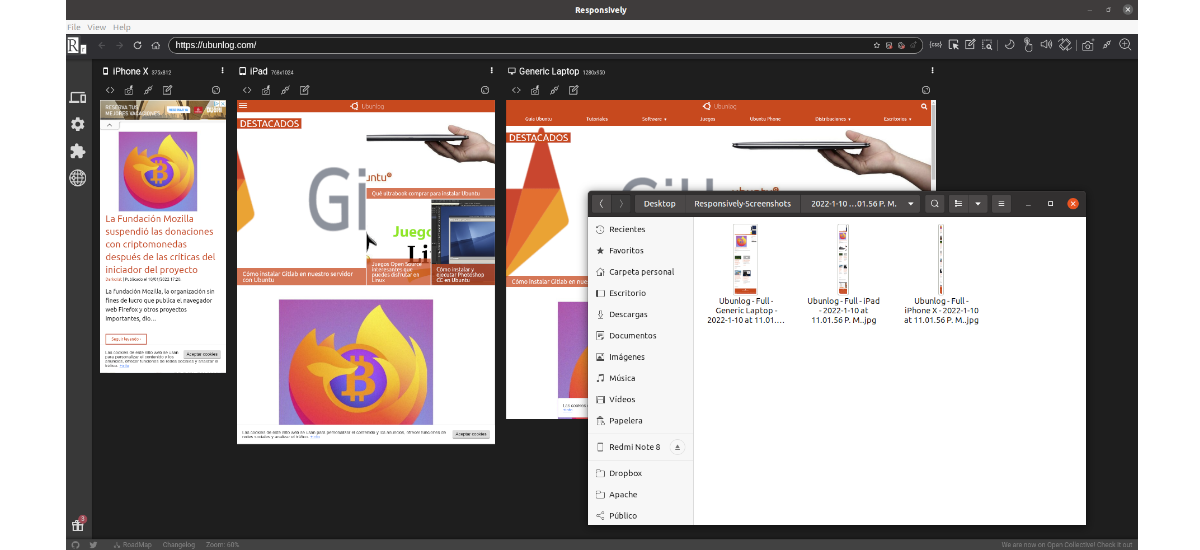
- Det kan vi ta et helsides skjermbilde av alle enheter eller en bestemt enhet.
- Det kan last automatisk inn på alle enheter i sanntid hver HTML / CSS / JS-lagring.
- Søknaden også bl.aInkluderer en live CSS-editor, og designmodus, som lar brukere redigere HTML direkte uten utviklingsverktøy. Den har også nettverkshastighetsemuleringsalternativer, zoom, deaktivering av SSL-validering og støtte for ulike protokoller, blant mange andre ting.
- Også vi vil finne nettverksproxystøtte, lyse og mørke temaer.
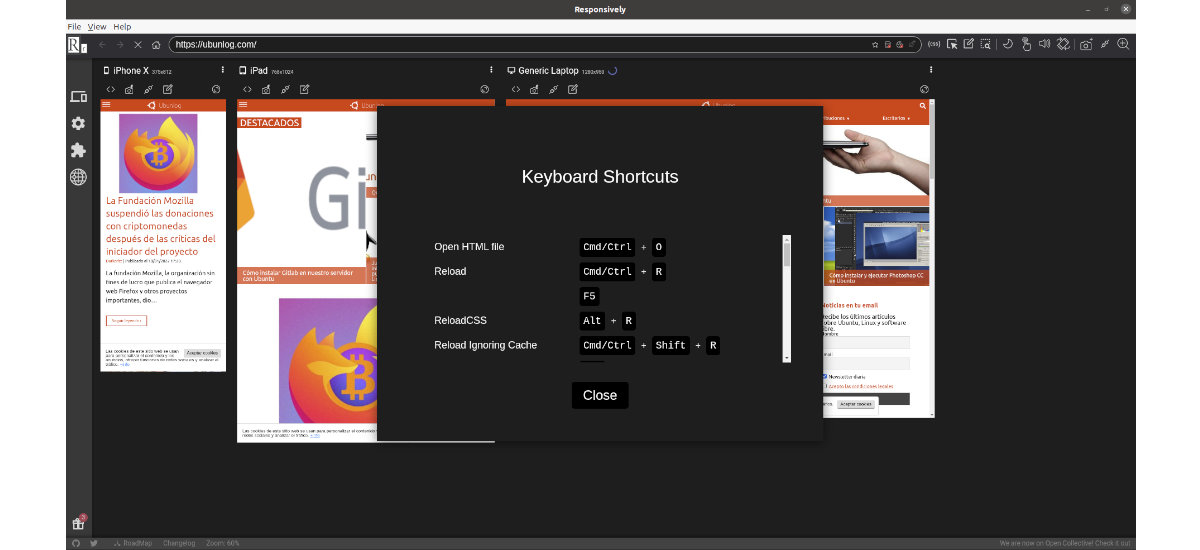
- Programmet vil tilby oss en rekke snarveier for å legge til rette for arbeidet.
- Vi kan også bruke valgfrie nettleserutvidelser (for Chrome, Firefox og Edge), som brukes til å enkelt sende lenker fra nettleseren til Responsively-appen, og for å forhåndsvise siden umiddelbart.
Dette er bare noen av funksjonene i dette programmet. De kan konsultere dem alle i detalj fra prosjektnettsted.
Last ned Responsively-appen
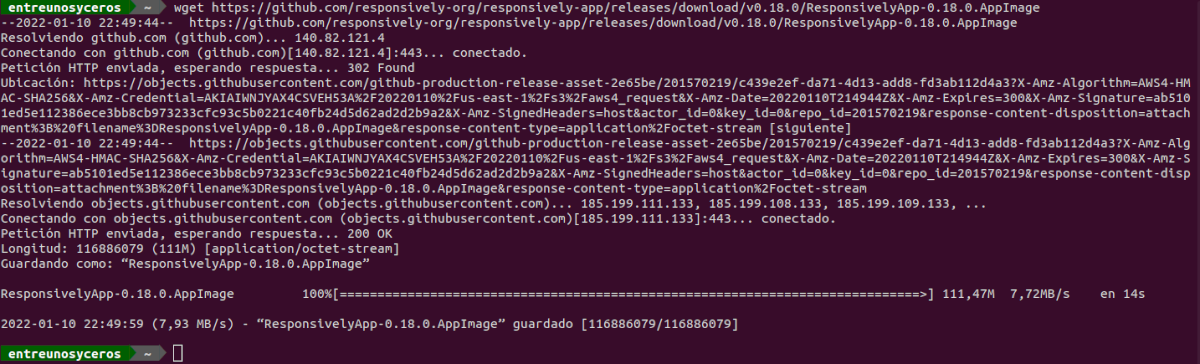
Denne applikasjonen kan finnes tilgjengelig for bruk i Ubuntu som en AppImage-fil. Denne filen vi kan finne den tilgjengelig for deg last ned på prosjektets nettside. I tillegg til å laste ned fra nettleseren, kan vi også åpne en terminal (Ctrl + Alt + T) og kjøre wget på følgende måte for å laste ned den nyeste versjonen publisert i dag:
wget https://github.com/responsively-org/responsively-app/releases/download/v0.18.0/ResponsivelyApp-0.18.0.AppImage
For å bruke AppImage-filen som vi nettopp lastet ned, høyreklikk bare på denne filen, velg Egenskaper, og under Tillatelser, se etter alternativet som indikerer at vi tillater å kjøre filen som et program. En annen mulighet for å gi den de nødvendige tillatelsene, vil være å åpne en terminal (Ctrl + Alt + T) og gå til mappen der vi har den lagret og skrive kommandoen:
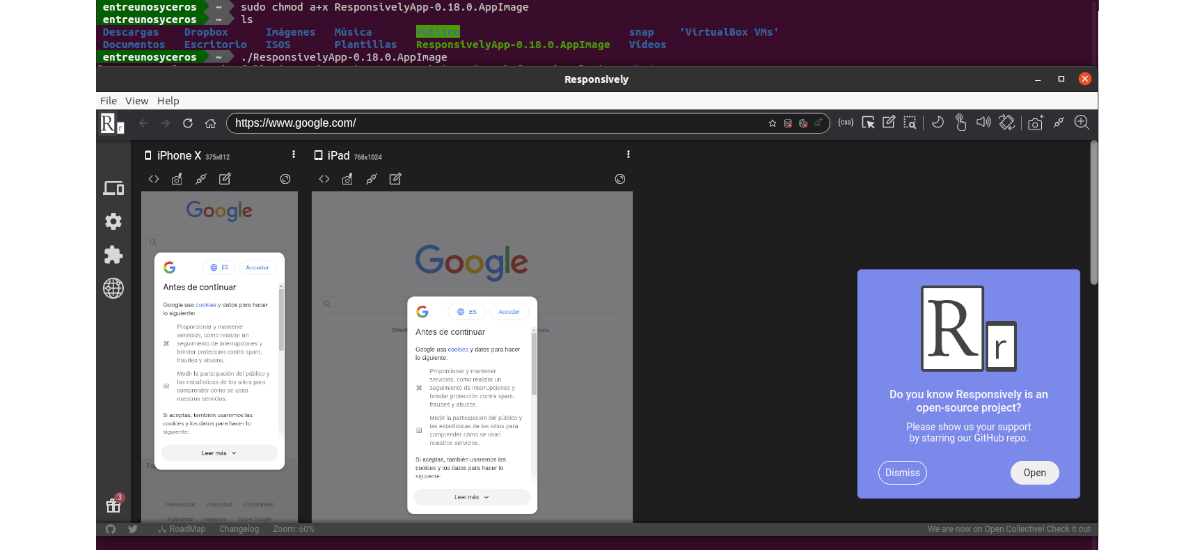
sudo chmod a+x ResponsivelyApp-0.18.0.AppImage
Etter å ha gjort dette, for å starte programmet trenger du bare å dobbeltklikke på .AppImage-filen. Den kan også startes ved å kjøre i en terminal:
./ResponsivelyApp-0.18.0.AppImage
Hvis du vil installer utvidelsene for nettleseren, som du enkelt kan sende lenker fra nettleseren til applikasjonen med og få en umiddelbar forhåndsvisningAlt du trenger å gjøre er å gå til prosjektets nedlastingsside og bla ned til bunnen av nettet. Der finner vi utvidelser for Firefox, Chrome eller Edge.
Som antydet fra prosjektets GitHub-depotHvis noen bruker har problemer med å bruke applikasjonen, kan de åpne et problem og rapportere det i det følgende link. For mer informasjon om dette prosjektet kan brukere gå til prosjektnettsted.